什么样的网站可以用Joomla搭建
Joomla在中国受到越来越多用户的关注,很显然这个优秀的系统产生了口碑效应。因为Joomla方便管理且功能强大。很多朋友会问我们,用Joomla可以做哪类网站,不同类型的网站需要哪些组件,Joomlass今天在整理了一篇文章,希望给初学者有所帮助
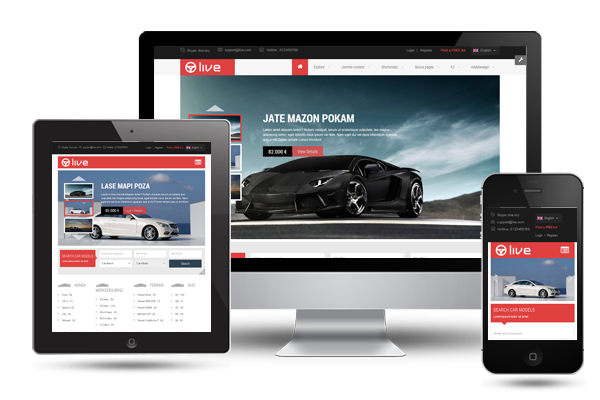
 Joomla CMS方案服务商
创建您的Joomla网站
Joomla CMS方案服务商
创建您的Joomla网站

Joomla在中国受到越来越多用户的关注,很显然这个优秀的系统产生了口碑效应。因为Joomla方便管理且功能强大。很多朋友会问我们,用Joomla可以做哪类网站,不同类型的网站需要哪些组件,Joomlass今天在整理了一篇文章,希望给初学者有所帮助

常用Joomla的朋友都知道Joomla模板是有管理界面的,用来设定整站的显示效果,一般包括logo更换、风格色调、样式布局管理、菜单形式管理、额外代码加载等。Joomla模板管理,作为文章管理、模块管理、菜单以外的第四项重要管理内容。这些管理界面将功能设定集中在一起进行方便的管理,就称之为模板架构(Template Framework)。
全球有众多Joomla制作团队,他们不仅生成模板,更力争推举自己的模板架构(Template Framework),以便于客户更好的使用他们的产品,在模板样式管理方面,我们要首要注重的功能是Layout(布局)的管理是否方便。


Widgetkit是模块化扩展设计形式: 它可以将内容和介绍彼此分开.
在本文中,您将学习如何使用Widgetkit创建自己的内容形式。使用内容定制插件Widgetkit检索将呈现小部件的数据。这个特性允许不同的内容类型,使Joomla,ZOO或K2集成成为可能。

管理你的 WordPress 小工具和 Joomla 模块样式.
小工具或模块可以显示在不同的样式比如包括小图标.在Warp Widgets/Modules 界面,小工具和模块小部件和模块分组根据位置发布。另外,你可以通过关键词筛选它们指定位置。

本章将了解管理风格的方法和如何添加自己的主题。
Warp 定制器,简化了你的定制工作,允许你去添加新的样式,而不用掌握太多CSS知识。 它分为两个部分:左侧显示所有显示参数。您可以自己定义这些显示效果。右侧则实时预览你的设置效果。


本节我们将要为 WordPress的widgets( Joomla 模块)创建一个新的位置, 布局和样式
为模块增加一个新的位置非常简单.你只要命名一个位置名称,并定义它在布局中的显示位置 theme layout.

了解如何添加您自己的自定义和了解更多关于文件层次结构在Warp架构中.
提供尽可能多的灵活性,Warp用于一个特殊的文件显示形式。如果你包含任何文件像CSS,JS或模板PHP文件,Warp按照先后顺序在特定文件夹中加载这些文件,这允许您可以更灵活的来覆盖任何重要主题相关的文件。
我们将解释覆盖及调取文件的先后顺序。如果你只是想知道,如何覆盖主题文件,跳下到适当的例子。

两个核心PHP文件确定主题的布局和样式。本节将学习如何显示小部件位置和他们的显示方式
每个主题的核心文件都是 theme.php. 这不同于标准的Joomla模板使用 index.php 文件作为主要文件