构建响应式模板是一个漫长而详细的过程,它涉及到协调所有站点的元素,从而形成一种完美的风暴,允许在最大的桌面浏览器窗口之间流畅地、表面上无缝地过渡到最小的移动设备。
在构建我们的演示时,我们需要考虑几个设计选择,以演示我们的模板的能力,并为用户提供最好的体验。
在我们开始使用一些技巧来让我们的演示内容看起来像它所做的样子之前,你可能会想看看这些博客文章,概述我们对响应性设计的看法。
我们的响应模板只是一个被执行的响应性站点的一部分。您的内容应该在不同的浏览器宽度中获得成功。任何具有固定大小的内容都可能对页面在各种屏幕上的负载产生有害影响。从文本到图像的所有内容都应该能够随意伸缩。
响应的图像
为了创建响应性的图像,我们需要覆盖两个点。
不要修改图像的宽度和高度
首先,您不能为放置在站点上的任何图像指定固定宽度和高度属性。最大宽度或高度是可以的,但是将任何图像锁定到特定大小很可能会破坏站点的响应特性。
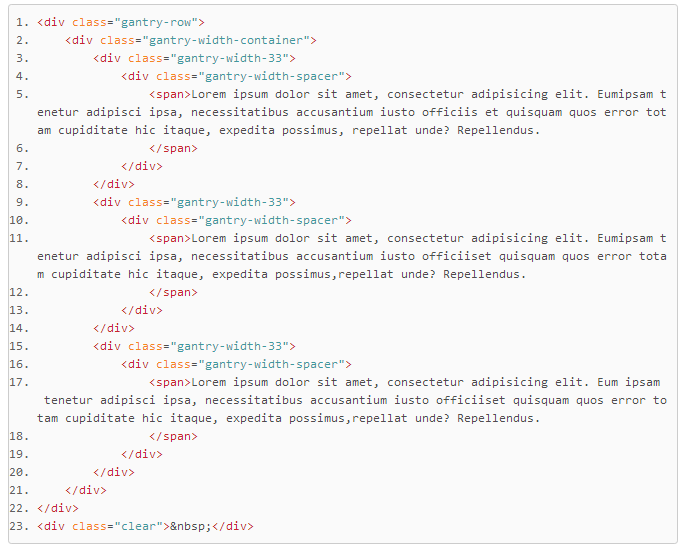
下面是一个图像集合的例子,它将打破响应式布局:

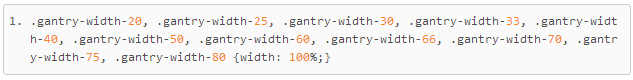
这样做可以将图像锁定为200px*600px,而不考虑屏幕的大小。为了解决这个问题,我们提供了一个名为的自定义类。你可以把你的形象包装在一起。
 这样做将确保图像具有响应性,并将按比例与其他内容相应伸缩。
这样做将确保图像具有响应性,并将按比例与其他内容相应伸缩。
图像宽度和容器宽度
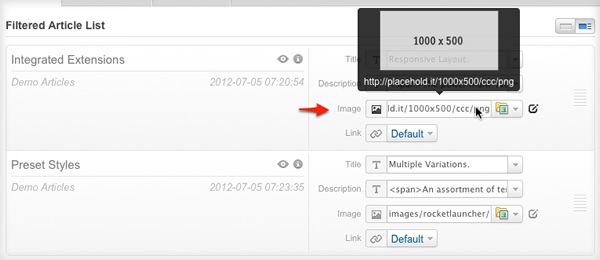
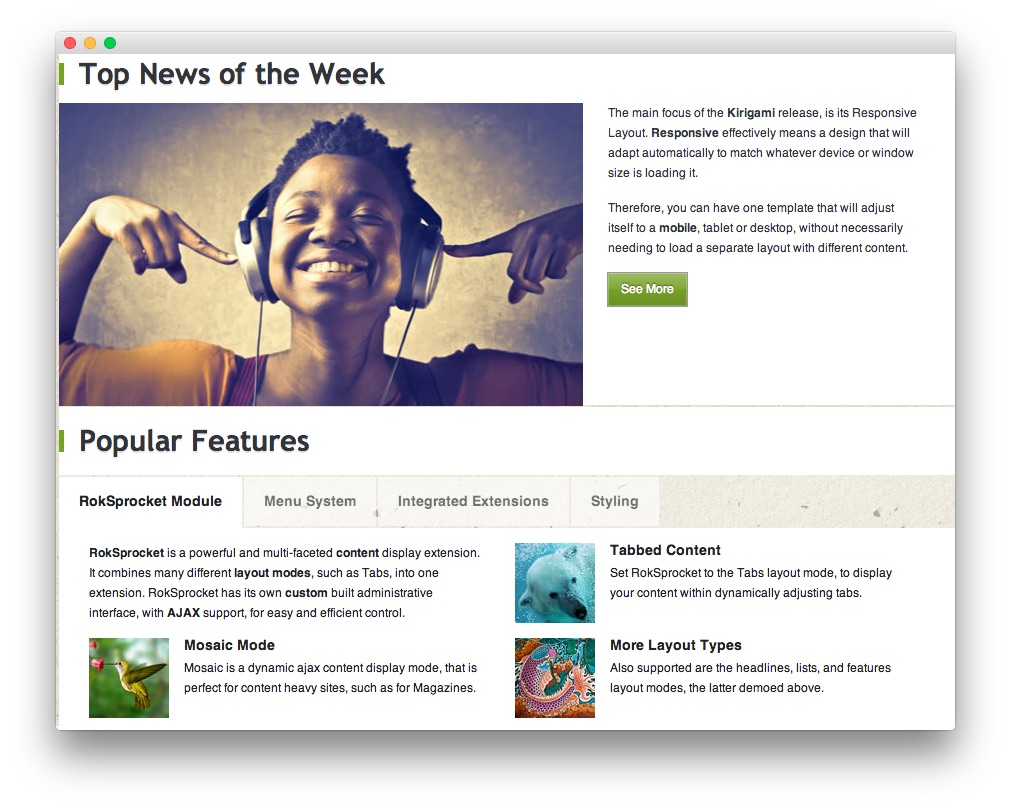
图像的宽度应该与最大宽度的容器相匹配。让我们来看看如何在“RokSprocket特性”模块中获得最佳宽度。
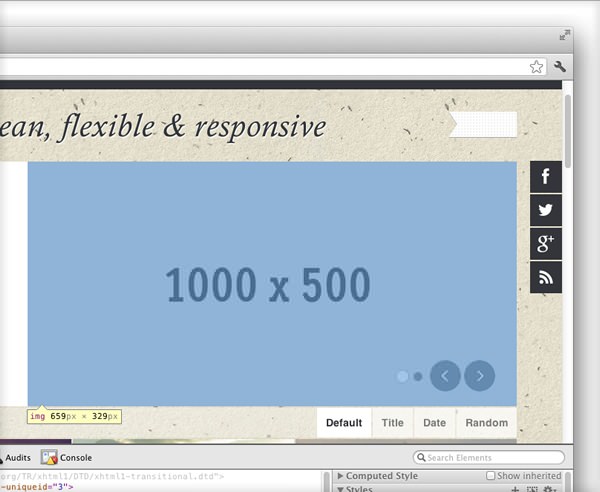
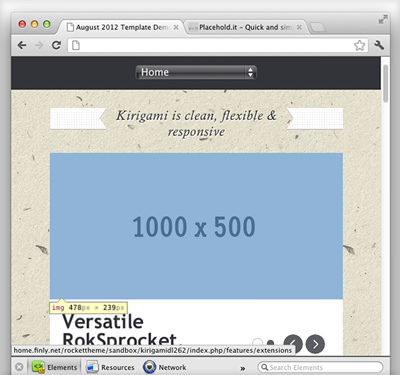
在裁剪和调整实际图像之前,我们可以使用占位符图像来创建大图像。Placehold。它是一个提供快速简单的图像占位符的服务。在下面的示例中,图像的宽度为1000px,高度为500px。

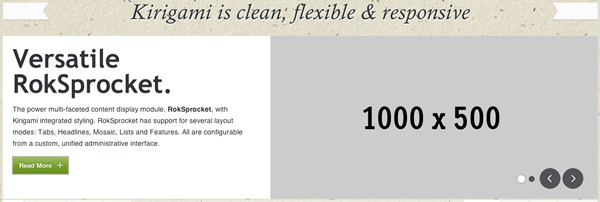
下面,我们来看看在浏览器中如何显示1000px*500px图像。

现在,您可以调整浏览器的大小来调整两个屏幕大小。您还可以使用Chrome Developer工具栏来检查图像的宽度。在这个例子中,一个大屏幕(>=1200px宽度)显示了659px的图像。

将浏览器的宽度缩小到767像素或以下,提升了网站响应能力的智能手机阶段。在本例中,图像宽度为478px。

从上面的结果,我们将取最大宽度659px。现在我们可以将实际图像调整为659px宽度。对于高度,您可以调整它以符合文章的描述。在我们的演示中,图像的高度是350px。这并不意味着你所有的图像都应该被裁剪或调整到659px的宽度,尽管这样做肯定会改进你的网站的优化,因为它只需要用户下载图像文件的大小。
自定义响应电网
我们有一些响应网格类,您可以使用它们来为您的内容创建自定义宽度。
在使用这些类时,首先应该定义要创建基于百分数的块的代码,然后定义该块的百分比。
重复这个过程,直到所有给定的行都等于100%。在移动视图中,这些块在平板或桌面视图中会叠在一起,这些块会相应的伸缩。
如果你想要在你的方块之间有间隔或空白,那就使用Spacer类。
示例:两个块的HTML以60/40分割,中间有一个边距:

下面是这个方法的一个例子。鼠标-在编号的callouts上看到这个例子的每个区域使用的类。

在较小的平板电脑、更大的标准智能手机视图中,这些块将会被下面的内容堆叠起来。

下面是与之前的mobile view相同的内容区域,演示了在没有类限制的移动模式下,模块如何保持完整的响应式布局。

在Vermilion之后制作的模板使用了Flexbox,它使用的是容器而不是块。下面是这些新模板中使用的方法的一个示例: