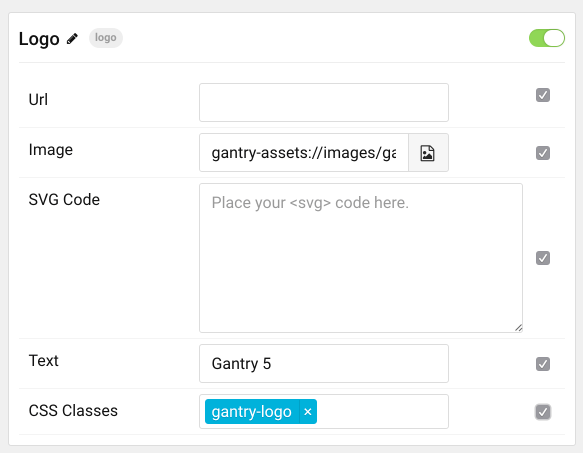
该Logo的particle,可以设置图像或你想有文字显示为Logo的网站。通过这个particle,您可以将您的Logo添加到您在布局管理器中设置的位置。
设置

| 设置 | 描述 |
|---|---|
| 网址 | 设置Logo链接到的URL。如果留空,则使用主页。 |
| 图片 | 设置在前端显示为Logo的图像。 |
| SVG代码 | 您可以在此输入SVG代码来代替图像。 |
| 文本 | 设置与Logo图像一起显示的文本或替代Logo图像。 |
| CSS类 | 为自定义样式设置特定的CSS类 |
您可以使用SVG代码使用SVG代码字段来定义您的Logo/图像。例如,您可以输入:
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;opacity:0.5">
Sorry, your browser does not support inline SVG.
</svg>这将产生一个矩形代替您的图像。这是一种节省带宽的好方法,因为在加载时没有图像文件,只有SVG代码。

