WordPress有一个强大的内置菜单系统,可以很容易地创建和管理显示在站点前端的菜单。这些菜单作为自定义菜单和我们的Gantry菜单小部件提取信息的源。这允许您创建多个自定义菜单,并在您的站点中以不同的方式应用它们。
使用菜单编辑器创建的菜单决定了菜单的内容。链接到菜单的小部件决定如何显示信息的位置和方式。
出于本指南的目的,我们将使用Gantry模板构建的站点作为示例。本指南中的所有选项都不能在核心的WordPress安装上使用。
如何创建菜单

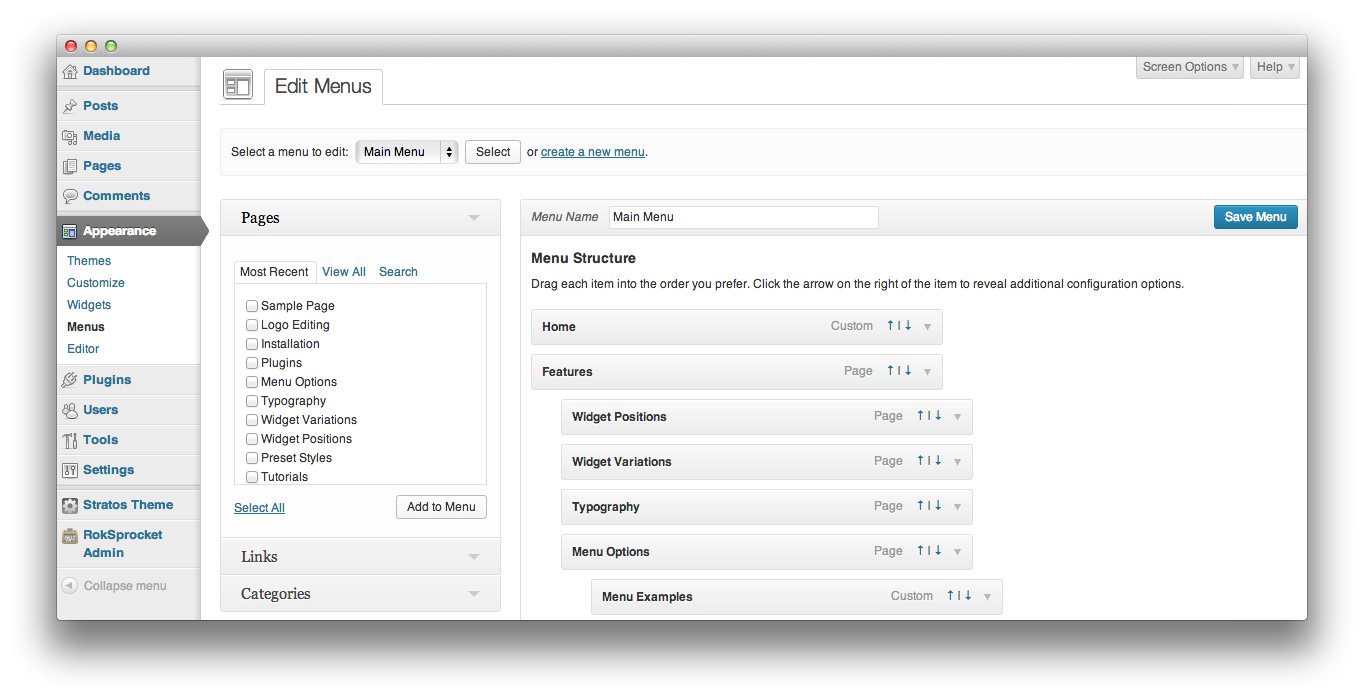
要到达WordPress后台的菜单区域,您需要导航到Admin - >外观- >菜单。这将把您带到主菜单管理区域,在那里您可以创建一个新的菜单并管理现有的菜单。

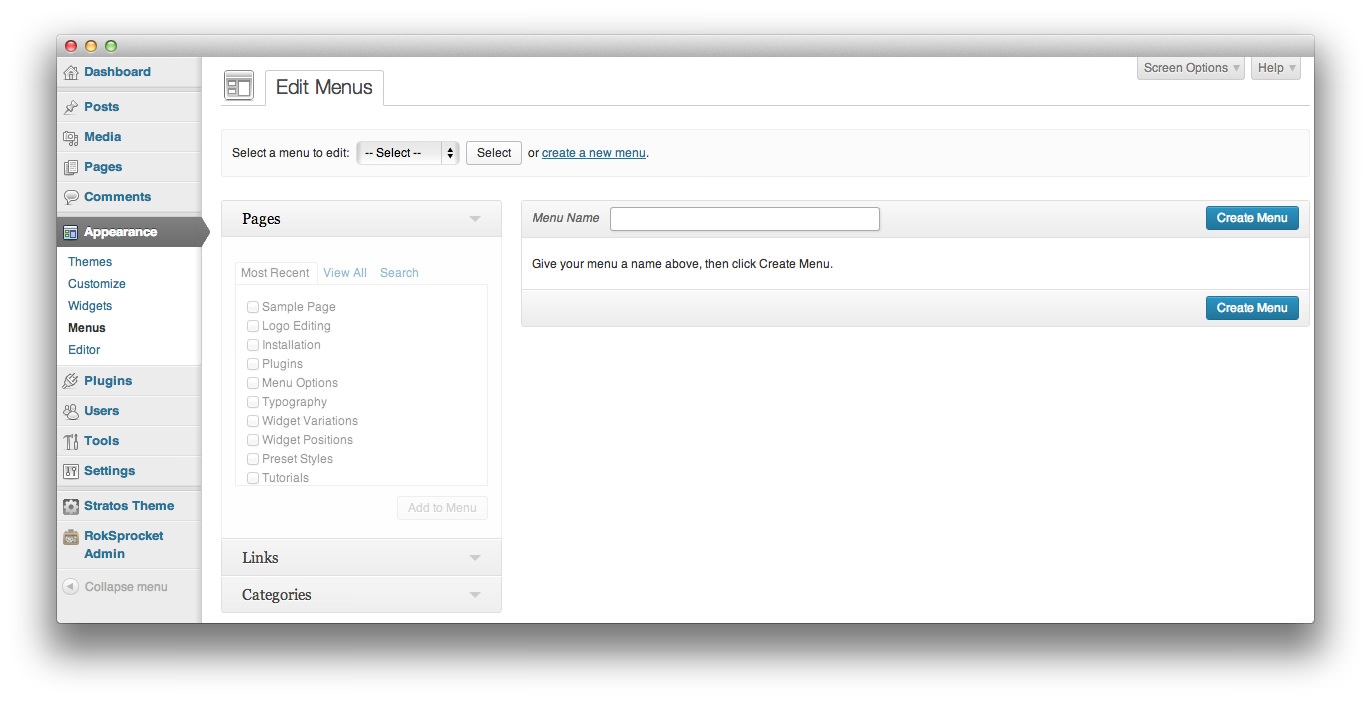
创建新菜单的第一步是单击创建位于页面菜单选择区域右侧的新菜单。这将创建一个空白菜单,您可以命名并分配链接。在开始项目作业之前,你必须给你的菜单一个名字。一旦您在菜单名称字段中键入了一个名称,请选择Create菜单。

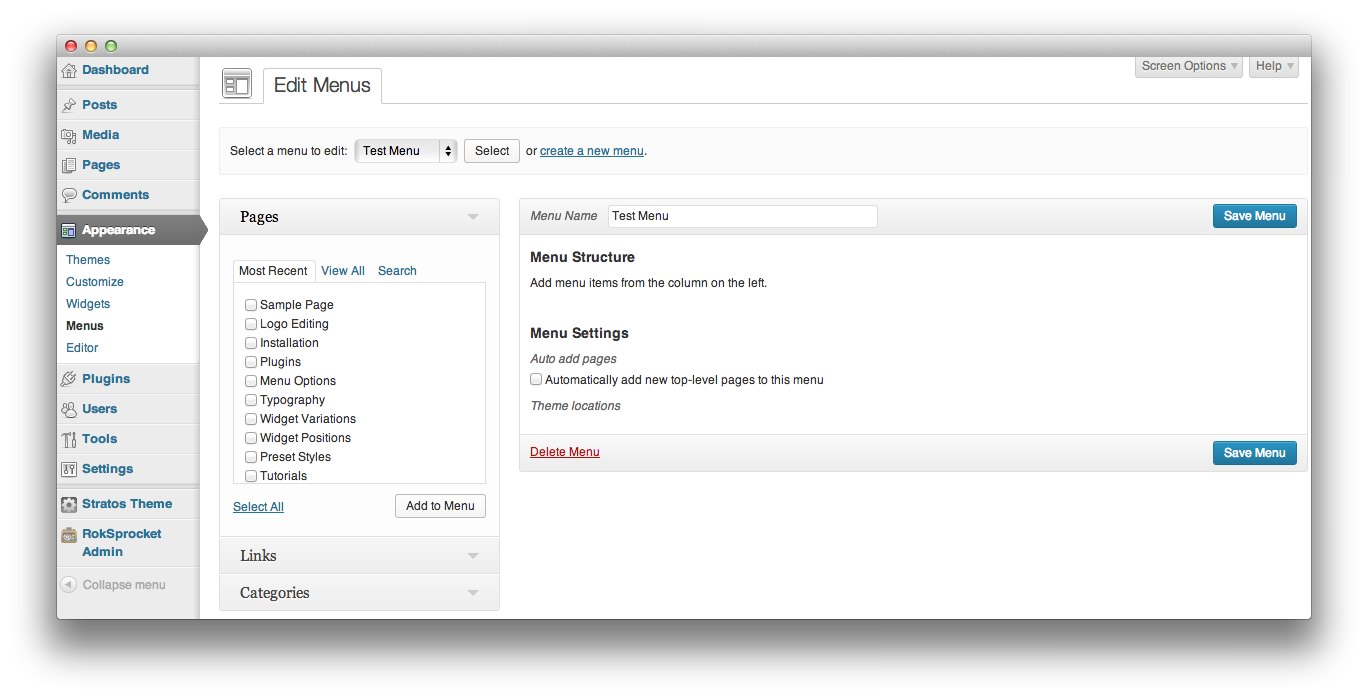
这将把你放在菜单编辑页面,允许你在左边栏中添加新项目。您可以添加页面、链接和类别。要添加它们,只需单击您希望添加的项(或项)旁边的复选框,并选择add To菜单。这将把您选择的项目添加到菜单中。我们已经在下面列出了这些菜单项类型。
页面:此菜单项类型链接到在您的WordPress站点内创建的单个页面。
链接:这是一个简单的链接,带有自定义标签,使您能够为任何特定的URL创建一个菜单项。这可以是内部链接,也可以是外部链接。例如,您可以使用此选项链接到Facebook或Yelp页面。
类别:这是一种方便的方法,可以在你的站点内链接post类别。例如,如果你有一个专门针对你的个人博客的帖子,这个类别可以直接链接到你的菜单。

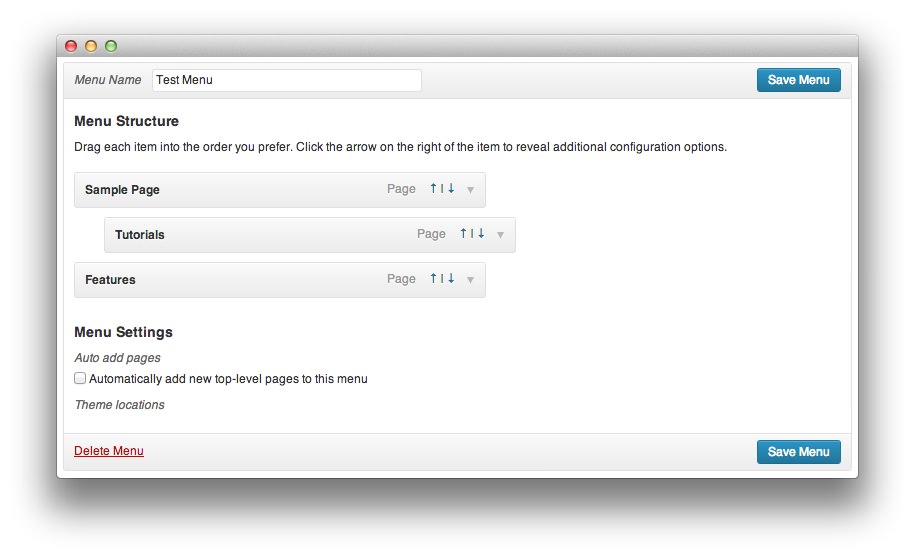
您可以将某些项指定为顶级菜单项,而另一些项则通过单击和拖动它们成为子菜单项。通过将一个项目稍微拖到右边,您可以将其放置到可以作为子菜单项的位置。或者,您可以单击位于菜单项右侧的向上和向下箭头,以提高或降低其菜单级别。在上面的图像中,我们将教程作为示例页面的子菜单项。
您也可以选择自动添加新的顶级页面作为菜单的一部分,选择自动添加页复选框。
一旦你已经安排好菜单,只需点击“保存”菜单,锁定你的改变。然后,您可以使用菜单小部件将菜单放置在站点上。
项目定制
个人菜单项可以定制,以满足您的需求。例如,您可以更改菜单项的名称,因为它出现在前端,并添加子文本,以进一步定义该用户的菜单项。在一些主题中,你甚至可以选择一些图标来增加菜单项的视觉吸引力,例如主页的房子,或联系页面的电话。
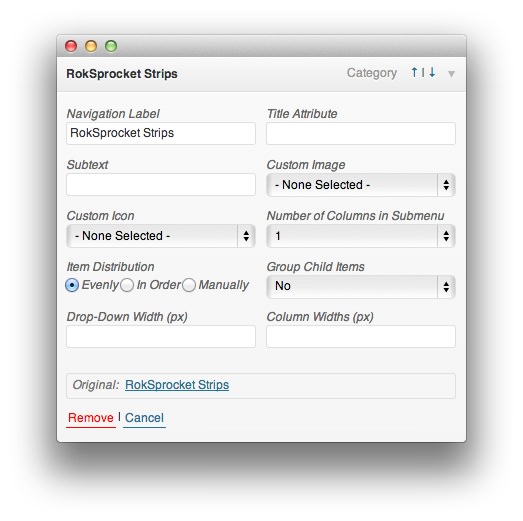
网页和类别

导航标签:这个字段设置菜单项的标题,因为它看起来是访客。
Title属性:此字段指定菜单项的Alt文本。当用户的鼠标悬停在菜单项上时,该文本将显示出来。
子文本:在支持主题中,这个字段添加了在前端导航标签下出现的文本。
自定义图像:在支持主题中,这个字段允许您设置在菜单中显示的自定义图像。
自定义图标:在支持主题中,这个字段允许您在菜单中为项目设置一个自定义图标。这可能会出现在,或者代替导航Lebel,这取决于主题。
子菜单中的列数:这个选项设置列子菜单项的数量。
项目分配:此选项设置菜单中子菜单项的分布比率。它们可以均匀地显示,或者可以选择手动设置。
群组子条目:允许您设置是否对子条目进行分组。
下拉宽度(px):设置下拉菜单项的宽度。
列宽度(px):设置子菜单项的列宽度。
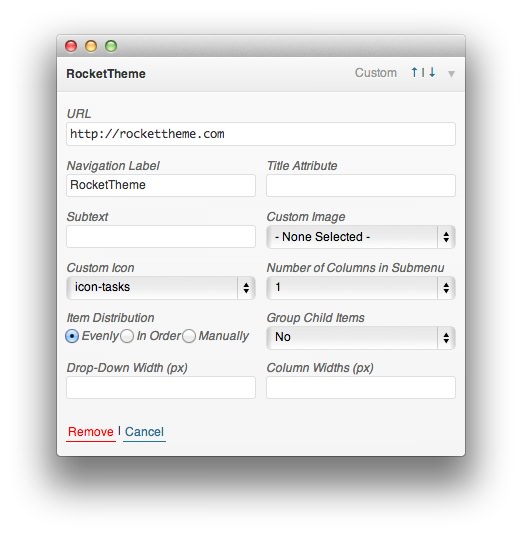
连接

URL这是你希望菜单项链接到的URL。单击菜单项将直接将用户发送到此URL。
导航标签:这个字段设置菜单项的标题,因为它看起来是访客。
Title属性:此字段指定菜单项的Alt文本。当用户的鼠标悬停在菜单项上时,该文本将显示出来。
子文本:在支持主题中,这个字段添加了在前端导航标签下出现的文本。
自定义图像:在支持主题中,这个字段允许您设置在菜单中显示的自定义图像。
自定义图标:在支持主题中,这个字段允许您在菜单中为项目设置一个自定义图标。这可能会出现在,或者代替导航Lebel,这取决于主题。
子菜单中的列数:这个选项设置列子菜单项的数量。
项目分配:此选项设置菜单中子菜单项的分布比率。它们可以均匀地显示,或者可以选择手动设置。
群组子条目:允许您设置是否对子条目进行分组。
下拉宽度(px):设置下拉菜单项的宽度(以像素为单位)。
列宽度(px):设置子菜单项的列宽度(以像素为单位)。






