如果我们需要定制的博客布局。希望在某些情况下保留默认的博客布局,并为一些博客页面使用新设计。
在本教程中,我将向您展示如何创建自定义布局以及如何通过菜单链接进行控制。
步骤1。复制分类博客文件
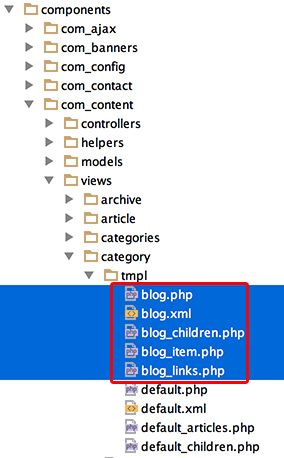
导航到components / com_content / views / category / tmpl /
复制这些文件:
blog.php的
blog.xml
blog_children.php
blog_item.php
blog_links.php

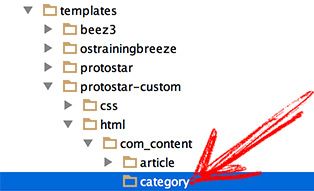
将文件粘贴到此文件夹中:/ templates / your-template / html / com_content / category /

第2步。重命名布局文件
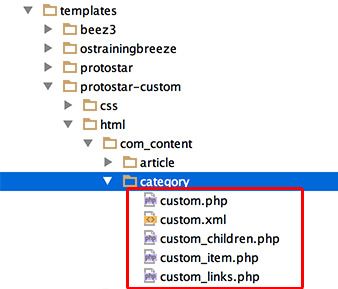
用文件名替换单词“blog”。在我的例子中,我使用“自定义”:
custom.php
custom.xml
custom_children.php
custom_item.php
custom_links.php

步骤#3。编辑xml文件
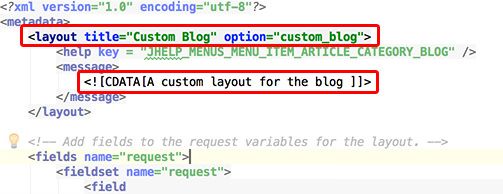
编辑你的XML文件。在我的情况下,该文件是custom.xml
找到布局标记并设置属性的自定义值: 标题 选项(跳过空格,改用下划线)
查看消息标记并设置新布局的自定义描述
这是我的例子:

步骤4。测试新的菜单项类型
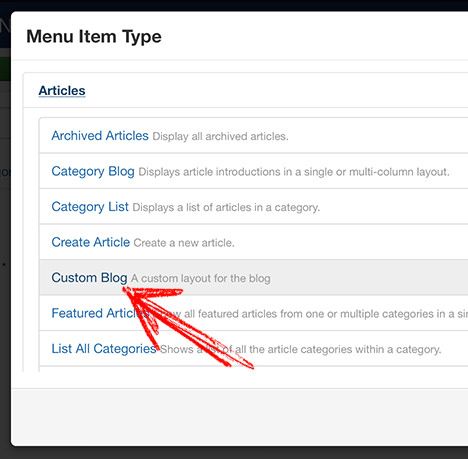
自定义布局将生成新的菜单项类型。
进入菜单>您的菜单>添加新菜单项
菜单项类型>文章>您的自定义菜单项类型; 在我的例子中是“Custom Blog”

选择类别,设置标题并保存。
步骤#5。自定义新的布局
自定义布局的主要目的是以不同设计显示内容。根据您的需要,编辑PHP文件以生成您需要的结果:
custom.php
custom_children.php
custom_item.php
custom_links.php
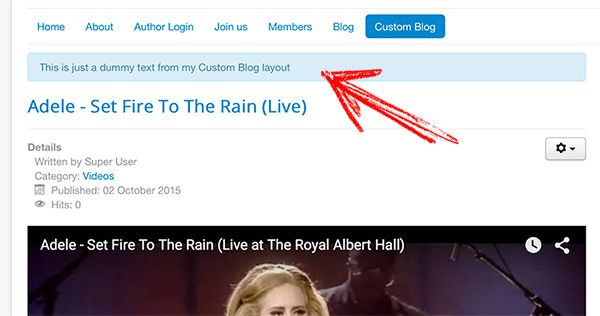
通过刷新您的前端来测试您的定制。在我的自定义布局中,我添加了一些带有虚拟文本的蓝色区域。