使用 WordPress 插件,您想将地图添加到您的联系表(如谷歌地图)吗?通过查看联系表旁边的地图,您的用户将更清楚地了解他们的位置。在这里,我们将演示如何显示带有地图的WordPress联系表单。

如何将地图添加到联系人表单
使用WordPress 插件,您可以将联系表单地图添加到您的网站。就是这样:
# Step 1. 首先需要下载并安装WPForms插件
安装和激活 WPForms 插件应该是您的第一步。以下指南将解释如何操作。
要访问 Geolocation 插件,您需要 WPForms Pro。
# 步骤 2. 启用地理定位插件
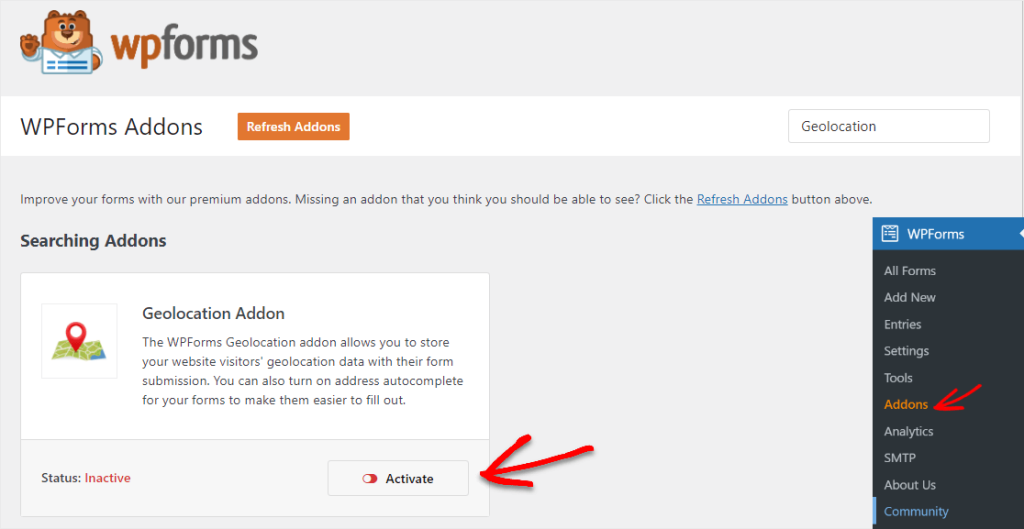
激活插件后,可以在WPForms » Addons中找到 Geolocation Addon 。单击激活按钮激活它。

地理定位插件包含两个很棒的功能:
1. 表单输入地理位置:使用此信息,您可以根据表单用户的来源更好地划分您的电子邮件列表。
2. 地址自动完成:您网站的地址字段可以在用户输入时自动显示他们的地址。
# 第 3 步。将自定义地理位置添加到 Geolocation Addon
激活 Geolocation 附加组件后,您需要对其进行配置和自定义。
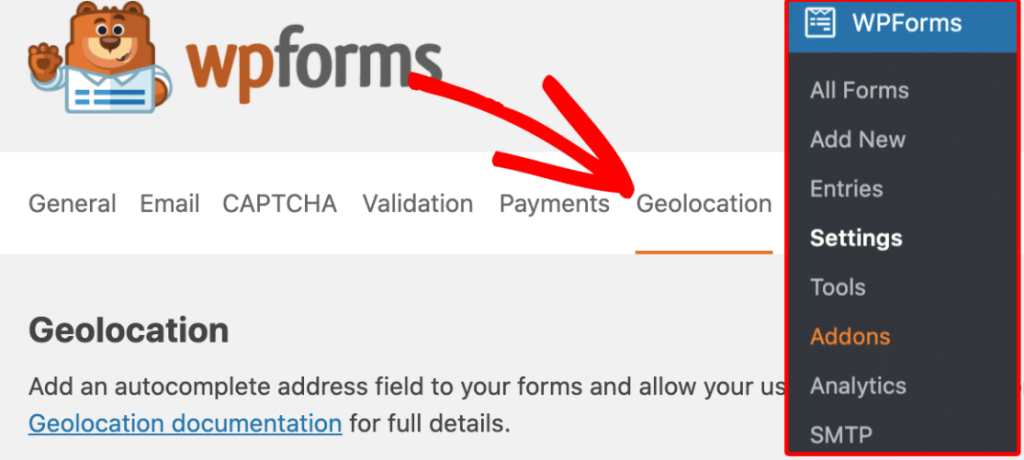
转到WPForms » 设置并单击地理位置。

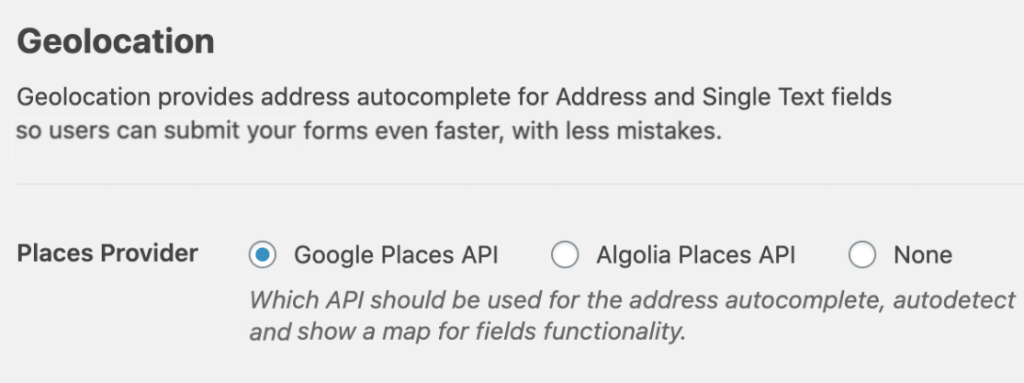
在 Places Provider 部分,您需要选择要从中检索您的地理位置信息的提供商。

一旦您在 Geolocation 附加设置中填写了您的位置提供商设置,您现在就可以创建联系表单地图了。
# 步骤 4. 创建联系表
让我们现在用地图创建您的联系表。只需几分钟即可完成。
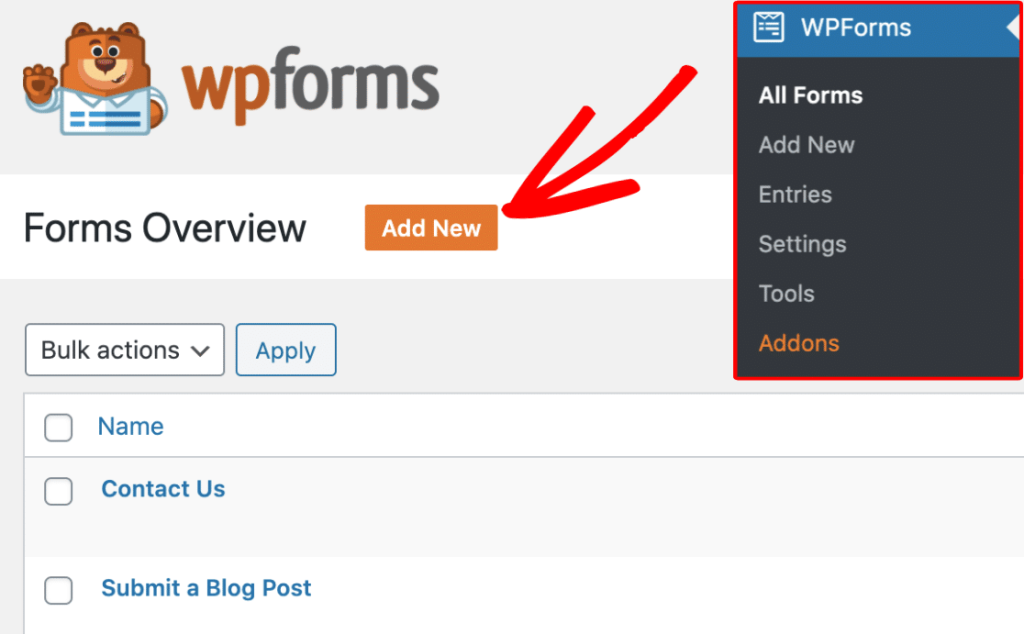
使用WPForms 表单生成器,您可以通过单击添加新按钮开始创建新表单。

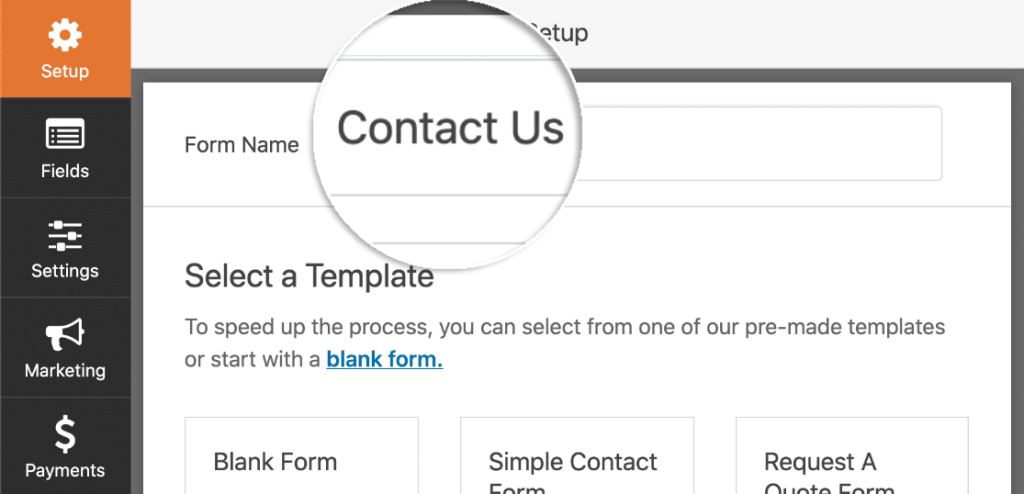
表单名称现在允许您输入表单的名称。让我们使用“联系我们”选项。

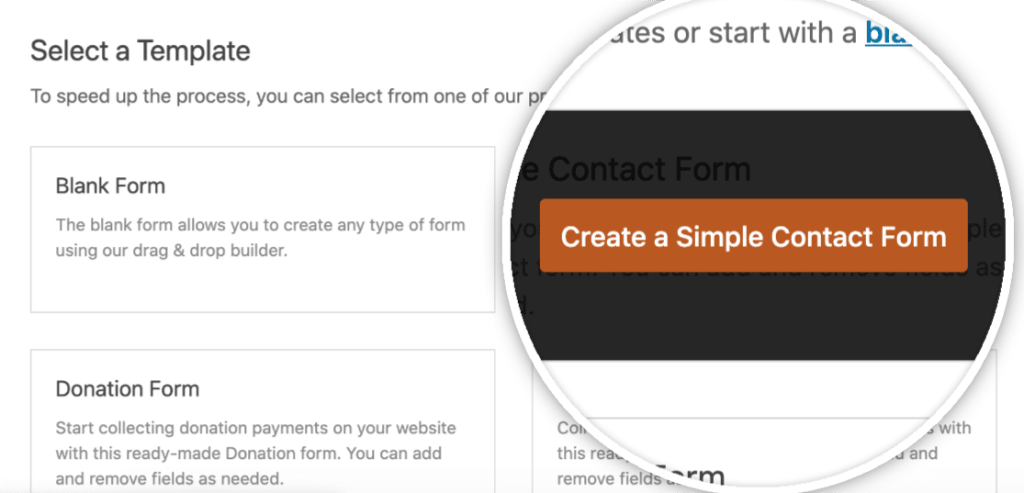
单击表单名称旁边的链接,选择您要使用的模板。我们将很快创建一个带有地图的简单表单。

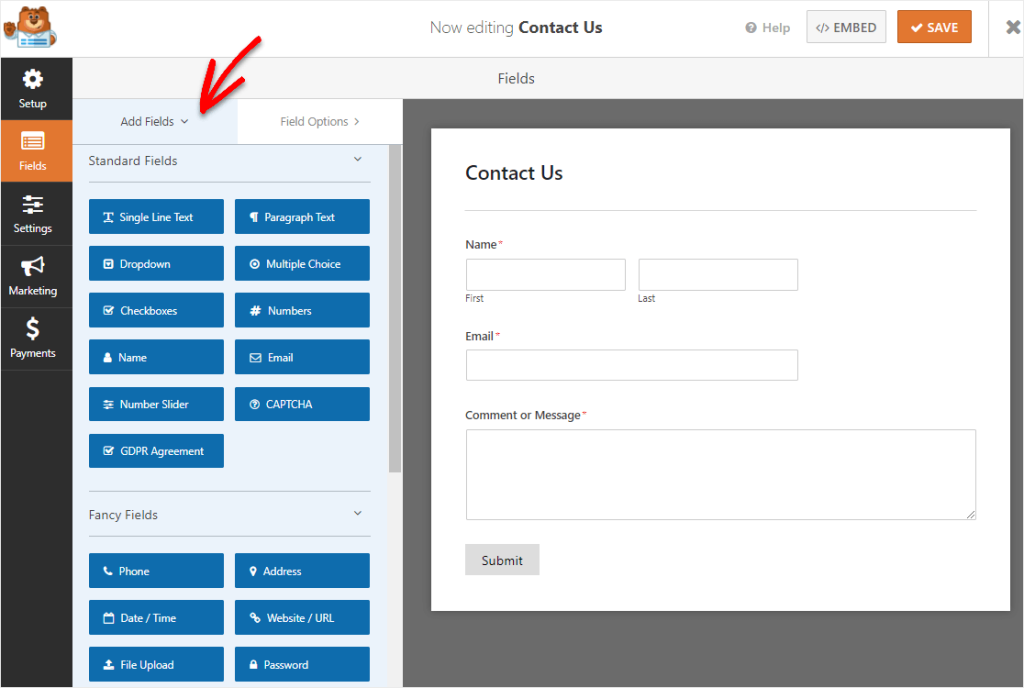
您现在将看到以下标准字段填充在您的简单联系表单模板上:
>>(名字,姓氏)
>>通过电子邮件联系我们
>>给我们留言或评论
除了表单设置之外,您可能还需要配置通知和确认。
您可以通过添加新字段在表单上启用“显示地图”选项。
# 步骤 5. 启用地图显示
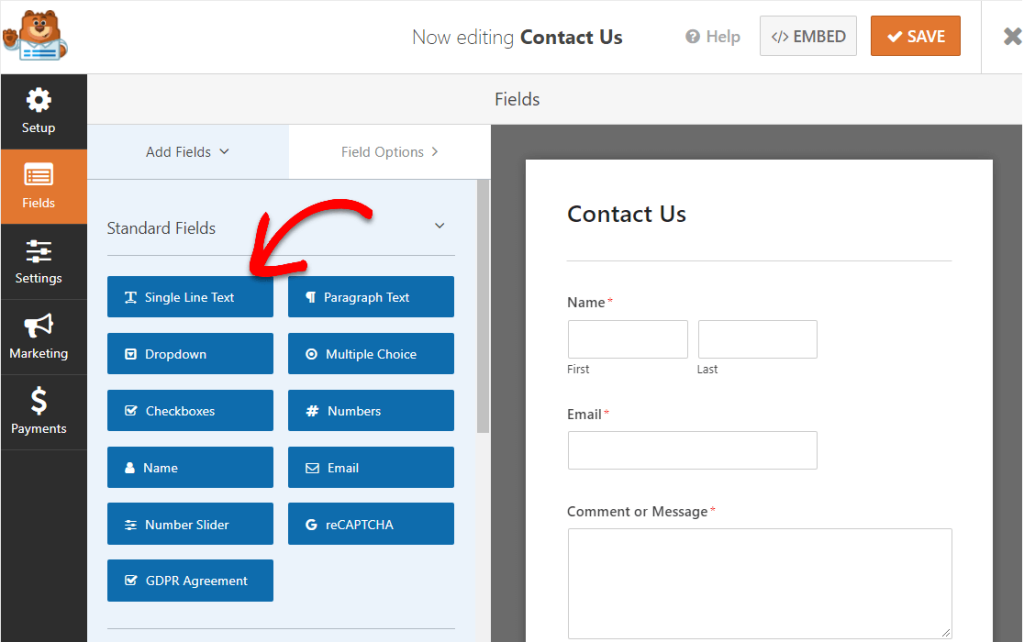
加载表单时,您会看到可以添加到其中的所有字段。

为了让您的表单显示地图选项,您需要添加地址或单行字段。
让我们使用单行文本字段在一行中显示地址。
通过单击该字段的名称,您可以将其添加到您的表单中,或者您可以将其从左侧面板拖放到右侧表单中。

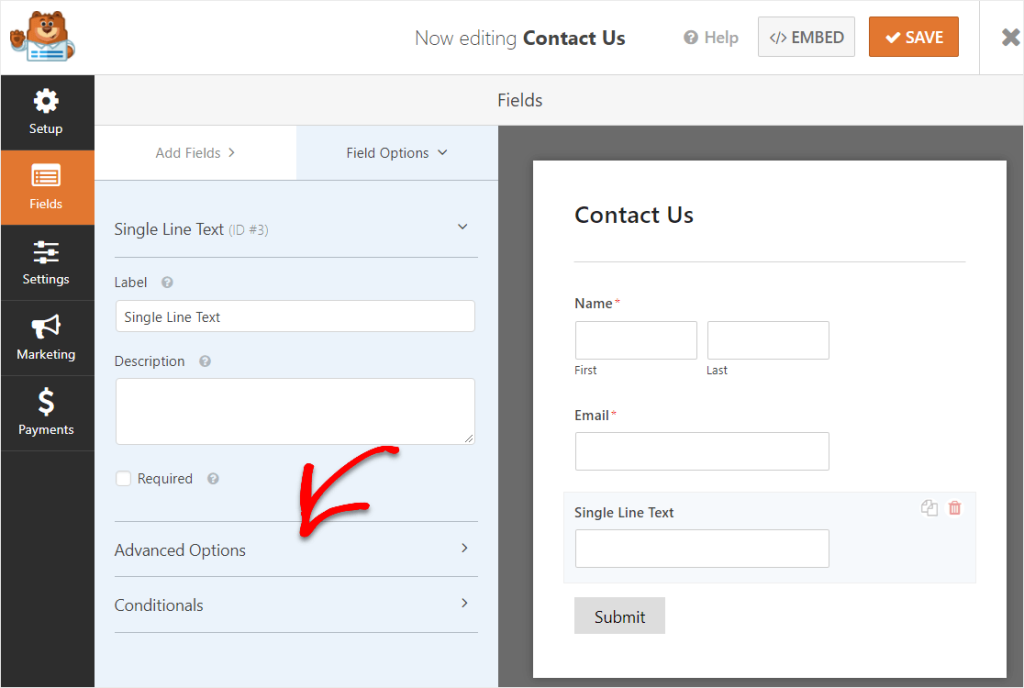
在“字段选项”选项卡上单击“单行文本”字段的“高级选项” 。

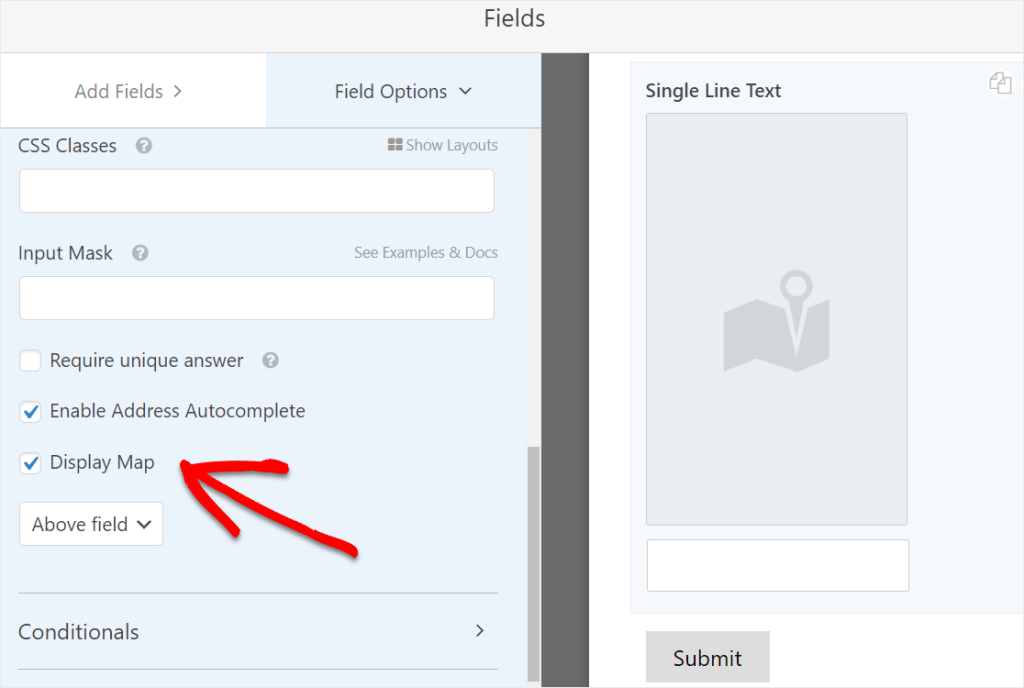
现在有几个选项,因此向下滚动以找到“启用地址自动完成”,然后选择“显示地图”。

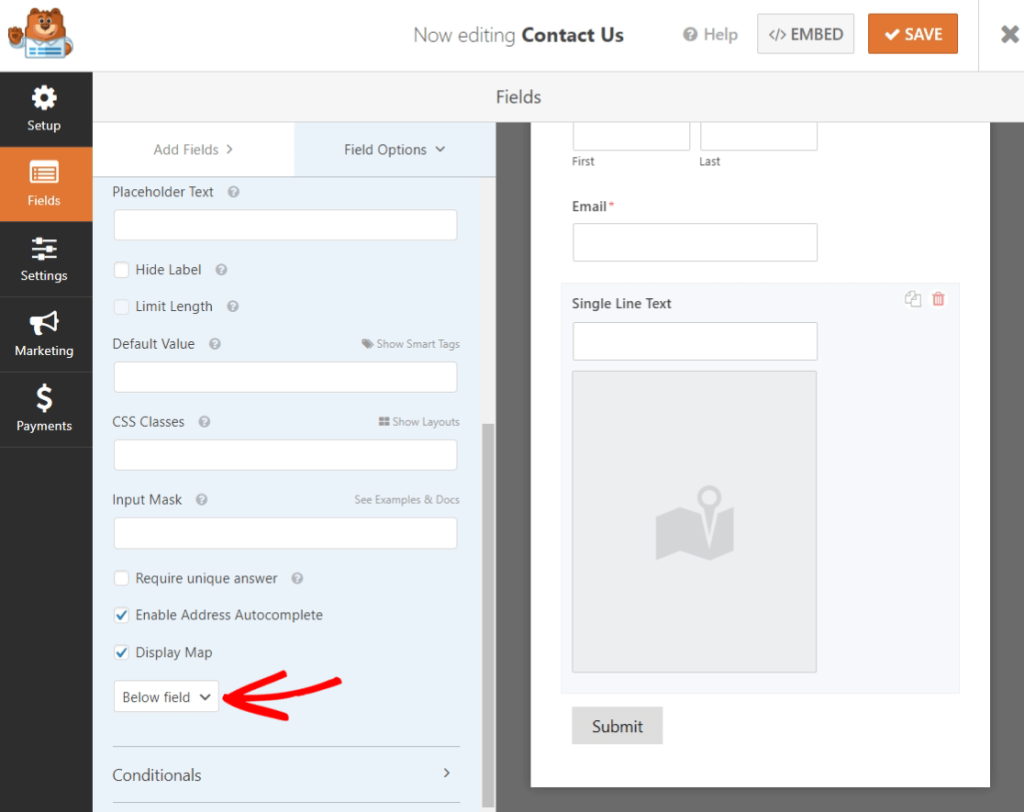
默认情况下,地图显示在字段上方,但您可以根据需要选择将它们放在下方。通过单击将下拉列表切换到下方字段。

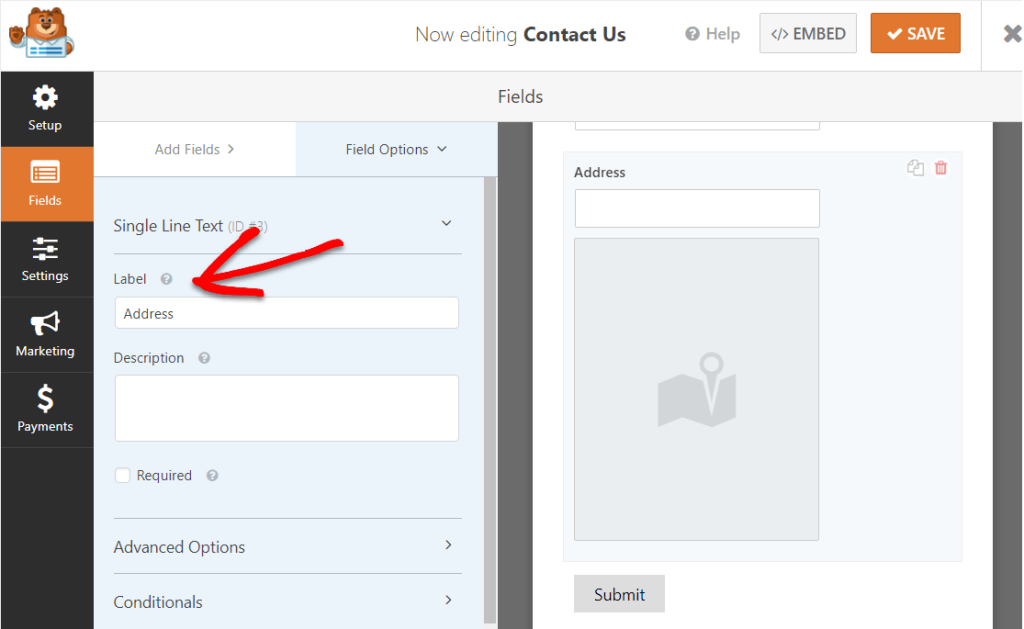
作为最后一步,我们将此字段重命名为“地址”,这样您的用户在填写表单时就不会看到“单行文本”。
然后在“表单选项”面板中编辑标签以显示“地址”。

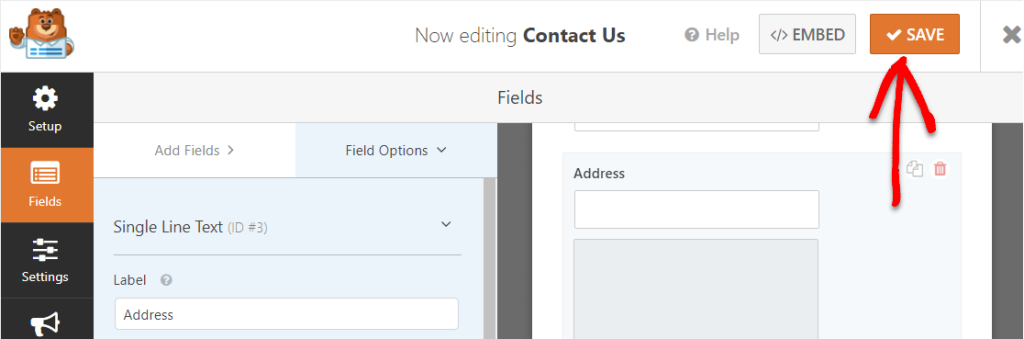
对表单满意后,单击右上角的保存。

该表格已准备就绪。
# Step 6. 发布你的form map
您准备好发布带有地图的联系表了吗?使用您的 WPForms Pro 插件,将您的表单嵌入您的网站非常容易。
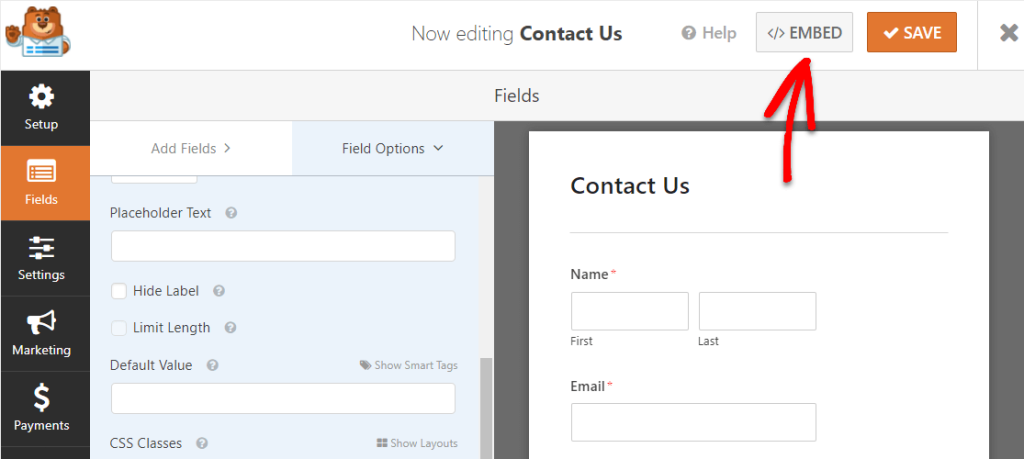
一旦按照您想要的方式配置并保存,您现在可以嵌入您的表单。只需查找表单右上角的“嵌入”按钮即可。

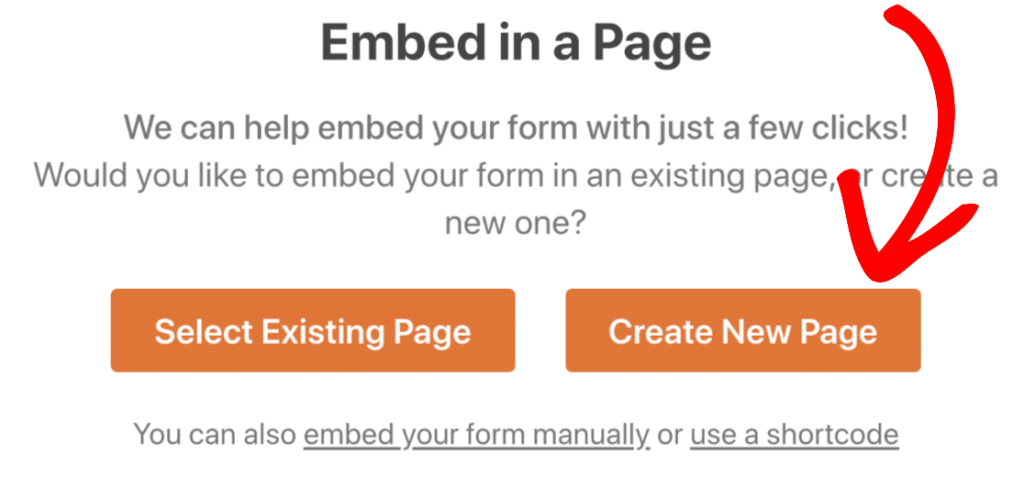
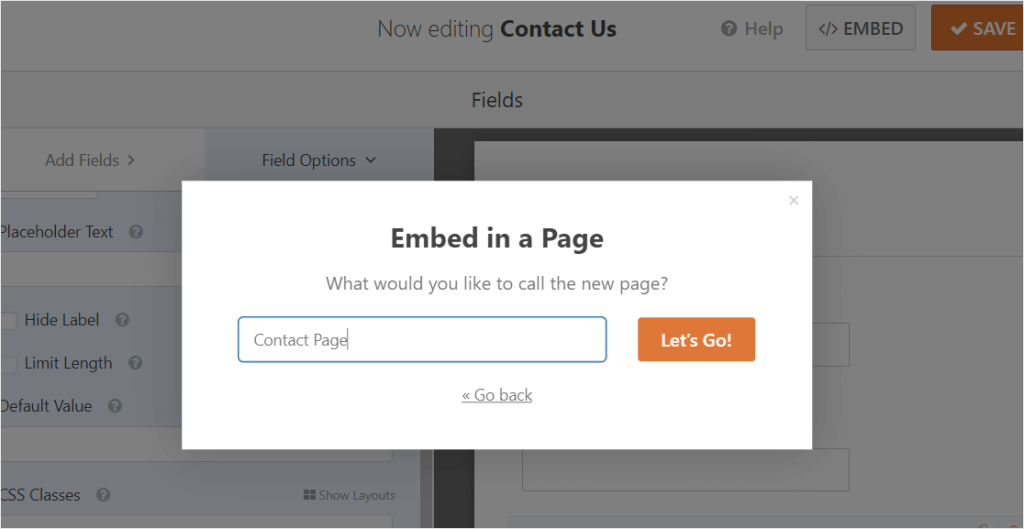
可以在此处选择任何现有页面或新页面。
首先,单击创建新页面。

点击我们开始吧!开始命名您的页面!

就是这样。WordPress 会自动将地图添加到您的联系表中。
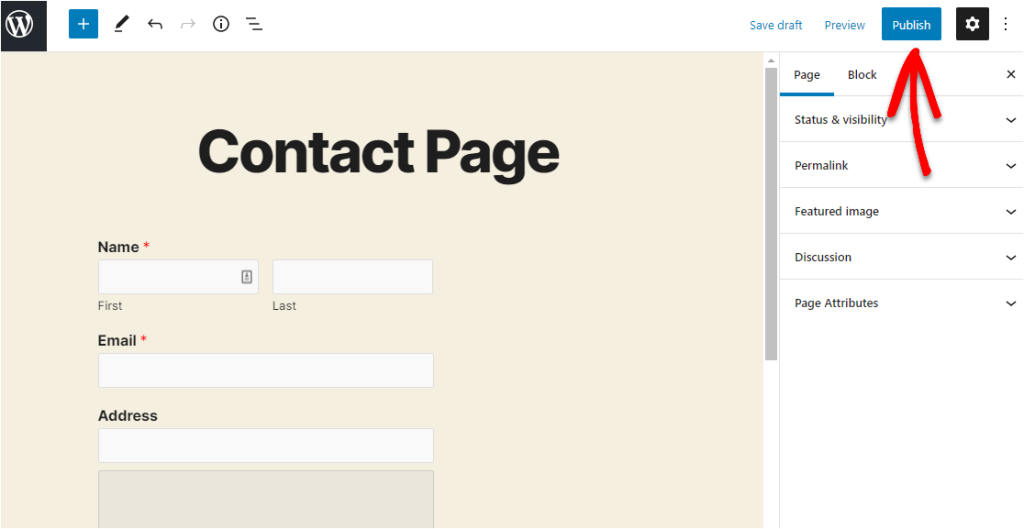
您现在终于可以通过单击“发布”(如果您使用的是现有页面,则进行更新)在线发布您的表单。

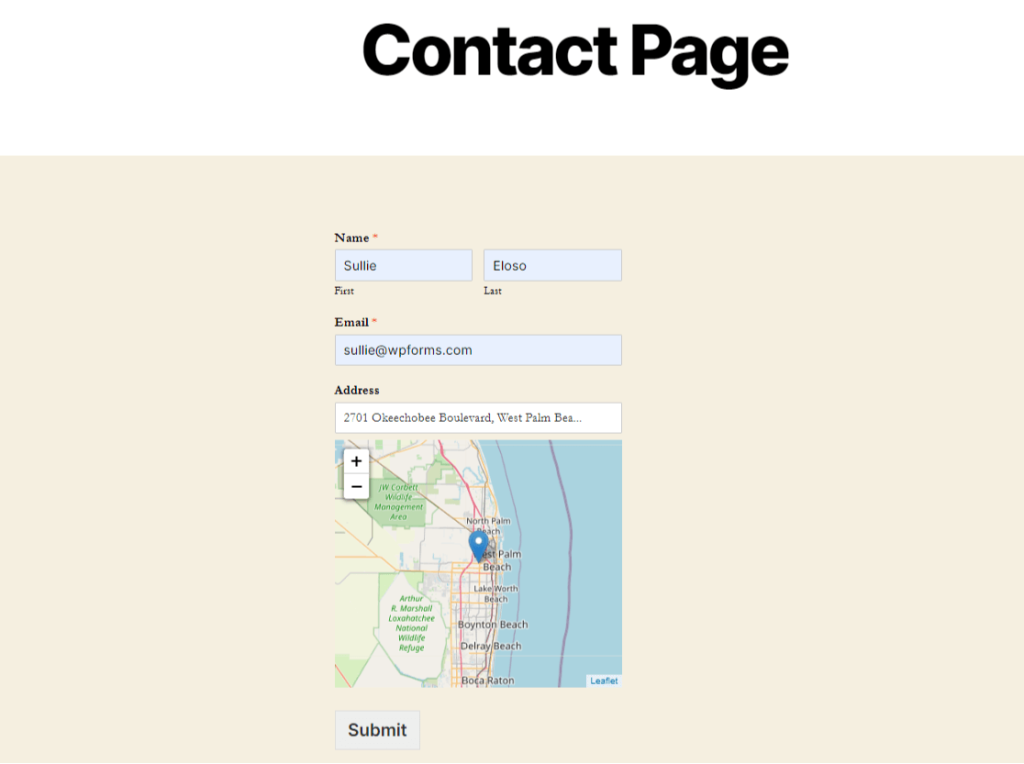
伟大的!现在您的联系表上有一张地图。
下面是它的外观的直观表示:

现在你完成了!
使用 WordPress 插件,您可以快速轻松地创建联系表单地图。
结论
希望本文已经告诉您使用插件将联系人表单映射添加到您的 WordPress 网站是多么容易(和有益)。






