当在 WordPress 上创建自定义 404 页面比以往任何时候都更简单时,不要用错误页面来烦扰您的用户。这里有一些不同的方法。

没有比点击“找不到页面” 404 错误框更糟糕的互联网导航挫折了。由于这个问题,用户可能会立即点击离开您的网站。确保您的内部页面链接准确且有效,以避免出现这种情况。
但是,如果用户填写了错误的 URL 或者链接的别名发生了变化,会发生什么情况?不幸的是,用户最终会遇到一个不存在的 URL。为防止访问者离开您的网站,您可以努力让他们更容易返回到他们最初所在的页面。
为什么需要 404 页面?
在您的网站上包含个性化的 404 页面是一种减轻用户流失影响并培养愉快用户体验的方法。这使您能够为您的网站添加一些风格,并添加一个链接,让用户返回到他们原来的课程。
此外,您可以提供与其他知名页面(例如博客)的连接,或者如果访问者希望报告将他们带到 404 页面的有问题的连接,则可以将访问者指向一个表单。您可能会想使用您的主页作为 404 错误实例链接,而不是自定义的错误页面。
消费者可能不知道他们使用了错误的 URL,因为他们继续登陆该网站,这可能会造成混淆。由于 Google 继续将此重定向视为软 404 错误,因此将用户转到主页也可能会对您的 SEO 产生影响。
谷歌声称将所有 404 链接重定向到您的主页会有问题。构建易于使用的 404 页面应该始终是网站所有者的首要任务。
配置自定义 404 页面
您可以通过几种不同的方式使用自定义 404 页面,具体取决于 WordPress 主题。对于任何现代主题,使用插件制作独特的 404 页面都应该可行。
块编辑器主题和经典 WordPress 主题
使用主题的 404.php 作为选项 1

如果您愿意在自己的网站上编辑 PHP 文件,许多主题都带有 404 页面的模板。
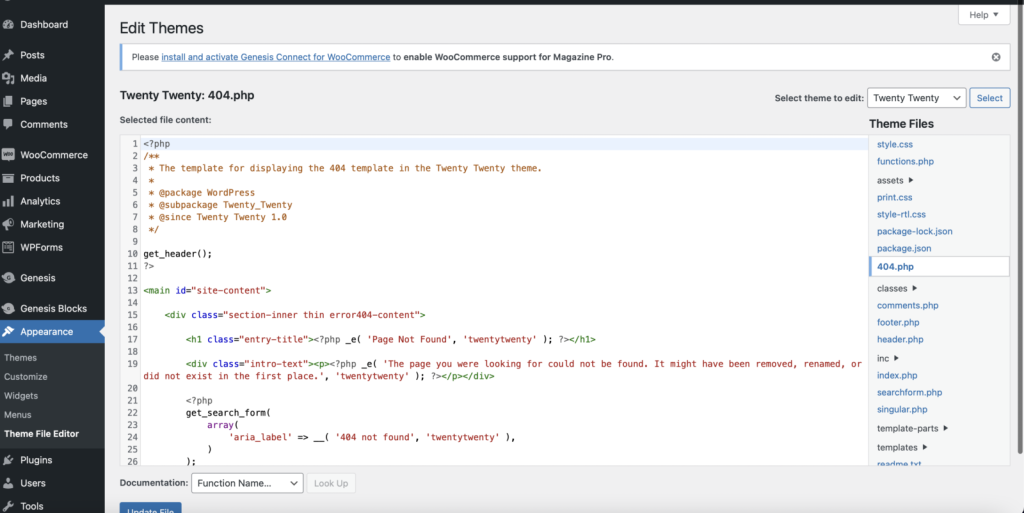
第 1 步:在 WordPress 仪表板中,选择外观 > 主题文件编辑器。
第 2 步:从下拉菜单中选择您的主题,然后搜索 404.php 文件。
第 3 步:理想情况下,您应该将 404.php 文件复制到您的子主题中,这样主题升级就不会抹杀您的辛勤工作。
第 4 步:通过添加图片或其他组件并对其进行个性化设置,使文本独一无二。
第 5 步:要保存更改,请单击“更新文件”。
选项 2:复制 404.php 文件
某些主题中可能不存在 404.php 文件。如果是这样,您可以从另一个主题转移 404.php 文件,例如 Twenty-Twenty,如果有的话。
您可以修改 404.php 文件并将其保存在您的主题文件夹中,尽管它可能需要进行一些编辑以匹配您的主题。
第 1 步:找到您想要使用的具有 404 页面的主题。
第 2 步:打开该主题的主题文件夹并在那里复制 404.php 文件。
第 3 步:将文件插入您网站使用的主题或子主题的主题文件夹中,确保其名为 404.php。
第 4 步:通过检查您网站前端的 404 页面,验证一切是否按预期显示。
第 5 步:要在主题文件编辑器中更改文件,请按照与步骤 1-4 中相同的说明进行操作,然后单击更新文件以保存更改。
选项 3:复制文件 index.php
如果您的主题还没有,这是制作 404.php 文件的另一种方法。
第 1 步:需要复制 index.php 文件。
Step2:重命名重复的 404.php。
第 3 步:摆脱显示帖子的代码。
第 4 步:通过添加图片或其他组件并对其进行个性化设置,使文本独一无二。
第 5 步:要保存更改,请单击“更新文件”。
这种方法需要对 HTML 和 PHP 有一定的了解,但 404 页面将与您当前的主题相匹配,这比使用来自单独主题的 404 页面更简洁。
使用页面构建器创建 404 页面
https://elementor.com/">如果您使用的是Elementor、Divi、https://www.wpbeaverbuilder.com/">Beaver Builder或https://oxygenbuilder.com/">Oxygen等 WordPress 页面构建器,则可以选择在构建器界面中添加 404 页面。
有关如何修改设置以将任何不正确的 URL 定向到您自己的 404 页面的更多信息,请参阅您最喜欢的构建器的说明。
使用 WordPress 404 页面插件
使用 WordPress 404 页面插件是一种快速而简单的解决方案,可以将独特的 404 页面添加到任何 WordPress 网站。

这些插件可以让您创建个性化的 404 页面并跟踪 404 问题。广泛使用的404页面插件包括:
您的个性化https://wordpress.org/plugins/404page/">智能 404 错误页面是 404page。您可以免费使用这个非常基本的 404 页面插件。制作一个新的 WordPress 页面,作为您的个性化 404 页面。
转到WordPress 仪表板中的“外观” ,单击“404 错误页面”,然后选择您创建的页面作为默认 404 页面,将其配置为您的自定义 404 页面。
https://wordpress.org/plugins/coming-soon/">在 WordPress 插件SeedProd的帮助下,您可以为您的网站设计精美、轻巧且个性化的 404 页面模板。

https://wordpress.org/plugins/colorlib-404-customizer/">在 Live Customizer 和免费的 WordPress 插件Colorlib 404 Customizer的帮助下,您可以快速设计一个独特的 404 页面,以补充您网站的外观。

您可以将更多 CSS 添加到设置中,这些设置可在您的 WordPress 仪表板的外观 > 自定义下访问,以进一步自定义您的 404 页面。
在 WordPress 管理仪表板的页面部分,您可以使用https://wordpress.org/plugins/custom-404-pro/">Custom 404 Pro WordPress 插件创建自定义 404 页面。此外,它还允许您密切关注已输入并生成 404 页面的 URL 实例,以便您可以密切关注损坏的链接。

全站编辑
如果您使用WordPress Full Site Editing Theme,制作独特的 404 页面比以往任何时候都简单。按照以下步骤,您可以为您的 WordPress 网站创建自定义 404 页面。

如果有人试图访问不存在的页面,它将立即重新路由。
第 1 步:单击 WordPress 仪表板中的外观,然后选择“编辑器”。
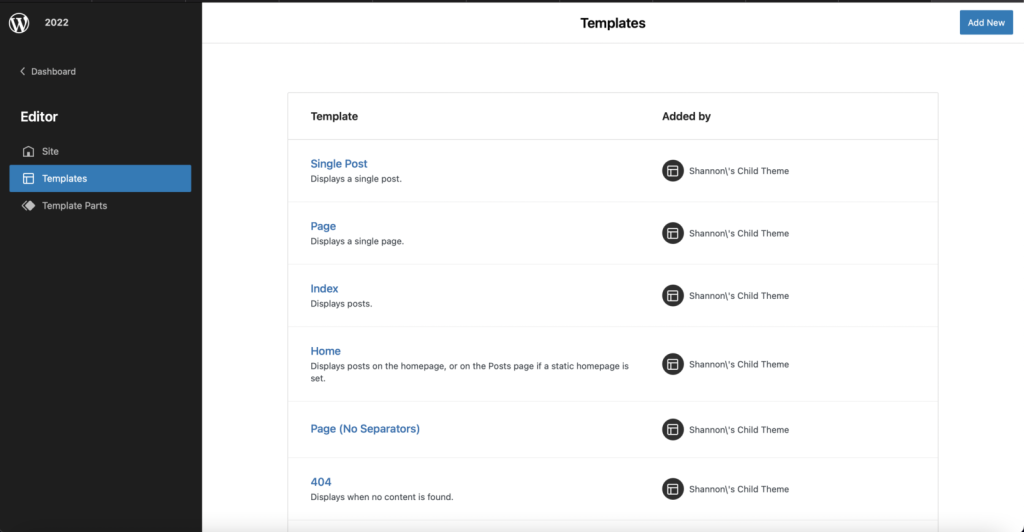
第 2 步:单击“编辑器”下的“模板”。
第三步:选择第三步中的404模板。
第 4 步:使用块编辑器创建您的个性化 404 页面,然后单击保存。
第 5 步:要保存模板,请再次点击“保存”。

自定义 WordPress 404 页面
损坏的链接或不正确的 URL不一定是灾难性的。通过在您的网站上包含指向您的主页或其他有趣页面的链接,您可以使您的 404 错误页面变得有趣并保持用户的兴趣。
因为它改善了用户体验,所以在 WordPress 上创建自定义 404 页面比以往任何时候都更简单,不应忽视。您可以跟踪访问者何时使用此页面到达您的 404 页面,从而允许您根据需要更新链接或重定向网站。






