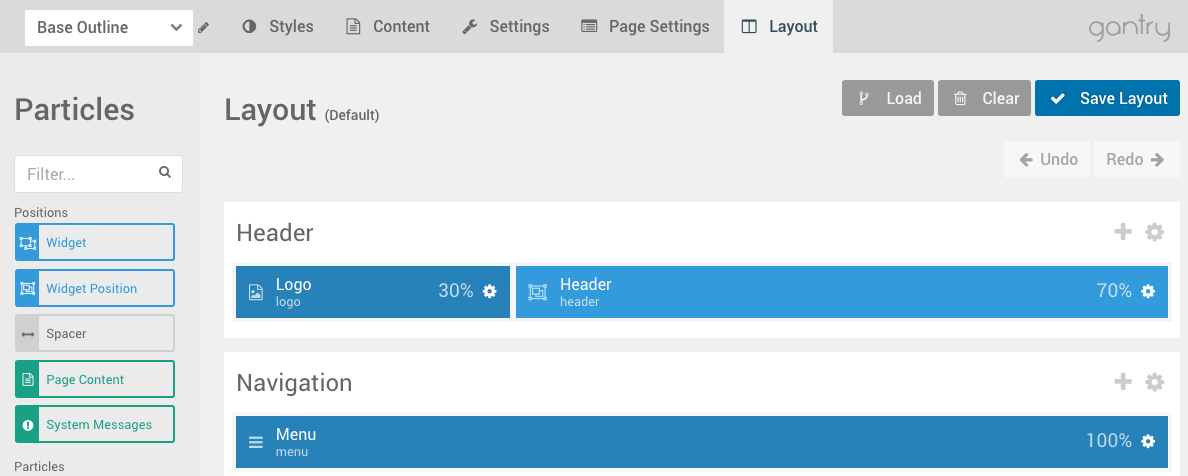
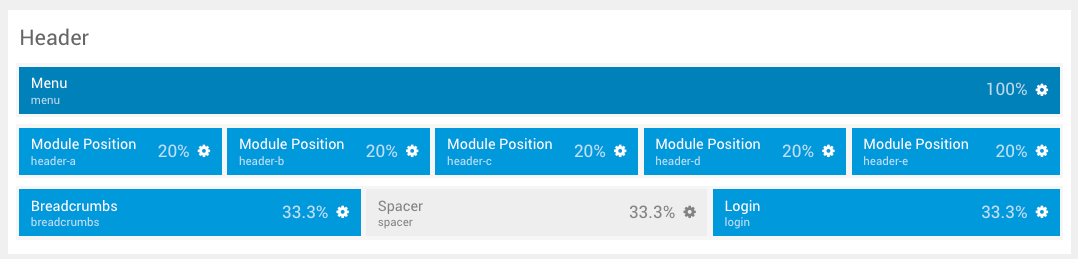
一个模块的位置或控件的位置粒子起着页面的布局具有重要作用。每个位置的粒子代表可以分配模块的位置。
您只需点击几下鼠标,即可完成文本编辑器重命名或创建小工具位置的操作。这比通过模块/小部件并将它们重新分配到新的位置方案一个接一个更容易。
此外,您可以轻松地在页面之间创建截然不同的位置设置,使您可以在一页到下一页之间设置完全不同的位置和布局。
创建、删除和移动位置

如果您想在页面中添加一个新的窗口小部件/模块位置,您只需拖放模块位置(Joomla and Grav),然后将它移动到需要新位置的位置出现。此时,您只需重新命名位置Key即可将模块/小部件分配给的文本引用,以便让它们出现在位置中。
如果您正在从现有模板进行迁移,并且您的模块已分配到使用以前模板的命名固定的位置,则只需重新输入您的位置即可。这样,您可以保留现有模块,而无需逐一重新分配它们。

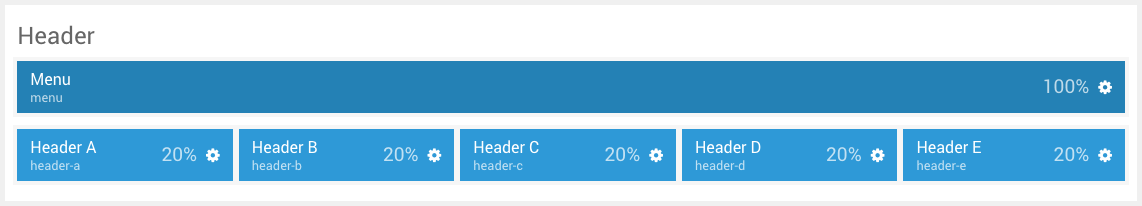
例如,如果您正在将一批模块分配到位置的站点上设置Gantry 5模板 header-a,您可以通过将模块位置粒子放置在您希望在布局管理器中加载的空间中,并将Key字段设置为header-a。
删除位置与创建位置一样简单。只需将位置拖放到布局管理器的顶部即可显示一个部分,该部分的标签为Drop在此删除。这将删除该位置。如果您改变主意,只需点击历史记录工具中的后退箭头即可将其恢复。
如果您想临时禁用某个位置(隐藏其分配的模块/小部件),可以通过单击布局管理器中位置右侧的设置齿轮,并切换上部的红色/绿色激活开关“粒子设置”选项卡的右侧区域。该位置仍将显示在前端,但不会呈现,因此如果您希望稍后重新启用它,则可以这样做。
围绕布局移动位置也只是将它们拖放到您想要的位置。如果您希望主要展示模块/小部件显示在要素模块/小部件下,则无需编辑单个文件即可移动它们。
每一行的位置几乎不受限制

如果您愿意,您可以在标题部分有0,1,5,10甚至20个单独的小部件位置。这使您可以在需要他们的地方拥有一个或两个位置,而无需在不需要他们的地方安排位置。
快速简单的命名

正如我们前面提到的,您可以即时命名和重命名位置,从而轻松迁移现有模块,而无需单独将其重新分配到特定位置。
您也可以根据自己的需要自由地命名它们,并为它们提供易于记忆的特定标签,并引用此处和未分配的内容。
例如,您可以将您的品牌和版权模块作为品牌来命名和指定位置。参考名称和密钥无关,因此只要您将模块分配给相应的密钥,就可以使用任何参考名称(或关键字)。命名一个位置Happy并键入它将top-a是绝对好的。无论什么对你有用。
这使您免于标准化的命名约定,这些约定可能是不必要的复杂和混乱。
间隔

我们创建了一个新的Spacer Particle,它使您能够在两个位置,一个粒子和一个位置或两个粒子之间创建一个空白区域。
Gantry 5引入了许多新功能,旨在为开发人员,他们的客户以及最终的网站访问者提供更轻松的生活。凭借其新的布局管理器和用于处理小部件位置的该系统,它无疑将不仅是Gantry5最强大的版本,而且也是最容易使用的版本。
设置
内容管理系统(CMS)对位置粒子的设置可能会有所不同。我们已经细分下面的可用选项。

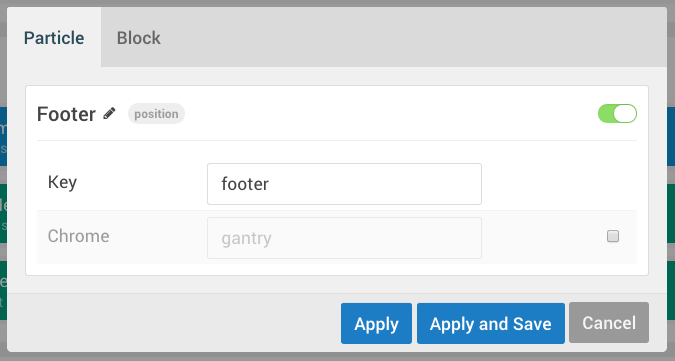
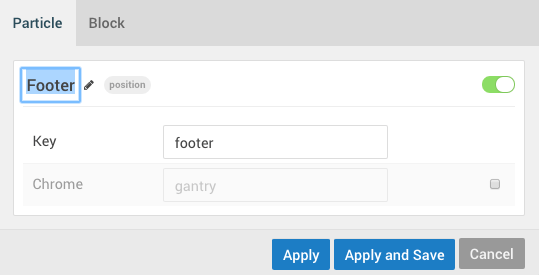
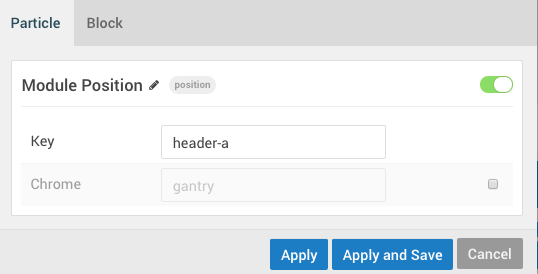
一个位置有三种不同的设置。位置的名称,设置在位置的粒子弹出窗口的顶部,确定模块管理器中位置的显示名称。
您将注意到的第二个设置是关键。这是一个很重要的问题,因为这个位置是由Joomla确定的。如果您在两个不同的大纲上有两个相同的模块,那么它们将在小部件管理器中显示为一个模块位置。这在需要相同模块出现在多个不同页面的情况下非常有用。
所以,举个例子,你可能会给一个模块的名字 Header A 和一把钥匙 header-a。将模块分配给该位置时,您将输入header-a 因为它是Joomla用来引用该位置的关键。
第三种选择是Chrome。这将设置模块位置的chrome。这利用了您设置的任何Chrome HTML样式,您希望将每个模块放在这个位置。

