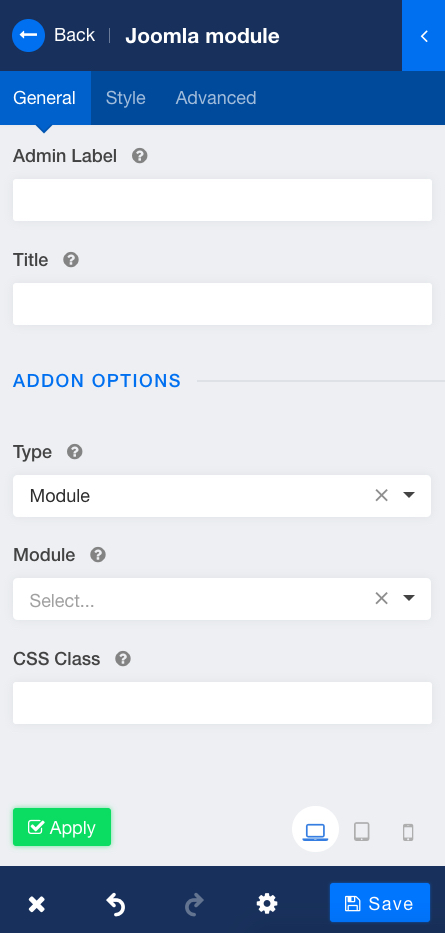
Joomla模块
Joomla模块是一个精心制作的插件添加模块到您的网站的网页。所选模块将被添加到您添加插件的位置。这个插件还将允许您从下拉模块位置列表中选择模块位置。所以你可以看到SP Page Builder可以很容易的添加模块到你的网站。

管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您向标题添加文本。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
附加选项
类型
在类型选项中,有两种类型,一种是“模块”,另一种是“模块位置”。如果要向插件添加模块,则必须选择“模块”。在选择模块时,将显示选择所需模块的选项。如果要添加模块位置,则必须选择“模块位置”选项。选择模块位置后,将显示选择所需模块位置的选项。
模块
在这个选项中,你会看到你的模块列表在一个下拉列表中。你必须选择一个你想添加到你的插件的模块。
CSS类
这个选项将允许你在添加的插件中设置一个特定的元素。自定义和设置特定内容的样式,然后使用此字段添加刚用于设置内容元素样式的CSS类名称。另外,不要忘记把它引用到你的CSS文件。
样式
全局选项
文本颜色
您可以选择插件的标题和其他文本的文本颜色。这是一个全局选项,所以你的颜色变化的效果会反映在你的插件的文本。无麻烦的颜色选择器将帮助你更快地确定颜色。
链接颜色
如果您在插件中添加了链接,您可以确定链接的颜色。这也是一个全局设置。所以这个变化将会遍布整个插件。从选择器中选择颜色,颜色将自动添加。
链接悬停颜色
一个很酷的造型效果是悬停效果。使用此选项确定添加的链接悬停的颜色。使用颜色选择器来选择链接悬停的颜色。
启用背景选项
此选项将使您可以使用各种样式选项自定义插件的背景。启用后台选项后,您可以添加背景颜色和背景图像。还可以选择自定义背景大小,背景附件和其他选项。
使用边框
通过启用使用边框选项,有一些与边框相关的定制。您可以设置边框宽度,确定边框颜色,也可以从下拉式样列表和其他选项中设置边框样式。
外边距
使用此选项设置外边距。您可以使用向上滚动和向下滚动按钮来调整边框外边距的输入。
内边距
有四个选项可用于添加内边距上下左右在文本字段中插入所需的数字。
填充
通过在选项的四个文本字段中添加填充顶部,填充底部,填充右侧和填充左侧来自定义内容的填充。
启用动画
此选项将使您可以添加和自定义插件中的动画。启用后,您可以添加动画风格,添加动画持续时间和动画延迟。
手风琴
手风琴实际上是一种控制元素视图的方式。在手风琴菜单中,内容保持隐藏状态,当你点击它们时会显示信息。手风琴图形看起来很酷,当你有很多内容要显示的时候,手风琴就非常方便。当他们点击或扩大点击时,用户友好性保持不变。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
手风琴风格
SP Page Builder手风琴配备了不同种类的手风琴风格。这个手风琴风格的字段可以让你从风格的下拉列表中选择你想要的风格。
打开项目
项目将如何显示的选项很少。如果您选择“打开第一个项目”,那么第一个项目将被打开,所有其他项目将被关闭。选项“打开所有项目”将打开所有项目,选项“关闭所有项目”将关闭所有项目。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
添加新项目
点击此选项添加一个新的手风琴项目。使用此选项添加所需数量的手风琴。
手风琴项目标题
项目标题描述了手风琴所掌握的内容,并且展示了内容的内容。使用此文本字段为手风琴添加标题。
标题图标
有很多图标可供选择。你可以在那里找到几乎所有类型的图标。使用顶部的搜索字段找到你想要的。
内容
手风琴的内容就是一切。使用此编辑器字段在此处输入手风琴内容。您也可以在内容字段中输入媒体文件。因此,请使用此内容字段以您所需的方式排列您的内容。
联系表单
联系表单是一个您需要填写的问题插件,您需要填写联系网站管理员或负责人。这就是为什么SP Page Builder联系表单插件可以让您轻松创建一个联系表单而没有麻烦。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
附加选项
收件人电子邮件
使用此字段输入收件人电子邮件地址。收件人电子邮件持有者将收到输入的联系表单信息和查询。
启用验证码
联系人表单可能会导致您的网站有很多安全漏洞。这就是为什么SP Page Builder引入了联系人表单插件的验证码。启用此选项以启用验证码。
验证码问题
在此字段中,您将根据安全优先级为验证码添加一个智能问题,此验证码问题将显示在联系表单上。
验证码答案
使用此字段输入您刚在验证码问题字段中输入的验证码问题的答案。
使用自定义
定义按钮如果您希望启用自定义按钮选项并为您的按钮提供所需的自定义功能,则可以使用自定义按钮。
按钮文本
在这里输入按钮文本。如果你不想要任何按钮,留空。
按钮字体样式
有大量的按钮字体样式,您可以从大写,小写等选择
按钮字间距
设置按钮文字使用此选项间距。
按钮样式
您可以从给定列表中选择所需的按钮样式。
按钮外观
您可以从列表中选择合适的按钮外观。
按钮的大小
你要多大的按钮?有许多选项可供选择。
按钮形状
使用此选项从列表中选择您的按钮形状。
全宽按钮
如果您需要全宽按钮,请将此选项设置为“是”。如果你不需要全宽,就保持默认
按钮图标
您可以使用此选项添加按钮图标。从列表中选择按钮图标。
按钮图标位置
你想要图标左或右的位置?选择你想要的位置。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
警报
警报是包含特定消息的文本框。根据要传递的消息的类型,有不同类型的警报。使用SP Page Builder警告插报,您可以轻松地在您的网站上设置警报。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
附加选项
警报内容
使用此编辑器字段在此处输入警报内容。您也可以在内容字段中输入媒体文件。因此,请使用此内容字段以您所需的方式排列您的内容。
显示关闭按钮
使用关闭按钮,警报将被关闭。如果要显示关闭按钮,请启用此选项,如果不显示,请将其禁用。
警报风格
有四种不同类型的警报风格。每种风格都有不同的意义。从警报样式的下拉列表中选择您想要的。
动画数字
动画数字是添加精心设计的数字计数器显示与漂亮的动画插件。动画数字主要用来显示数字计数器,成就等许多其他计数器内容。SP Page Builder提供的动画定制工具可以轻松地用于设置动画编号。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
计数器数字
计数器数字表示您想要动画的最大数量。使用文本框输入要在网页上显示的最大计数器数字。
动画时长
动画时长是每个数字之间的延迟。使用此字段设置您的计数器数字的动画持续时间。还必须输入以毫秒为单位的持续时间。
动画数字字体大小
动画数字字体大小应符合设计和展现要求。使用此字段设置所需的动画数字字体大小。
动画数字颜色
动画数字颜色也是设计要求。使用此字段添加动画数字颜色,使其更醒目,并保持惊人的外观在您的网站。
计数器标题
计数器标题将显示在动画数字的顶部。所以这是关于动画数字的快速关键字。使用此字段输入标题。例如:我的Joomla。
标题字体大小
标题字体大小应根据设计要求与动画数字字体大小的相关性。在这里输入标题字体大小。
内容对齐
您可以在“左”,“右”或“居中”三个不同的位置设置动画号码的对齐方式。从字段的下拉列表中选择所需的对齐设置。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
文章
该文章是SP Page Builder的一个很好的插件到您的博客文章,在你的网站所需的部分产品的促销活动。文章是根据您给定的设置在网页中自动生成。SP Page Builder自动生成漂亮的设计和显示,以获得惊人的视觉体验。
文章:一般
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
附加选项
选择资源
有两种类型的内容资源有“Joomla文章”和“K2”。你必须选择其中的一个,如果你选择K2,在这种情况下,你必须确保安装k2组件。
选择类别
对于文章,我们已经有了一些类别。所有创建的类别和子类别将自动显示在下拉列表中。选择文章所属的类别。
文章类型
您可以添加不同类型的文章。有“音频”,“视频”,“图库”,“链接”等众多不同的类型。从列表中选择你想要的。
排序
选择文章排序的方式。那里可用的选项很少。从排序选项的下拉列表中选择您想要的。
限制
你可以限制你的文章显示。您可以设置将显示多少文章。根据您的设计要求在字段中输入所需的值。
列
这个字段是为你设置你想要在每一行中有多少列的限制。您根据您的希望填写插入该值。
显示简介文本
如果要在文章中显示简介文本,请启用此选项,否则不会显示与简介文本相关的选项。如果您不想介绍文字,请将其禁用。
简介文字的限制
根据网站的要求,设置了简介文字中会有多少个字符的限制。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
文章:选项
隐藏缩略图
如果要显示缩略图,请启用此选项。缩略图通常显示文章的横幅图像。如果你不需要,请将其禁用。
显示作者
如果要显示作者的详细信息,请将此选项设置为“是”。如果你不需要,将该选项设置为“否”。
显示类别
使用此选项可以控制是显示还是隐藏文章的类别。启用显示,否则将其禁用。
显示日期
如果你想显示日期设置这个选项是'是'。如果你不需要,将该选项设置为“否”。
显示阅读更多
阅读更多信息如果要显示阅读更多链接,请使用此选项将此选项设置为“是”。如果您不想阅读更多,请将其设置为“否”。
阅读更多文本
在文本字段中输入阅读更多链接按钮文本。该文本将出现在readmore按钮的上面。
显示全部按钮
是否显示所有文章按钮。
音频
SP Page Builder的音频插件是在那里添加您的音频mp3文件在您的网站。这个插件为您提供一个完全无忧的方式添加音频文件到您的网站。你只需要上传你的MP3文件或音频的OGG文件,其余的将由SP Page Builder完成。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
附加选项
MP3文件URL
使用SP Page Builder媒体管理器上传要添加的MP3文件。SP页面生成器将获得你的MP3文件的URL,并把它放在你想要的地方。
OGG文件URL
您也可以上传音频的OGG文件。使用SP Page Builder媒体管理器上传音频的OGG文件。
注意:您只需上传任何一种类型。
自动播放 音频
如果启用,音频将在网站加载后立即自动播放。如果你不想让它被禁用。
循环播放
如果选项设置为“是”,则音频将不断重复。否则,请选择“否”。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
块编号
Block Number是一个非常好的SP Page Builder的插件。块编号插件显示一个很好的背景颜色的数字。通常显示产品的功能或任何其他基于点的内容块号插件是非常方便的。您完全可以控制添加颜色,编号,内容,并由SP Page Builder完成其余的工作。
管理员标签
管理员标签可帮助您识别比使用此插件更好的身份。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
附加选项
标题
使用此部分将标题添加到您的块编号。如果你不想要它,就不用填写它。标题将显示在块编号的内容之上。
文本
块编号总是附带一些内容或文本元素。使用此文本字段添加要显示块编号的内容。
块编号
在此,您必须添加块号值。例如:1。块编号必须是一个非小数整数。
块大小
使用此字段输入块编号的块大小。这应该根据您的设计要求和展望。例如:48。
块背景
关于块号的好处是它们可以以各种颜色显示。使用颜色选择器为您的块选取颜色。
颜色
使用此字段来定义块号的字体颜色。这应该结合块背景的颜色,以提供最佳的视觉体验。
块内外边距
根据您的设计要求设置块内外边距。使用此字段输入值。
内容对齐
您可以在三个不同的位置“左”,“右”或“居中”设置块号码的对齐方式。从字段的下拉列表中选择所需的对齐设置。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
按钮
网页上的按钮是执行一个操作。一个精心设计,好看的按钮在任何网页设计中总是至关重要的。按钮可以保存网页中的页面重定向,交互和数据流。在SP Page Builder按钮插件很好地开发,快速添加到您的网页上漂亮的按钮。你必须添加和自定义一些按钮设计属性,其余的将由这个SP Page Builder完成。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
按钮文本
按钮文本是将显示在按钮顶部的文本。这是关于按钮将要做什么的快速文本。如果不想要任何按钮,请留空。
内容对齐
您可以在三个不同的位置“左”,“右”或“居中”设置块号码的对齐方式。从字段的下拉列表中选择所需的对齐设置。
按钮字体样式
在字体样式的下拉列表中有许多令人喜爱的字体样式。你只需要选择你想要的字体样式。您可以选择多种字体样式。
按钮文字间距
设置按钮文字的字间距。有许多像素供您选择。如果您选择默认,那么默认的CSS字间距将被计数。
按钮链接
按钮链接是将被链接的页面的绝对URL。记住链接必须在URL中包含http://或https://。双重检查会让你在安全的一面。
按钮样式
SP Page Builder提供了一些很棒的按钮样式。您只需从列表中选择所需的一个。你也可以创建你的按钮自定义样式。为此,您必须设置按钮外观,按钮背景颜色,按钮颜色。
按钮外观
有三种不同类型的按钮外观样式“平面”,“轮廓”,“3D”。每一个都包含不同的设计风格。从最适合您的列表中选择一个。
按钮大小
有五种不同类型的按钮样式可用。从大小的下拉列表中设置按钮的大小。
按钮形状
在此字段中,您已经给出了三种不同类型的按钮形状。根据您网站的设计要求,从给定列表中设置所需的按钮形状。
全宽按钮
全宽按钮将占用网页的总宽度。所以,如果你想要一个全宽按钮将这个选项设置为“是”。
按钮 图标
有很多图标可供选择。你可以在那里找到几乎所有类型的图标。使用顶部的搜索字段找到你想要的。从列表中选择你想要的。
按钮图标位置
有五种不同类型的可用按钮图标位置。从大小的下拉列表中设置按钮的图标位置。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
按钮组
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
内容对齐
您可以在三个不同的位置“左”,“右”或“居中”设置动画号码的对齐方式。从字段的下拉列表中选择所需的对齐设置。
边距
如果您正在添加多个按钮。设置它们之间的空间,作为边距。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
添加新的
按钮文本
按钮文本是将显示在按钮顶部的文本。如果不想要任何按钮,请留空。
按钮字体样式
在字体样式的下拉列表中有许多令人喜爱的字体样式。你只需要选择你想要的字体样式。您可以选择多种字体样式。
按钮文字间距
设置按钮的文字间距。有许多像素供您选择。如果您选择默认,那么默认的CSS字间距将被计数。
按钮链接
按钮链接是将被链接的页面的绝对URL。记住链接必须在URL中包含http://或https://。双重检查可以让你安全的一面。
按钮样式
SP Page Builder提供了一些很棒的按钮样式。您只需从列表中选择所需的一个。你也可以创建你的按钮自定义样式。为此,您必须设置按钮外观,按钮背景颜色,按钮颜色。
按钮外观
有三种不同类型的按钮外观样式“平面”,“轮廓”,“3D”。每一个都包含不同的设计风格。从最适合您的列表中选择一个。
按钮大小
有五种不同类型的按钮样式可用。从大小的下拉列表中设置按钮的大小。
按钮形状
在此字段中,您已经给出了三种不同类型的按钮形状。根据您网站的设计要求,从给定列表中设置所需的按钮形状。
全宽按钮
全宽按钮将占用网页的总宽度。所以,如果你想要一个全宽按钮将这个选项设置为“是”。
按钮图标
有很多图标可供选择。你可以在那里找到几乎所有类型的图标。使用顶部的搜索字段找到你想要的。从列表中选择你想要的。
按钮图标位置
有五种不同类型的可用按钮图标位置。从大小的下拉列表中设置按钮的图标位置。
链接打开
您可以选择按钮链接是否在浏览器的同一个窗口或新窗口中打开。将其设置为您想要的选项。
旋转木马
在现代设计中,旋转木马是将内容和元素进行旋转的上下文。旋转木马是SP Page Builder的独家滑块插件。无论是内容还是图片,您都可以在一秒钟内获得令人惊叹的轮播开发。它自动生成一个时髦的功能轮播应该有的所有访问和功能。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
自动
播放自动播放是自动旋转图像和内容的功能,无需用户点击。如果你想要的功能。将轮播图设置为自动播放。
显示控制器
控制器的工作是指导图像和内容在特定方向的顺序。如果启用该选项,控制器将显示在轮播图上。控制器显示在轮播图下面。
显示导航箭头
导航箭头用于指导图像和内容在特定方向上的流动。如果启用该选项,导航箭头将显示在轮播图上。导航箭头显示在轮播图的两侧。
内容对齐
可以在“左”,“右”或“居中”三个不同位置设置动画号码的对齐方式。从字段的下拉列表中选择所需的对齐设置。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
旋转木马项目
添加新的
轮播项目标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
轮播内容
使用此编辑器字段在此输入您的警报内容。使用此内容字段以您所需的方式排列您的内容。
轮播图像
使用SP Page Builder经过充分开发的媒体管理器来上传轮播的图像。您可以通过添加多个项目来上传图像。
按钮文本
按钮文本是将显示在按钮顶部的文本。如果不想要任何按钮,请留空。
按钮字体样式
在字体样式的下拉列表中有许多令人喜爱的字体样式。你只需要选择你想要的字体样式。您可以选择多种字体样式。
按钮文字间距
设置按钮的字间距。有许多像素供您选择。如果您选择默认,那么默认的CSS字间距将被计数。
按钮链接
按钮链接是将被链接的页面的绝对URL。记住链接必须在URL中包含http://或https://。所以双重检查可以让你安全的一面。
链接 打开
您可以选择按钮链接是否在浏览器的同一个窗口或新窗口中打开。将其设置为您想要的选项。
按钮样式
SP Page Builder提供了一些很棒的按钮样式。您只需从列表中选择所需的一个。你也可以创建你的按钮自定义样式。为此,您必须设置按钮外观,按钮背景颜色,按钮颜色。
按钮外观
有三种不同类型的按钮外观样式“平面”,“轮廓”,“3D”。每一个都包含不同的设计风格。从最适合您的列表中选择一个。
按钮大小
有五种不同类型的按钮样式可用。从大小的下拉列表中设置按钮的大小。
按钮形状
在此字段中,您已经给出了三种不同类型的按钮形状。根据您网站的设计要求,从给定列表中设置所需的按钮形状。
全宽按钮
全宽按钮将占用网页的总宽度。所以,如果你想要一个全宽按钮将这个选项设置为“是”。
按钮图标
有很多图标可供选择。你可以在那里找到几乎所有类型的图标。使用顶部的搜索字段找到你想要的。从列表中选择你想要的。
按钮图标位置
有五种不同类型的可用按钮图标位置。从大小的下拉列表中设置按钮的图标位置。
旋转木马
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
自动播放
自动播放是自动旋转图像和内容的功能,无需用户点击。如果你想要的功能。将轮播图设置为自动播放。
显示控制器
控制器的工作是指导图像和内容在特定方向的顺序。如果启用该选项,控制器将显示在轮播图上。控制器显示在轮播图下面。
显示导航箭头
导航箭头用于指导图像和内容在特定方向上的流动。如果启用该选项,导航箭头将显示在轮播图上。导航箭头显示在轮播图的两侧。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
旋转木马项目
添加新的
轮播项目标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
轮播内容
使用此编辑器字段在此输入您的警报内容。使用此内容字段以您所需的方式排列您的内容。轮播图内容将显示在轮播图的顶部。
旋转木马背景图片
你可以添加一个旋转木马背景图片。使用SP Page Builder媒体管理器来上传你想要的轮播图背景图像。
YouTube / Vimeo视频
如果您想要添加Youtube或Vimeo视频,请输入YouTube或Vimeo单个视频的完整网址。该网址必须包含http或https。
按钮文本
按钮文本是将显示在按钮顶部的文本。如果不想要任何按钮,请留空。
按钮字体样式
在字体样式的下拉列表中有许多令人喜爱的字体样式。你只需要选择你想要的字体样式。您可以选择多种字体样式。
按钮文字间距
设置按钮字间距。有许多像素供您选择。如果您选择默认,那么默认的CSS字间距将被计数。
按钮链接
按钮链接是将被链接的页面的绝对URL。记住链接必须在URL中包含http://或https://。双重检查会让你在安全的一面。
链接打开
您可以选择按钮链接是否在浏览器的同一个窗口或新窗口中打开。将其设置为您想要的选项。
按钮样式
SP Page Builder提供了一些很棒的按钮样式。您只需从列表中选择所需的一个。你也可以创建你的按钮自定义样式。为此你必须设置按钮外观,按钮背景颜色,按钮颜色。
按钮外观
有三种不同类型的按钮外观样式“平面”,“轮廓”,“3D”。每一个都包含不同的设计风格。从最适合您的列表中选择一个。
按钮大小
有五种不同类型的按钮样式可用。从下拉列表中设置按钮的大小。
按钮形状
在此字段中,您已经给出了三种不同类型的按钮形状。根据您网站的设计要求,从给定列表中设置所需的按钮形状。
全宽按钮
全宽按钮将占用网页的总宽度。所以,如果你想要一个全宽按钮将这个选项设置为“是”。
按钮图标
有很多图标可供选择。你可以在那里找到几乎所有类型的图标。使用顶部的搜索字段找到你想要的。从列表中选择你想要的。
按钮图标位置
有五种不同类型的可用按钮图标位置。从大小的下拉列表中设置按钮的图标位置。
客户端
客户端是一个专门的插件来展示你的客户,你为谁工作。使用SP Page Builder客户端,您可以轻松添加客户端logo及其信息,并以惊人的设计结构显示它们。您还可以使用前端编辑器从网站的前端自定义插件。您可以添加无限的客户端,并在网站上显示列。您还可以定义每列中有多少个客户端。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达刚刚添加的插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
每行客户数
设置每行显示的客户数。您输入一个数字:4,或者使用向上和向下滚动来调整您想要的数字。
内容对齐
您可以在三个不同的位置“左”,“右”或“居中”设置动画号码的对齐方式。从字段的下拉列表中选择所需的对齐设置。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
客户端
添加新的
第1项
客户标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
客户端映像
使用此字段将客户端映像添加到客户端映像。使用SP Page Builder媒体管理器上传并插入图像
客户端URL
客户端URL是客户端的配置文件URL。使用此字段输入网址。网址必须包含包含http或https的总网址。
倒计时器
倒计时插件的唯一目的是添加一个计时器,您可以在计时器归零后设置事件的倒计时。您可以显示月份,小时,分钟,秒钟的倒计时。你必须添加倒计时的日期和时间来停止,其余的将由插件完成。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
计数选项
日期
您必须添加倒数计时器的结束日期。在这一天,倒计时将停止。您必须使用以下格式添加日期,例如。2018年5月25日。
时间
现在添加完成日期之后,您必须添加完成时间。在特定的一天,在特定的时间,倒数将停止。你必须增加24小时的格式,例如:18:20。
完成文本
使用此字段添加完成的文本。倒数计时器完成计数后,完成的文字将显示。
计数器高度
在此字段中,您必须添加计数器的高度,这意味着计数器块将占据多大的空间。
计数器宽度
使用此字段来添加计数器的宽度。你声明的宽度将作为定时器的空间。
计数器字体大小
设置计数器的字体大小。你可以让他们专注于添加你想要的计数器字体大小。
计数器文本颜色
根据您的设计要求添加计数器文本颜色。您可以使用颜色选择器工具来添加所需的颜色。
计数器背景颜色
根据您的设计要求添加计数器背景颜色。您可以使用颜色选择器工具来添加所需的颜色。
使用边框
通过启用使用边框选项,有一些与边框相关的定制。您可以设置边框宽度,确定边框颜色,也可以从下拉式样列表和其他选项中设置边框样式。
边框宽度
设置计数器的边框宽度。根据您的设计要求输入所需的数字。
边框颜色
根据您的设计要求添加计数器边框颜色。您可以使用颜色选择器工具来添加所需的颜色。
边框样式
有不同的边框样式可供选择。他们是无,固体,双重,虚线。选择你想要的。
边框
半径为计数器的边框设置边框半径。
标签字体大小
如果您向计数器添加了标签,则必须添加符合您的设计上下文的标签字体大小。您可以使用上下滚动按钮调整标题的字体大小。
标签文本颜色
根据您的设计要求添加计数器标签文本颜色。您可以使用颜色选择器工具来添加所需的颜色。
CSS 类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
分频器
Divider是一个精心制作的插件,用于在网页元素之间添加分隔线。您可以将不同类型的分隔线添加到SP Page Builder。该插件提供了所有的元素和样式选项来设置一个惊人的分隔线。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
分频器类型
您可以添加两种分频器类型。您可以选择边框分隔线,也可以选择图像分隔线。对于图像分割器类型,您必须在图像上传选项中添加分割器图像。
边框样式
从列表中设置分隔线边框样式。类型:“固体”,“虚线”。使用你想要的。
边框宽度
设置分隔边框的边框宽度。根据您的设计要求输入所需的数字。
边框颜色
根据您的设计要求添加分隔线边框颜色。您可以使用颜色选择器工具来添加所需的颜色。
边距顶部
设置顶部元素的最佳距离
边距底部
设定距底部元素的最佳距离
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
空的空间
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
空白空隙
使用此字段输入空隙量。例如:20.你可以上下滚动来调整你想要的数字
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
<h3功能框
功能框是一个制作精美的插件来显示您的功能,标记消息或一些具有良好的标题,内容显示,重点元素的东西。SP Page Builder Pro功能框将以最专注的方式显示您的精选内容,以获得最大的曝光度。
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达刚刚添加的插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
标题HTML元素
本节中列出了所有标题HTML元素,如“h1”,“h2”等。检查您的要求并从列表中选择所需的元素。
标题字体大小
如果您向动作块添加了标题,则必须添加标题字体大小,以符合您的设计上下文。您可以使用上下滚动按钮调整标题的字体大小。
标题线高度
线高度是标题中线条的高度。设置标题的行高。线高度将是数值。例如:25.数字代表像素(px)的值。
标题字体样式
在字体样式的下拉列表中有许多令人喜爱的字体样式。你只需要选择你想要的字体样式。您可以选择多种字体样式。
文字间距
文字间距是文字之间的空格。为标题设置文字间距。文字间距将是数字值。例如:25.数字代表像素(px)的值。
标题字体重量
字体重量是指字体的粗细。设置您的标题的字体重量。例如:300。值700代表粗体,1000代表更粗。
标题颜色
您可以使用此字段根据您的设计上下文来设置所需的颜色。使用颜色选择器为您的块选取颜色。
标题上页边距
设置标题页边距。使用此选项输入值。您输入的值是像素(像素)值。
标题下页边距
设置标题页边距。使用此选项输入值。您输入的值是像素(像素)值。
标题URL
输入将被链接到插件标题的标题URL。如果不需要,留空白。
布局类型
从可用列表中选择符合设计上下文的图标或图像布局类型。
图标选项
图标
尺寸
颜色
背景颜色
根据您的设计要求添加图标背景颜色。您可以使用颜色选择器工具来添加所需的颜色。
边框颜色
根据您的设计要求添加边框颜色。您可以使用颜色选择器工具来添加所需的颜色。
边框宽度
设置分隔边框的边框宽度。根据您的设计要求输入所需的数字。
边框半径
根据您的设计要求添加边框半径。边框半径是边框的角落是直的或者是圆的。
内边距顶部
设置顶部元素的最佳距离
边距底部
设定距底部元素的最佳距离、
填充
定义顶部,右侧,底部和左侧区域的填充。填充是元素内容和边框之间的空格。填充定义了内部空间。一般来说,填充按顺序以顶部,右侧,底部,左侧顺序表示。负值是不允许的。
附加选项
内容
在这个插件内容是一切。使用此编辑器字段在此处输入您的内容。您也可以在内容字段中输入媒体文件。因此,请使用此内容字段以您所需的方式排列您的内容。
内容对齐
内容对齐位于内容对齐的位置。设置你想要的位置来对齐内容。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
Flickr图库
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
该选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
附加选项
Flickr ID
使用此字段在此处输入Flickr ID。要找到您的Flickr ID,请访问idGettr。这个小网站将帮助你获得你的Flickr ID。
计数
在此字段中,您必须添加想要添加到网页的所需数量的Flickr图像。所以,设置你想要显示的照片数量。
CSS类
这个选项将允许你添加你添加的插件中的特定元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
翻转框
画廊
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
该选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
图库项目
添加新的
项目标题
使用此字段输入此图库项目的标题。这将是图库图像的替代文字。
缩略图
从图库缩略图中选择图像。该图像将显示在画廊的缩略图中。点击完整的图像将被显示。
完整的图像
图像显示在prettyPhoto点击。
谷歌地图
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
该选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
附加选项
地址
位置以逗号分隔输入位置的纬度和经度值。例如。40.7324319,-73.82480799999996
使用本网站:http://www.latlong.net/
这个网站将帮助你获得你的位置的经度和纬度值。
地图高度
设置地图的高度,以定义地图将覆盖多少空间。
地图类型
有不同类型的地图类型,它们是ROADMAP,SATELLITE,HYBRID,TERRAIN。选择所需的与您的网站很好。
缩放
从下面的列表中选择缩放。
禁用
鼠标滚轮在地图上滚动鼠标滚轮时禁用缩放。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加您刚用于设置内容元素样式的CSS类名称,也不要忘记将其引用到您的CSS文件中
标题
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
该选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
标题HTML元素
这里列出了所有标题HTML元素,如“h1”,“h2”等。检查你的要求,并从列表中选择你想要的。
使用链接
使用此选项可将链接添加到标题。启用后,这两个选项将打开。您必须粘贴链接并选择选项打开的位置。
字体大小
字体大小应该按照设计要求也与插件的所需字体大小的相关性。在这里输入标题字体大小。
字体样式
在字体样式的下拉列表中有许多喜爱的字体样式。你只需要选择你想要的字体样式。您可以选择多种字体样式。
标题字体重量
字体重量是指文字的粗细。设置您的标题的字体重量。例如:300。值700代表粗体,1000代表字体更粗。
行高度
行高是标题中行的高度。设置标题的行高。线高度将是数值。例如:25.数字代表像素(px)的值。
文字间距
文字间距是文字之间的空格。为标题设置文字间距。文字间距将是数字值。例如:25.数字代表像素(px)的值。
外边距
为标题设置边距。使用此选项输入值。您输入的值是像素(像素)值。设置所有四边的边距(右上方左下角)。负值也是允许的。
内边距
定义顶部,右侧,底部和左侧区域的填充。填充是元素内容和边框之间的空格。填充定义了内部空间。一般来说,填充是按照顶部,右侧,底部,左侧顺序表示的。负值是不允许的。
内容对齐
内容对齐是内容将在哪个位置对齐。设置你想要的位置来对齐内容。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
图标
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
图标
图标下拉列表中有数百个图标。从列表中选择你想要的。点击图标添加。
尺寸
使用此选项设置图标的大小。例如:36.使用滚动上下数字根据您的要求进行调整。
宽度
使用此选项设置图标的宽度。例如:38.使用滚动来上下数字以根据您的要求进行调整。
高度
使用此选项设置图标的高度。例如:36.使用滚动上下数字根据您的要求进行调整。
颜色
根据您的设计要求添加图标颜色。您可以使用颜色选择器工具来添加所需的颜色。
背景颜色
根据您的设计要求添加图标的背景颜色。您可以使用颜色选择器工具来添加所需的颜色。
边框颜色
根据您的设计要求添加图标的边框颜色。您可以使用颜色选择器工具来添加所需的颜色。
边框宽度
使用此字段添加边框的宽度。你声明的宽度将作为图标边框的空间。
边界半径
根据您的设计要求添加边框半径。边框半径是边框的角落是直的或者是圆的。
外边距
设置图标的边距。使用此选项输入值。您输入的值是像素(像素)值。设置所有四边的边距(右上方左下角)。负值也是允许的。
鼠标悬停选项
启用悬停选项
启用此选项可打开悬停效果。启用选项后,您必须添加悬停颜色,悬停背景颜色,悬停边框颜色和许多其他选项。根据您的设计要求填写选项。
悬停效应
有两种类型的悬停效果“放大”和“缩小”。选择你想要的。
图标对齐
内容对齐位于内容对齐的位置。设置你想要的位置来对齐内容。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
图片
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
该选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
选择图像
使用SP Page Builder精心开发的媒体管理器来上传图像。您可以通过添加多个项目来上传图像。
CSS 类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
图像内容
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
图片
使用SP Page Builder精心开发的媒体管理器来上传图像。您可以通过添加多个项目来上传图像。
图像位置
选择图像将在哪一侧。您可以在左侧或右侧添加图像。如果您在右侧添加图片,则内容将位于左侧。
内容
附件标题
输入内容块的标题。标题代表内容,它将显示在内容之上。
内容
使用此字段输入要显示图像内容插件的内容。使用文本编辑器为您的内容带来必要的自定义。
按钮文本
按钮文本是将显示在按钮顶部的文本。这是关于按钮将要做什么的快速文本。如果不想要任何按钮,请留空。
按钮字体样式
在字体样式的下拉列表中有许多喜爱的字体样式。你只需要选择你想要的字体样式。您可以选择多种字体样式
按钮文字间距
设置按钮中字的间距。有许多像素供您选择。如果您选择默认,那么默认的CSS字间距将被计数。
按钮链接
按钮链接是将被链接的页面的绝对URL。记住链接必须在URL中包含http://或https://。双重检查可以让你安全的一面。
链接 打开
使用此选项可以选择是否在新窗口中打开链接。
按钮样式
SP Page Builder提供了一些很棒的按钮样式。您只需从列表中选择所需的一个。你也可以创建你的按钮自定义样式。为此,您必须设置按钮外观,按钮背景颜色,按钮颜色。
按钮外观
有三种不同类型的按钮外观样式“平面”,“轮廓”,“3D”。每一个都包含不同的设计风格。从最适合您的列表中选择一个。
按钮大小
有五种不同类型的按钮样式可用。从下拉列表中设置按钮的大小。
按钮 形状
在此字段中,您已经给出了三种不同类型的按钮形状。根据您网站的设计要求,从给定列表中设置所需的按钮形状。
全宽按钮
全宽按钮将占用网页的总宽度。所以,如果你想要一个全宽按钮将这个选项设置为“是”。
按钮图标
有很多图标可供选择。你可以在那里找到几乎所有类型的图标。使用顶部的搜索字段找到你想要的。从列表中选择你想要的。
按钮图标位置
有五种不同类型的按钮图标位置可用。从大小的下拉列表中设置按钮的图标位置。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
Instagram画廊
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达刚刚添加的插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
Instagram的用户名
你可以从这里得到你的Instagram用户ID:
https://smashballoon.com/instagram-feed/find-instagram-user-id/
这个网站将帮助你获得你的Instagram用户名。
访问令牌
您可以从这里获取您的访问令牌:http://instagram.pixelunion.net/
项目限制
每行的照片数量
CSS类
这个选项将允许你在添加的插件中设置一个特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
模态弹出
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
模态选择器
在模态选择器的下拉列表中有三种类型的模态选择器。从下面的列表中选择一种模式
模式分隔符:按钮
按钮文本
按钮文本是将显示在按钮顶部的文本。这是关于按钮将要做什么的快速文本。如果不想要任何按钮,请留空。
按钮样式
SP页面生成器提供了一些很棒的按钮样式。您只需从列表中选择所需的一个。您还可以创建按钮自定义样式。为此你必须设置按钮外观,按钮背景颜色,按钮颜色。
按钮外观
有三种不同类型的按钮外观样式“平面”,“轮廓”,“3D”。每一个都包含不同的设计风格。从最适合您的列表中选择一个。
按钮大小
有五种不同类型的按钮样式可用。从大小的下拉列表中设置按钮的大小。
按钮形状
在此字段中,您已经给出了三种不同类型的按钮形状。根据您网站的设计要求,从给定列表中设置所需的按钮形状。
全宽按钮
全宽按钮将占据网页的总宽度。所以,如果你想要一个全宽按钮将这个选项设置为“是”。
按钮 图标
有很多图标可供选择。你可以在那里找到几乎所有类型的图标。使用顶部的搜索字段找到你想要的。从列表中选择你想要的。
按钮图标位置
有五种不同类型的按钮图标位置可用。从大小的下拉列表中设置按钮的图标位置。
模式内容
模态内容类型
有三种不同类型的模式内容“视频”,“图像”,“文本编辑器”。从列表中选择你想要的。
内容文字
使用此部分添加您想要显示的内容与您的模式弹出。使用编辑器根据您的需要定制您的内容。
弹出宽度
设置模式弹出宽度。宽度将定义模态要水平覆盖的空间量。
弹出高度
设置模态弹出高度。高度将定义模态要垂直覆盖的空间量。
选择器对齐
您可以根据需要将选择器“左”,“中”或“右”对齐。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
模态弹出
模式分隔符:图像
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
图片
从您的Joomla选择图像!目录或使用SP Page Builder经过充分开发的媒体管理器来上传图像。
模态内容
模态内容类型
有三种不同类型的模式内容“视频”,“图像”,“文本编辑器”。从列表中选择你想要的。
内容文本
使用此部分添加您想要与您的模式弹出显示的内容。使用编辑器根据您的需要定制您的内容。
弹出宽度
设置模式弹出宽度。宽度将定义模态要水平覆盖的空间量。
弹出高度
设置模态弹出高度。高度将定义模态要垂直覆盖的空间量。
选择器对齐
您可以根据需要将选择器“左”,“中”或“右”对齐。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
模态形式
模式分隔符:图标
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
选择器图标
图标下拉列表中有数百个图标。从列表中选择你想要的。点击图标添加。
图标字体大小
使用此选项设置图标的大小。例如:36.使用滚动上下数字根据您的要求进行调整。
图标颜色
根据您的设计要求添加柜台颜色。您可以使用颜色选择器工具来添加所需的颜色。
图标背景颜色
根据您的设计要求添加图标的背景颜色。您可以使用颜色选择器工具来添加所需的颜色。
图标边框颜色
根据您的设计要求添加图标的边框颜色。您可以使用颜色选择器工具来添加所需的颜色。
图标边框宽度
使用此字段添加边框的宽度。你声明的宽度将作为图标边框的空间。
图标边界半径
根据您的设计要求添加边框半径。边框半径是边框的角落是直的或者是圆的。
图标填充
将所有填充区域设置为元素内容与边框之间的空格(右上方左下角)。负值是不允许的。
模态内容
模态内容类型
有三种不同类型的模式内容“视频”,“图像”,“文本编辑器”。从列表中选择你想要的。
内容文字
使用此部分添加您想要显示的内容与您的模式弹出。使用编辑器根据您的需要定制您的内容。
弹出宽度
设置模式弹出宽度。宽度将定义模态要水平覆盖的空间量。
弹出高度
设置模态弹出高度。高度将定义模态要垂直覆盖的空间量。
选择器对齐
您可以根据需要将选择器“左”,“中”或“右”对齐。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
人员插件
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
选择照片
从你的Joomla选择一个图像!目录或使用SP Page Builder经过充分开发的媒体管理器来上传图像。这是人员的形象。
人名
输入你想添加到这个插件的人的名字。
个人指定
使用此字段输入要添加到此插件的人员的指定。
个人电子邮件
使用此字段输入要添加到此插件的人员的电子邮件地址。
文字介绍
此字段代表您要添加到此插件的此人的详细信息。插入关于此人的简要信息。
Facebook URL
输入Facebook个人资料的绝对URL。如果不需要,留空白。
Twitter网址
输入Twitter个人资料的绝对URL。如果不需要,留空白。
Google Plus网址
输入Google Plus配置文件的绝对网址。如果不需要,留空白。
YouTube网址
输入YouTube个人资料的绝对网址。如果不需要,留空白。
LinkedIn
输入LinkedIn个人资料的绝对URL。如果不需要,留空白。
Pinterest网址
输入Pinterest个人资料的绝对网址。如果不需要,留空白。
Flickr网址
输入Flickr个人资料的绝对网址。如果不需要,留空白。
Dribbble网址
输入Dribbble个人资料的绝对网址。如果不需要,留空白。
Behance URL
输入Dribble配置文件的绝对URL。如果不需要,留空白。
Instagram的URL
输入Instagram的个人资料的绝对URL。如果不需要,留空白。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
pie进展
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
进度百分比
进度百分比表示进度条的总部分将被填满。以数值形式输入进度图的进度值,例如:40。
大小
使用此字段可在px中输入进度图的大小。它将永远是一个正方形。图进度条的默认大小是110。
条形颜色
此颜色将显示为进度条的无效颜色。这种颜色是条的背景颜色,条的进度颜色将在这个颜色的顶部。
条进度颜色
设置PIE图表的进度颜色。这种颜色是表示条的进度的活动颜色。
进度宽度
设置PIE图表酒吧宽度。宽度将定义横条将要水平覆盖的空间量。
内容
标题
输入内容块的标题。标题代表内容,它将显示在内容之上。
内容
使用此字段输入您要显示的内容。使用文本编辑器为您的内容带来必要的自定义。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
定价表
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
每个定价计划都需要一个标题。使用此字段输入标题。选择与计划一致的标题。
价格
使用此字段插入定价计划价格。插件会自动安排展示这个价格。
持续时间
插入定价计划期限 这代表每个月的价格是多少。
定价功能
插入定价功能。新行将作为无序列表项显示在前端。
背景颜色
根据您的设计要求添加元素的背景颜色。您可以使用颜色选择器工具来添加所需的颜色。
颜色
根据您的设计要求添加元素的文本颜色。您可以使用颜色选择器工具来添加所需的颜色。
按钮文本
按钮文本是将显示在按钮顶部的文本。这是关于按钮将要做什么的快速文本。如果不想要任何按钮,请留空。
按钮字体样式
在字体样式的下拉列表中有许多喜爱的字体样式。你只需要选择你想要的字体样式。您可以选择多种字体样式。
按钮文字间距
设置按钮中文字间距。有许多像素供您选择。如果您选择默认,那么默认的CSS字间距将被计数。
按钮链接
按钮链接是将被链接的页面的绝对URL。记住链接必须在URL中包含http://或https://。双重检查会让你在安全的一面。
链接打开
选择您的链接是否在新窗口中打开。
按钮样式
SP页面生成器提供了一些很棒的按钮样式。您只需从列表中选择所需的一个。你也可以创建你的按钮自定义样式。为此,您必须设置按钮外观,按钮背景颜色,按钮颜色。
按钮外观
有三种不同类型的按钮外观样式:“平面”,“轮廓”,“3D”。每一个都包含不同的设计风格。从最适合您的列表中选择一个。
按钮大小
有五种不同类型的按钮样式可用。从大小的下拉列表中设置按钮的大小。
按钮形状
在这个领域,你已经给出了三种不同类型的按钮形状。根据您网站的设计要求,从给定列表中设置所需的按钮形状。
全宽按钮
全宽按钮将占据网页的总宽度。所以,如果你想要一个全宽按钮将这个选项设置为“是”。
按钮图标
有很多图标可供选择。你可以在那里找到几乎所有类型的图标。使用顶部的搜索字段找到你想要的。从列表中选择你想要的。
按钮图标位置
有五种不同类型的按钮图标位置可用。从大小的下拉列表中设置按钮的图标位置。
精选
如果要突出显示此定价列,请启用此选项。
CSS 类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
进度条
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
进展
输入进度百分比。例如50
进度条高度
设置进度条的高度。如果要使用默认高度,请留空。
样式
从下面的列表中选择一个进度条样式。
剥离
为条纹进度条启用此选项
文本
输入文本以显示进度条。如果不需要,留空白。
激活
为活动的进度条启用此选项。
显示进度百分比
启用此选项可显示进度百分比。
CSS类
如果你想以不同的方式设置一个特定的内容元素,那么使用这个字段来添加一个类名称,并在你的css文件中引用它。
原始的HTML
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达刚刚添加的插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
HTML代码
<p>在这里插入原始html这里是一个超链接的示例<a href="http://www.joomshaper.com"> JoomShaper </a> </ p>
添加原始html代码。
CSS类
这个选项将允许你在添加的插件中设置一个特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
社交分享
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
该选项将允许您为标题添加标题。标题的目的是表达刚刚添加的插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
社交媒体
社交 媒体
从Facebook,Twitter,Google Plus,Linkedin,Pinterest,Tumblr,Getpocket,Reddit,VK等列表中选择社交媒体网站。
显示网站名称
如果要显示社交分享网站名称,请选择所需的选项。
显示共享计数
份额计数将显示网站上的份额。如果需要,启用该选项。
显示共享份数
显示所有共享的总份额,这意味着您添加的所有网站中的所有份额。如果需要,启用该选项。
社交分享风格
样式
有许多样式可用像实心简单实色自定义。从列表中选择你想要的。
使用边框
如果要使用边框,请启用该选项。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
声音云
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
此选项将允许您为标题添加标题。标题的目的是表达你刚添加到插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
嵌入代码
插入Soundcloud嵌入代码在这里。转到soundcloud.com点击任何你想在这里显示的曲目或专辑。现在点击共享按钮,然后选择嵌入。现在复制代码并粘贴到这里。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。
标签
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
该选项将允许您为标题添加标题。标题的目的是表达刚刚添加的插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
风格的标签
像Default,Pills,lines这样的标签有不同的样式。根据你的要求选择你想要的。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
选项卡项目
添加新的
项目1
选项卡标题
使用此字段添加标签标题。标题将显示在选项卡顶部。点击后将显示内容。
选项卡图标
使用选项卡图标列表中列出的数百个图标中的选项卡图标。
标签内容
添加标签在打开时将显示的标签内容。使用文本编辑器修改它,根据您的希望。
评论
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
该选项将允许您为标题添加标题。标题的目的是表达刚刚添加的插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
客户评论
使用此字段输入您要添加到您的网站与客户评价插件客户端审查。使用编辑器来修改文本。
客户名称
使用此字段输入您要添加到您的网站与评价插件的审查客户名称。
客户公司
使用此字段输入客户公司的评论,你想添加到您的网站与评价插件。
客户头像
将图像上传到头像。使用SP页面生成器精心开发的媒体管理器来上传图像。
头像 宽度
设置头像宽度。头像将水平覆盖的空间。
头像位置
将头像位置设置为左侧或右侧。选择你想要的位置。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段来添加刚刚用来设置内容元素样式的CSS类名称,也不要忘了将其引用到CSS文件中。
文本块
管理员标签
管理员标签可帮助您更好地识别您使用此插件做的事情。这将引导您进行进一步的定制。您应该通过保持相关性来添加管理员标签。这一定会让你免受很多麻烦。
标题
该选项将允许您为标题添加标题。标题的目的是表达刚刚添加的插件的部分的命名。如果您想添加标题,只需将其添加到标题文本框中,它将自动添加到插件部分。
内容
使用此字段输入您要使用内容插件显示的内容。使用文本编辑器为您的内容带来必要的自定义。
内容对齐
为此插件内容设置对齐方式。
CSS类
这个选项将允许你在添加的插件中设置特定的元素。自定义和设置特定内容的样式,然后使用这个字段添加刚才用来设置内容元素样式的CSS类名称,也别忘了在CSS文件中引用它。






