您想要更改Logo在您网站上的显示位置吗?如何为模块/小部件添加新位置并将其置于菜单的正下方?由于Gantry框架的一个新概念,称为Particles,您甚至可以完成这些操作甚至不需要触摸键盘。
Gantry 5的布局管理器使您可以创建几乎无限量的Particles(包括位置),调整它们的大小,并将它们放置在您希望它们显示在前端的任何位置。
有三种基本类型的Particles,以下是它们的简要分解以及它们在您的网站中扮演的角色。
| 类型 | 描述 |
|---|---|
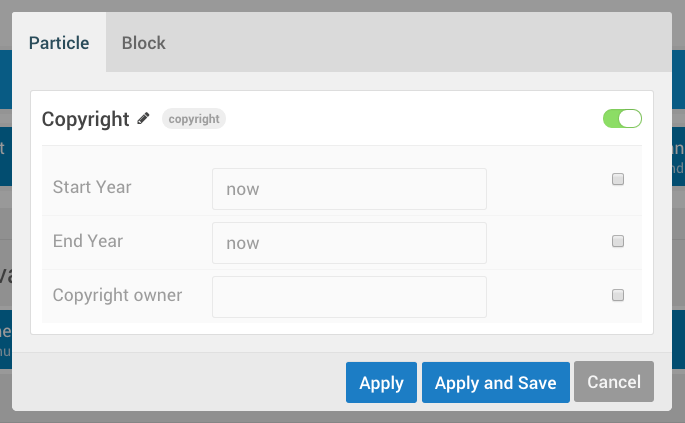
| 标准Particles | 在Gantry以前的版本中被称为功能,这些是具有预设脚本的小型模块化块,使您可以将元素添加到页面。Particles可以有简单或复杂的选项集,使您可以进一步定制它们在页面上的显示方式。 |
| 位置 | 位置Particles是可以将内容或脚本分配给CMS的块。内容主体以及小部件/模块位置属于此类别。 |
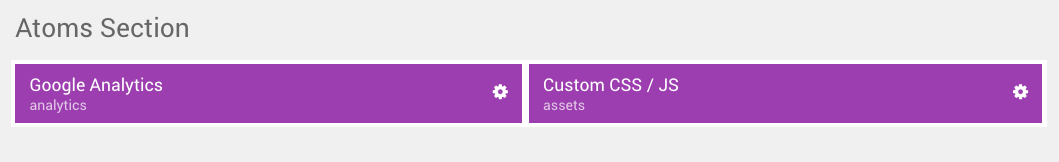
| 原子 | 原子是不可见的Particles,它为您的网站提供脚本。Analytics(分析)跟踪,自定义CSS / JavaScript和其他页面加载时需要运行但不会以可视方式显示的元素属于此类别。 |
Particles的类型
标准Particles

Particles基本上就像WordPress小部件或者Joomla模块。它们是在后端配置的内容块。您可以像以前一样使用模块/小部件,但是使Particles特别有用的是它们的简单性和独立于CMS的事实。
对于主题开发人员,可以在几分钟内创建Particles,并且可以在易于客户导航和使用的环境中为页面添加功能。
他们不需要将它们指向自定义HTML模块(Joomla)或文本(WordPress)小部件,而是需要通过支持代码进行小小的调整,他们可以填写预设的表单,使其能够更改部分的标题,内容,任何图像或链接,等等。
位置
职位是由CMS分配内容的Particles。在大多数CMS框架中,这些都是在主题中进行硬编码的。在Gantry 5中,您可以随意使用布局管理器创建,移动和移除它们。
原子

原子是不以任何可见方式在前端呈现的Particles。他们可以轻松添加诸如自定义CSS或JS之类的脚本,以及诸如Google Analytics之类的跟踪方法。您可以在视觉上安排它们在“Particles默认值”中的顺序,以确定在页面显示过程中它们的加载顺序。
通用Particles设置
有几个选项可以应用到Particles的YAML文件中,以便利用Gantry 5中的更高级功能。
高速缓存
Particles缓存使开发人员能够将Particles缓存分配给Particles。这是目前隐藏的功能,需要在Particles的YMAL文件中添加一条简单的代码。这里是一个例子:
configuration:
caching:
type: static
正如您在本例中看到的那样,添加缓存配置选项会将一种静态类型的缓存应用于Particles。此时,static是Particles的唯一缓存选项。静态缓存是永久性缓存,仅考虑Particles配置。基本上,它会缓存Particles,直到Particles的配置发生变化。
静态缓存仅适用于没有内容变化的Particles。您无法缓存其中包含日期的Particles,也无法缓存任何使用平台内容或方法以更改值的Particles。这就是为什么默认情况下禁用缓存的原因。
如果您没有type在Particles的YAML中定义缓存,Particles将保持动态。这意味着它没有缓存。

