
Joomla 4模板-您需要了解的6件事
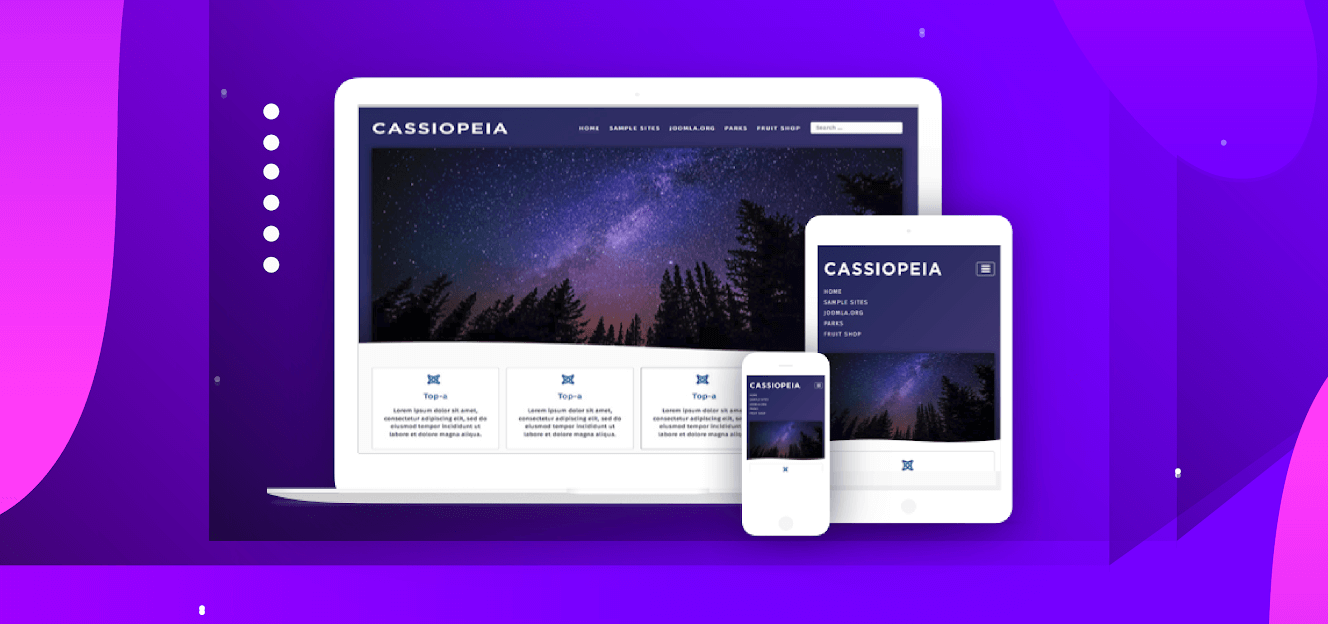
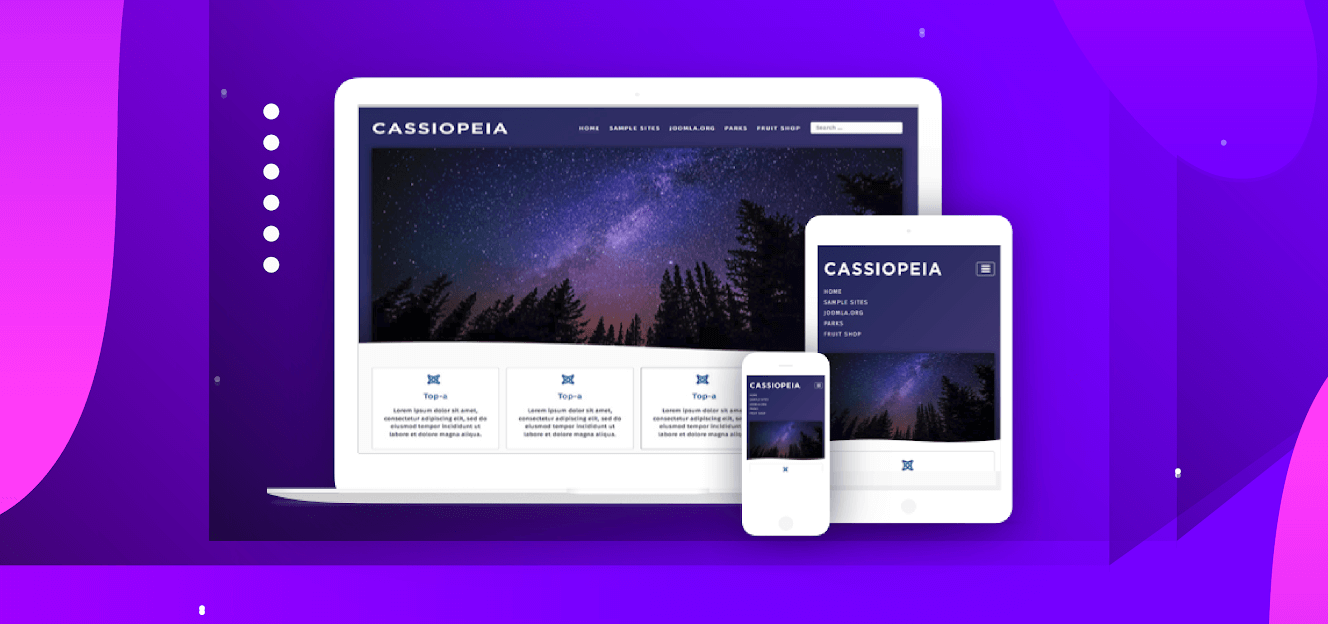
与Joomla 3.x不同,Joomla 4 只有一个默认模板可以启动。模板就像星星一样美丽,也为我们带来了精美的外观。
 开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技

与Joomla 3.x不同,Joomla 4 只有一个默认模板可以启动。模板就像星星一样美丽,也为我们带来了精美的外观。


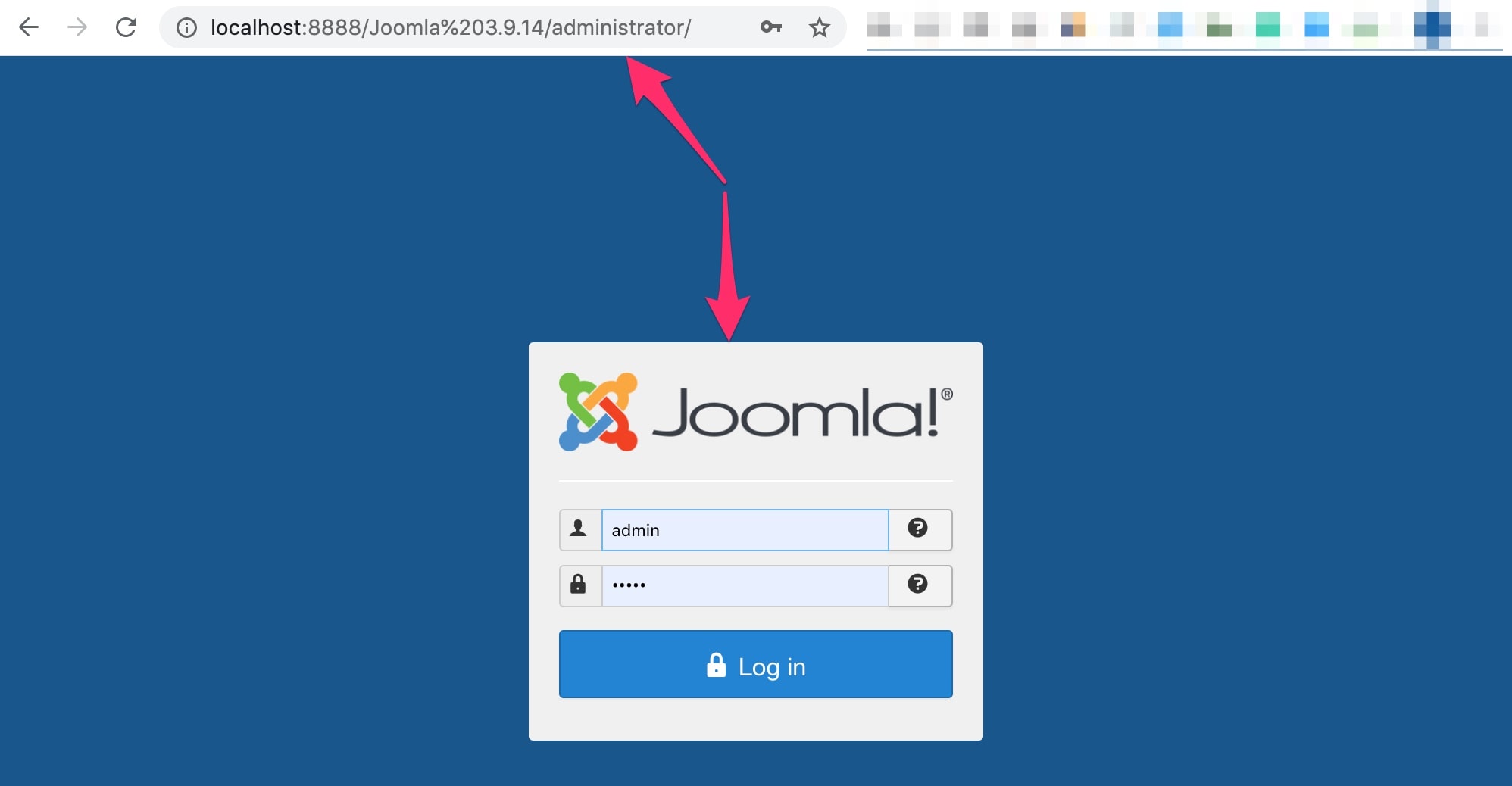
Joomla 4在2017年进行开发并将其引入Joomla社区,目前仍处于Alpha阶段,但是,现在可以在您的本地主机上安装Joomla 4,并看到与 Joomla 3相比的所有主要区别。

有时我们在发布文章时没有缩略图,我们希望系统自动提取我们发布的文章内容中第一张图片作为缩略图了。



您是否了解Joomla 4演示站点? 首先它看起来很漂亮,并且继承了Joomla 3的所有重要功能并进行了许多改进。 幸运的是,我们无需等待最终版本即可体验Joomla 4,因为Joomla 4 Alpha版本将帮助我们发现此最新版本中的所有令人惊叹的新功能。

本文实例讲述了关闭WordPress新用户注册邮件通知的方法。分享给大家供大家参考。具体分析如下:

通常,搜索引擎优化(SEO)是单个博客文章中涉及的广泛主题,优化需要耐心和经验。这篇文章我们将处理优化其Magento商店以提高SERP(搜索引擎结果页)排名的基本步骤。




像Joomla这样的开源内容管理系统在过去十年中推动了Web的发展,并负责数百万个在线网站。Joomla是第二大CMS,具有坚如磐石的代码库,并拥有非常有用的支持社区。尽管Joomla是最受欢迎的内容管理系统之一,但它却被许多荒谬的言论所包围。如果您只是刚接触Joomla,则可能会迷失在互联网上的信息和错误信息库中。

用wordpress做站特别是企业站的时候,多个分类的内容不同需要显示的页面也不一样,比如有些分类显示的是产品缩略图,有些显示的是公司新闻公告等,此时需要不同的分类模板,虽然wordpress默认只有一个通用的分类模板,但是可以通过函数代码实现不同的分类调用不同的模板。

如果您打算建立一个Joomla博客,则可能正在寻找最好的Joomla博客扩展,它可以通过列表,作者博客,评论等附加功能帮助您轻松发布和管理网站内容。

WordPress的文章、评论等很多数据都是存放在数据库的,所以搭建wordpress网站的时间,网站的空间不需要多大,而数据库一定要充足。