
安全的Joomla网站的五个提示
网站安全已经成为互联网的讨论。与安全漏洞发现几乎每隔一天,我们知道你关注你的网站。
这一次我们想谈谈一些技巧,以确保你的Joomla网站。
 开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技

网站安全已经成为互联网的讨论。与安全漏洞发现几乎每隔一天,我们知道你关注你的网站。
这一次我们想谈谈一些技巧,以确保你的Joomla网站。

本教程将帮助如果你最近更新的Joomla 3.6和你不能从你的Joomla安装扩展管理面板(没有安装标签可见)。
如果这是你的情况下如何检查?
打开你的Joomla管理员面板
去扩展- >管理- >安装
如果你看到这个信息:“没有安装插件启用。至少有一个必须启用能够使用的安装程序。插件管理器启用插件。”
现在点击“插件管理器”按钮。

如果你正在使用Joomla CMS相关网站和讨厌重叠能见度Joomla组件依赖网站属性web页面,,那么你肯定已经找到了合适的写了接收摆脱这个怪物的麻烦。然而,Joomla部分提高一个网站的实用人才起着至关重要的作用,虽然这些设备明显存在破坏出现你诱人的网站主页。

如果你在你的Joomla网站上改变菜单项或别名,旧的链接仍将在谷歌索引,直到回来检查一遍。这意味着,如果有人在谷歌上面找到了你的网站链接并且点击后,他们会得到一个404错误,不能查看任何东西。

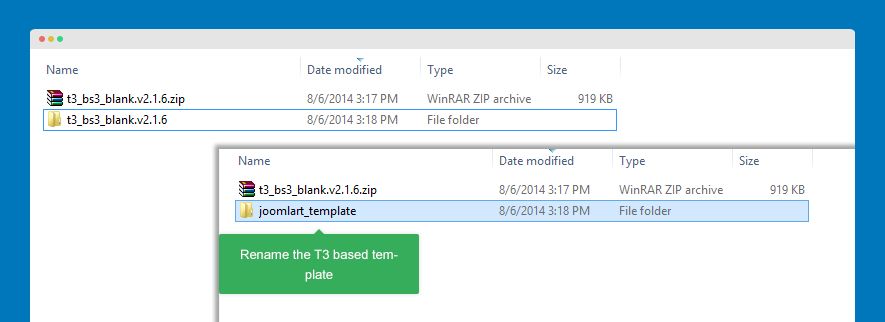
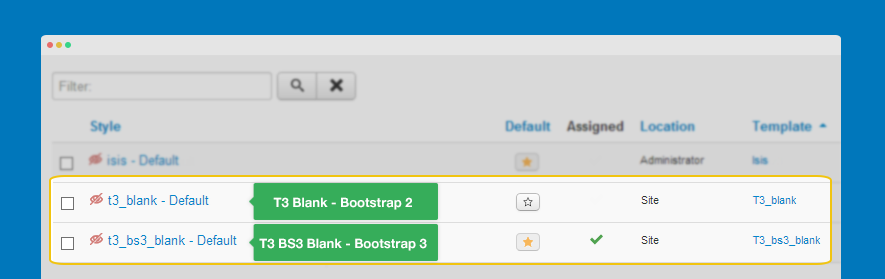
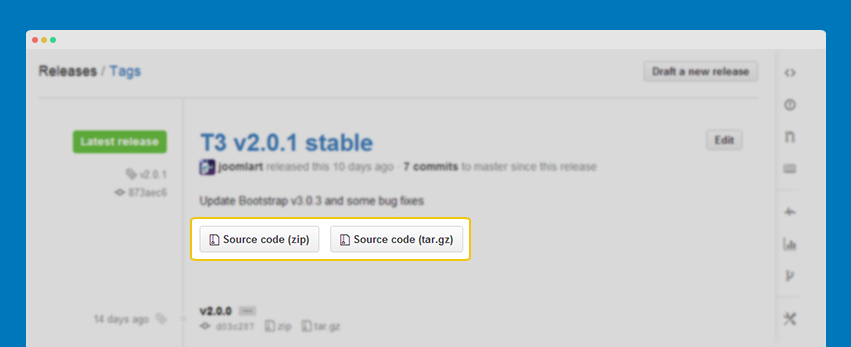
创建新的T3模板
当您创建基于T3基于模板的模板,你可以不升级新版本有不同的模板。
本指南帮助你重命名或创建基于T3空白或T3 BS3空白模板的新模板。这里是步骤:

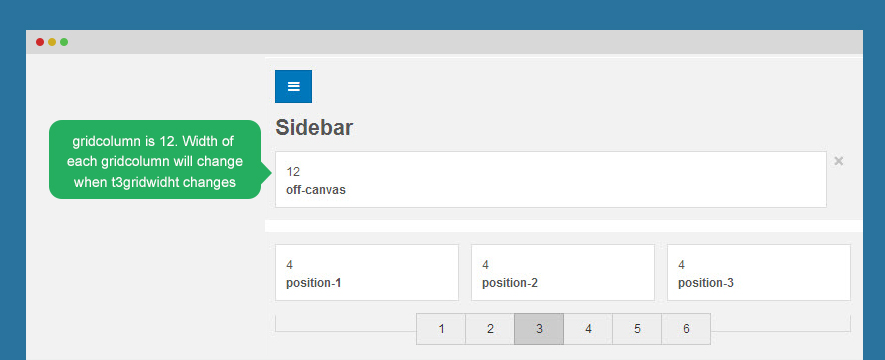
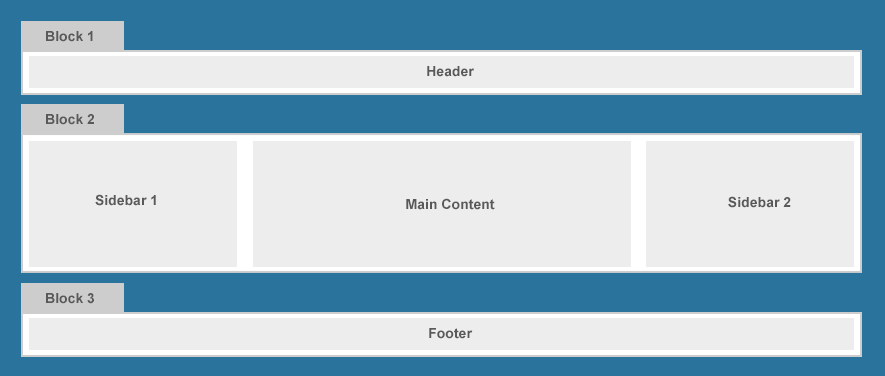
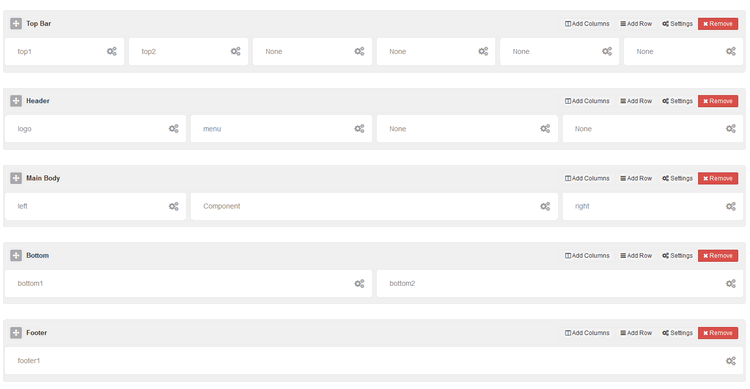
布局宽度定制
模板宽度由网格定义,分为若干列(默认为12列)。
改变宽度的模板,打开文件:variables.less:templates/t3_bs3_blank/less 不改变模板定义宽度。




系统要求
服务器的要求
软件:PHP 5.4 X。
数据库
MySQL 5.1 +
MSSQL 10.50.1600.1 +
8.3.18 + PostgreSQL
服务器
Apache 2 x +。
微软IIS 7 +
nginx1(1.1推荐)
对于T3框架
我们的T3框架是最流行的Joomla模板框架。它控制我们的T3基础模板和用于Joomla 1.5、2.5和3。 为便于升级框架是在插件格式和单独安装。拥有超过3年的积极发展的T3框架已经走过了漫长的道路,稳定,用户友好,功能丰富,易于定制和广泛的响应布局支持不仅看起来不错,在所有的浏览器和设备,而且工作就像一个魅力。

介绍
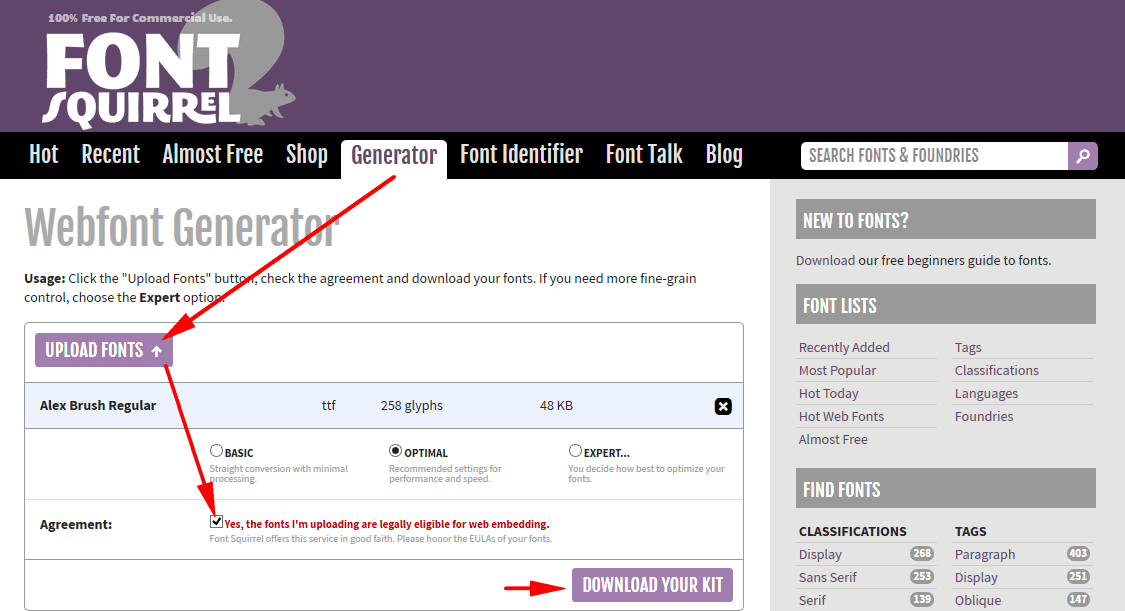
在HELIX3模板主要是基于谷歌的主要的字体集合。这个设置区域允许您轻松地从谷歌字体目录到你的Joomla添加字体!模板。所有可用的字体都在开源许可证下发布。您可以使用它们在任何非商业或商业项目。谷歌字体API的作品在现代移动操作系统的绝大部分,包括Android和iOS(iPhone、iPad、iPod)。

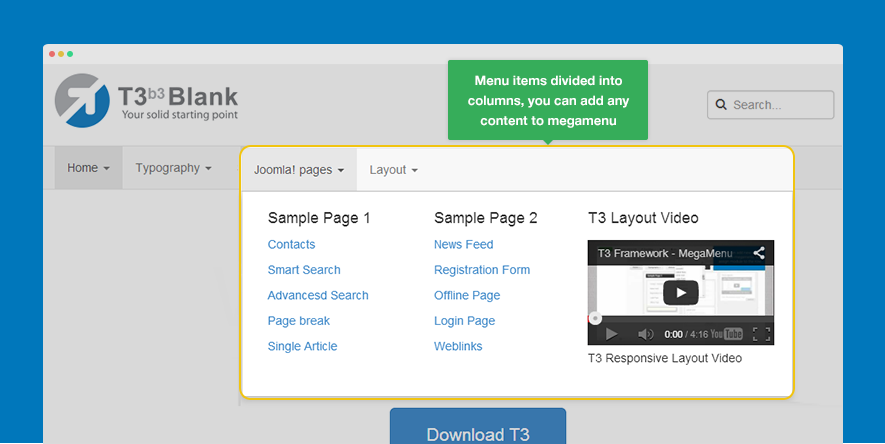
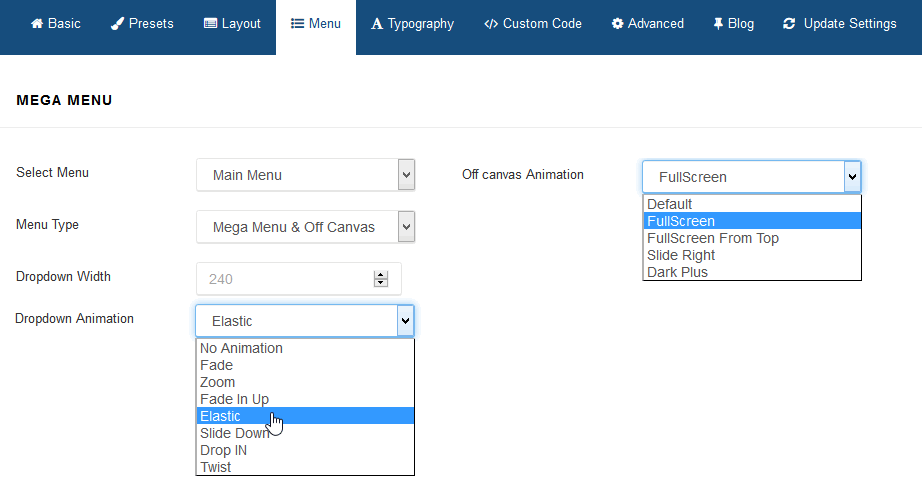
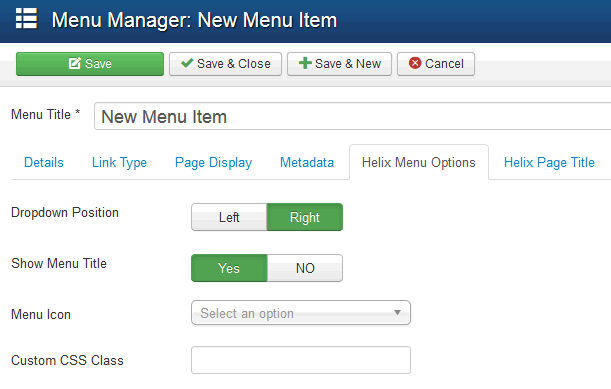
菜单是一个易于使用的菜单工具,为您的网站创建美丽,定制的菜单,也与模块内。这也促进了SEO和用户的参与。在模板设置中,您可以访问4个选项,更高级的设置是“隐藏”在菜单管理器内的每个菜单项-所以请检查也有。


你有无限的可能性和HELIX3自定义网站的外观。所有这些东西你可以很容易地定制,只需点击几下。基本设置包括许多有用的自定义设置,可以让你适应你的项目目标和HELIX3客户的期望。

HELIX3内置了一个灵活的菜单设置功能,可以在主菜单中启用。这个独特的功能就是HELIX3新增加的megamenu定制工具。它可以在新建菜单项或当前菜单项进行编辑时使用。但首先我们来看一下这个功能的位置。