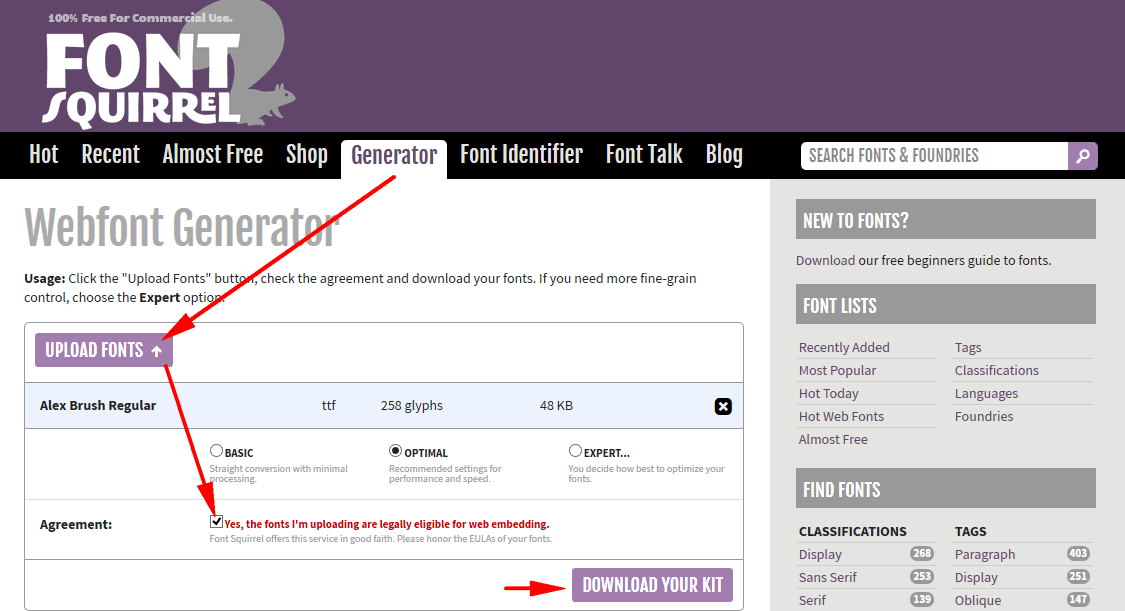
如果你不想使用谷歌字体部分默认Helvetica Neue Helvetica或Arial,你也可以准备自己的字体加载。例如,你可以将myfonts.com自定义字体,从它fontspring.com或fontsquirrel.com或使用webfonts发生器(建议方法!)请确保您下载@字体面板套件。

1.所有你需要做的是复制和粘贴的字体文件,作一些编辑你的Custom.css文件。在这个例子中,我们将解释如何可以添加自定义字体AlexBrush你joomshaper模板。该方法可用于基于HELIX3框架模板。
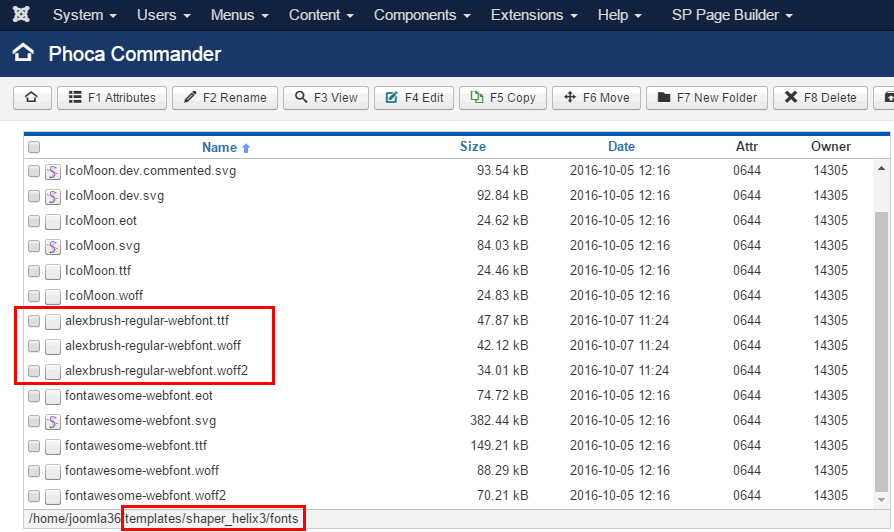
请把所有的字体文件(EOT TTF SVG)从模板包相同的模板文件夹模板让其他字体,例如:template\shaper_helix3 \font
它使用FTP工具。

2.现在打开stylesheet.css应生成的字体包,在我的例子中,它看起来像这样:
@font-face {
font-family: 'alex_brushregular';
src: url('alexbrush-regular-webfont.woff2') format('woff2'),
url('alexbrush-regular-webfont.woff') format('woff'),
url('alexbrush-regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
3.但我们需要改变路径的文件,我建议使用下列更改(.. /font/):
@font-face {
font-family: 'alex_brushregular';
src: url('../fonts/alexbrush-regular-webfont.woff2') format('woff2'),
url('../fonts/alexbrush-regular-webfont.woff') format('woff'),
url('../fonts/alexbrush-regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
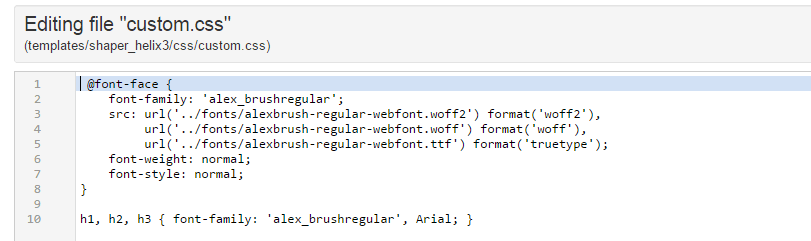
4.现在打开或创建文件/文件夹里面Custom.css CSS(在joomshaper模板)和副本更新代码。
5.一旦您添加字体到您的模板的字体目录,您可以应用到您的网站。现在你必须选择新的字体选择的CSS选择器或HTML标签,里面还Custom.css文件,例如:
h1, h2, h3 { font-family: 'alex_brushregular', Arial; }
这里是我的示例文件的内容

6.您也可以替换默认的字体颜色和你喜欢的字体字体大小,同时使用一个基本的CSS规则。
7.如果你想使用自定义字体的HTML标签或菜单项等,请关闭(禁用)在字体选项卡谷歌字体!。
前端最终结果