
 开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技
开源内容管理服务团队-六翼科技




2020年您应该知道对Joomla的误解
像Joomla这样的开源内容管理系统在过去十年中推动了Web的发展,并负责数百万个在线网站。Joomla是第二大CMS,具有坚如磐石的代码库,并拥有非常有用的支持社区。尽管Joomla是最受欢迎的内容管理系统之一,但它却被许多荒谬的言论所包围。如果您只是刚接触Joomla,则可能会迷失在互联网上的信息和错误信息库中。

WordPress不同分类目录调用不同模板的方法有哪些
用wordpress做站特别是企业站的时候,多个分类的内容不同需要显示的页面也不一样,比如有些分类显示的是产品缩略图,有些显示的是公司新闻公告等,此时需要不同的分类模板,虽然wordpress默认只有一个通用的分类模板,但是可以通过函数代码实现不同的分类调用不同的模板。

Joomla博客网站的8个最佳扩展
如果您打算建立一个Joomla博客,则可能正在寻找最好的Joomla博客扩展,它可以通过列表,作者博客,评论等附加功能帮助您轻松发布和管理网站内容。

如何优化WordPress数据库提升网站运行速度
WordPress的文章、评论等很多数据都是存放在数据库的,所以搭建wordpress网站的时间,网站的空间不需要多大,而数据库一定要充足。

SEO优化最常见的7个错误
今天跟大家讲解下有关搜索引擎优化的 7 个基础知识,想要避免搜索引擎优化错误,其实,在刚起步的时候,是很容易避免的。这里有7个需要我们避免的失误:

WordPress多站点的robots怎么弄
稍微接触过SEO的朋友都应该知道 robots协议(也称为爬虫协议、爬虫规则、机器人协议等),也就是通常添加到网站根目录的robots.txt 文件,它的作用在于告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取,从而优化网站的收录结果和权重。


WordPress怎么给博客标题加上页码
很多朋友为了优化网站防止出现重复的内容,会在文章分页或列表分页时加上页码,这样可以防止重复标题的出现。下面就来给大家介绍WordPress给博客标题加上页码方法。

隐藏Joomla中的“首页”菜单项
众所周知,在浏览网站时,单击页面LOGO至少应该将您带回到该网站的首页。因此,如果空间有限,您可能希望从主菜单中隐藏或删除“首页”菜单项。

WordPress怎么使用外链图片作为文章缩略图
1、要有一个确定图片地址的方法:文章中的第一张图片,或者使用自定义栏目增加一个自定义值。

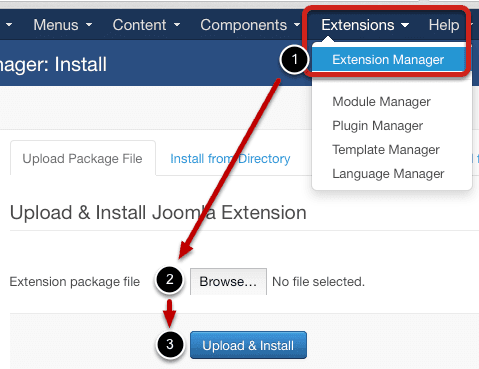
如何重新安装Joomla扩展
对于解决计算机问题,有一条古老的建议:重新启动计算机。重新安装Joomla扩展与计算机一样,只需重新安装Joomla扩展程序即可修复许多错误。

WordPress如何禁止特定用户修改密码
在某些特殊情况下,可能需要禁止用户使用WordPress自带的密码重置功能,也就是在登录界面点击“忘记密码?”来找回密码:

如何在Joomla CMS中发布未分类的文章
在Joomla内容管理系统(CMS)中创建文章和菜单项之后,必须将两者链接在一起,然后网站的用户才能使用它们。如果您对文章进行分类,则类别将链接到菜单项,从而使类别中的所有文章都可以通过菜单项使用。





