介绍
Gantry 5拥有许多有用的工具,并将其融入其核心。其中包括各种各样的实用程序类,可以很容易地快速设置元素,并让它们以您想要的方式呈现,并在您希望的时间内显示出来。
响应式实用程序类
这些类用于隐藏和显示各个块,具体取决于用于查看页面的浏览器窗口的大小。这使您可以为从移动设备到大型台式机的各种设备创建无缝且优化的体验。
| 类 | 手机 | 屏板电脑 | 普通屏幕 | 大型屏幕 |
|---|---|---|---|---|
visible-phone |
可见 | 不可见 | 不可见 | 不可见 |
visible-tablet |
不可见 | 可见 | 不可见 | 不可见 |
visible-desktop |
不可见 | 不可见 | 可见 | 可见 |
visible-large |
不可见 | 不可见 | 不可见 | 可见 |
hidden-phone |
不可见 | 可见 | 可见 | 可见 |
hidden-tablet |
可见 | 不可见 | 可见 | 可见 |
hidden-desktop |
可见 | 可见 | 不可见 | 不可见 |
hidden-large |
可见 | 可见 | 可见 | 不可见 |

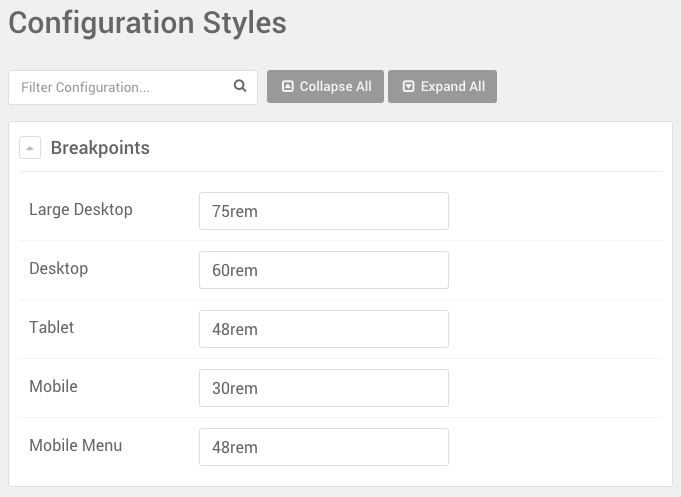
您可以在样式管理面板中为这些类设置断点。只需导航到管理面板的底部,然后查找“ 配置样式”部分。

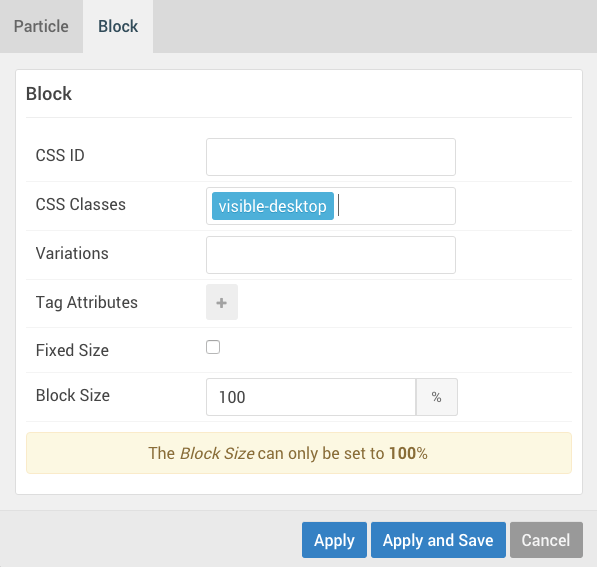
作为一个例子,假设您有一个只想在桌面设备上显示的区块。你要进入visible-desktop在块的块设置的CSS类字段中。
这不仅影响块。您可以执行内联应用程序,如The Great Gatsby 让“The”这个词只出现在手机以外的设备上。
Margin 和Padding调整
这组实用程序类可让您调整元素的内边距和外边距设置。它们非常简单,我们在下面的表格中将它们分解。
| 类 | 描述 |
|---|---|
nomarginall |
将元素的顶部,底部,左侧和右侧的外边距设置为0。 |
nomargintop |
将元素顶部的外边距设置为0。 |
nomarginbottom |
将元素底部的外边距设置为0。 |
nopaddingall |
将元素的顶部,底部,左侧和右侧的内边距设置为0。 |
nopaddingtop |
将元素顶部的内边距设置为0。 |
nopaddingbottom |
将元素底部的内边距设置为0。 |
g-flushed |
将元素的内边距和外边距都设置为0。 |
效用变化
变化是一种调整前端内容的简单方法。当使用粒子,位置或菜单项时,可以通过“ 块”设置直接访问这些设置。而不是通过CSS类字段从管理员添加,他们可以通过名为变体的下拉菜单访问。
变化就像友好的预设班级一样,随时随地都可以部署。以下是Gantry 5默认可用的变体列表。
| 变化 | 描述 |
|---|---|
| 禁用 | 减少元素的不透明度。 |
| 对齐 | 将元素的内容与右侧对齐。 |
| 离开左边 | 将元素的内容与左侧对齐。 |
| 中心 | 在中心对齐元素的内容。 |
| 等高 | 将元素的高度设置为等于邻接元素。 |
| 外边距 | 将元素的外边距设置为0。 |
| 内边距 | 将元素的内边距设置为0。 |

