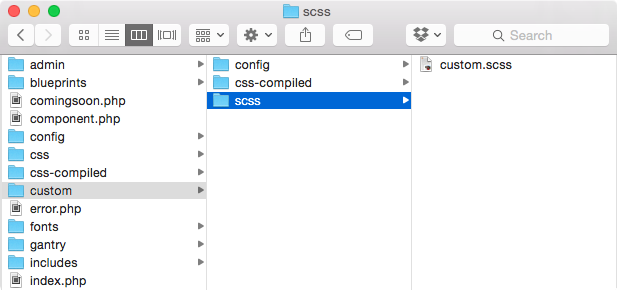
Joomla添加自定义样式表是一个相当简单的过程。您应该做的第一件事是创建自定义SCSS / CSS文件。您可以在任何文本编辑器中这样做。

这个文件将被编译为主题的核心样式表文件的覆盖。您在该文件中放置的任何内容将覆盖主题的其他区域所分配的类和缺省值。
可以在SCSS或CSS中格式化文件的内容。Gantry将自动提取并正确编译。
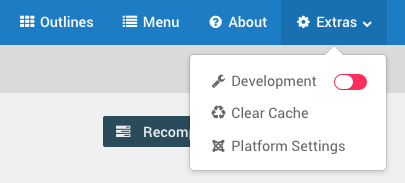
一旦您添加了这个文件,并将您的定制CSS / SCSS放入其中,Gantry将会做以下两件事之一。此活动由生产模式设置决定。您可以通过导航到Gantry 5管理员>附加功能来达到这个设置。

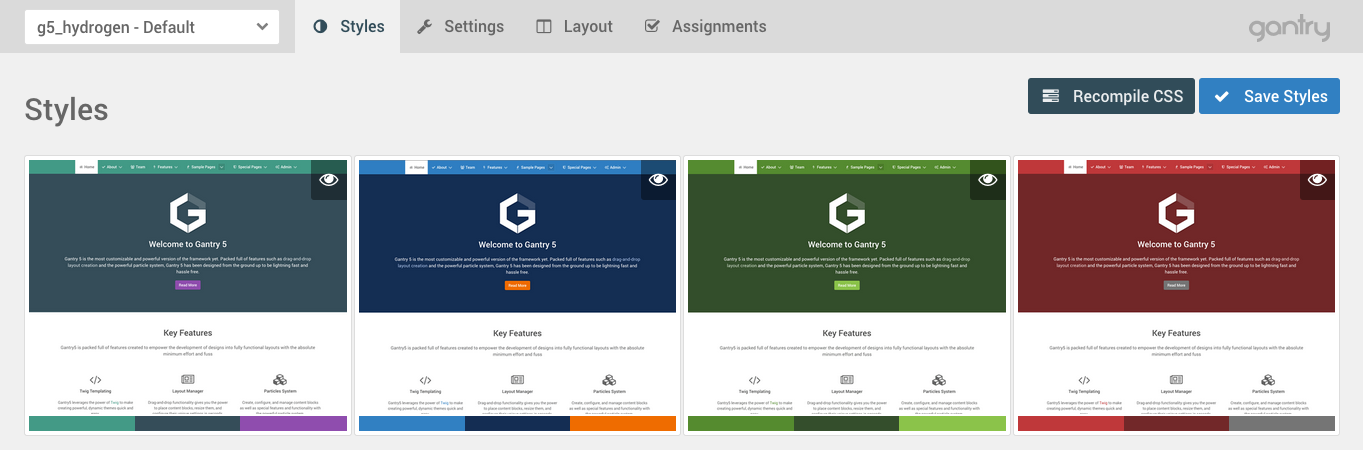
如果您将生产模式设置为Yes:那么您将需要导航到Gantry 5管理员,选择样式管理面板,然后单击Recompile CSS,以获得您想要的定制样式。

如果生产模式设置为No,那么Gantry将在做出更改时自动重新编译CSS / SCSS。在未来,更多的开发与生产操作将绑定到相同的设置,如缓存、缩小与扩展JS / CSS等。
如果你是Sass或SCSS(Sassy CSS)的新手,不要烦恼。您有我们了!下面您将找到一些资源来帮助您了解SCSS,并找出为什么它很快成为所有Web开发人员首选的样式解决方案。
首先,SCSS语法基于传统的CSS。它增加了Sass的一些功能和捷径,让它有能力在两个世界中生活。您可以在SCSS文件中使用传统的CSS,但是您有嵌套、混合和其他功能的额外好处,这些特性使您更容易地进行地面运行。
Sass基础:Sass特性的介绍,包括Sass和SCSS语法的并行比较。
开始与Sass:一个为Sass初学者的伟大向导。






