Joomla有两个功能,可让您轻松地将模块直接放置在文章中。本教程将向您展示如何以更多的样式在您的文章中放置模块。

loadposition允许您将所有模块发布到特定位置。
loadmodule允许您仅发布一个特定模块。
1:启用加载模块插件
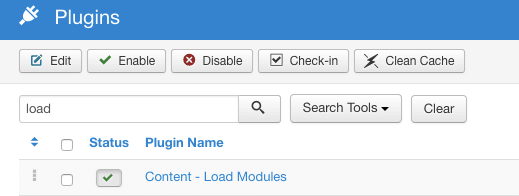
- 转到扩展>插件。
- 使用过滤器找到“内容-加载模块”插件。
- 检查“状态”列是否显示绿色对勾。如果是红色圆圈,请单击它,它将变为绿色。

2:使用模块按钮
到目前为止,“模块”按钮是在Joomla文章中放置模块的最简单方法。
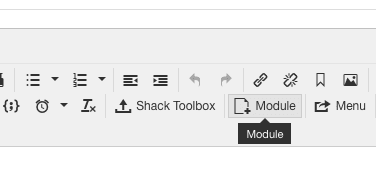
在Joomla文本编辑器中单击“模块”按钮。

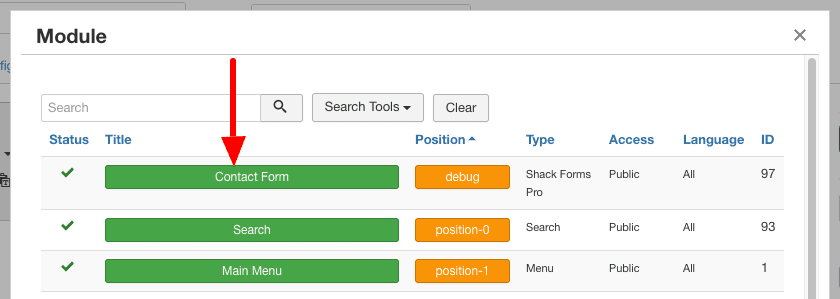
单击您创建的模块的绿色按钮:

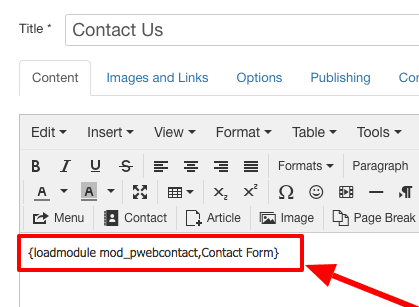
现在,将使用短代码“ loadmodule”将模块放入文章中。

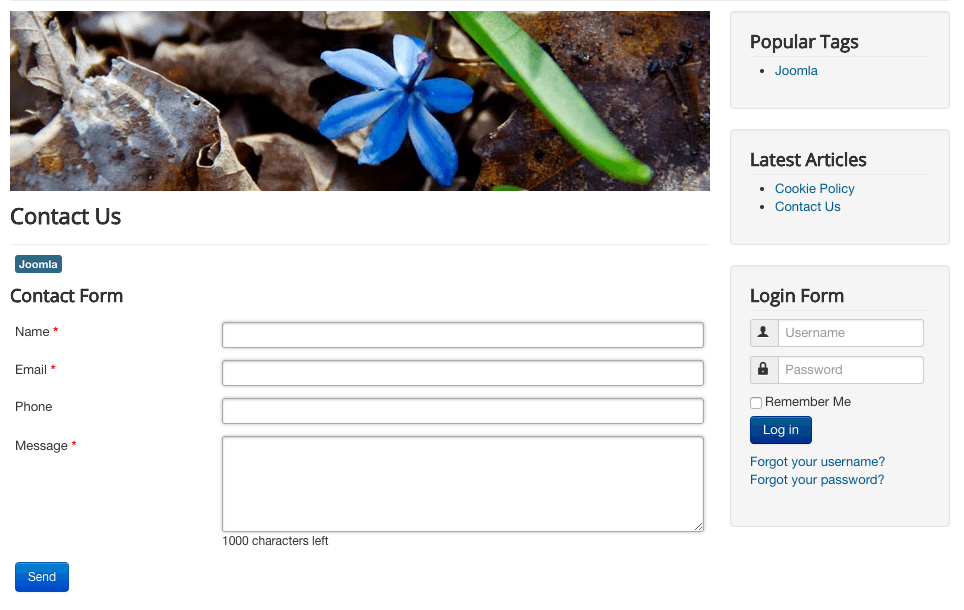
保存文章并访问您的网站的前端。您将可以在自己的网站上看到模块:

3:输入loadmodule和loadposition
可以手动创建这些短代码。这可以使您更好地控制语法。如果您没有使用默认的Joomla文本编辑器,它也很有用。
- 创建文章。
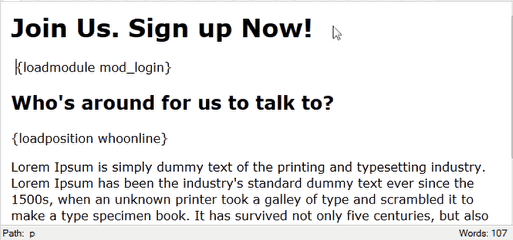
- 通过键入加载登录模块。您可以使用此语法按名称加载任何模块。
- 通过输入位置来加载在线模块
没有实际的模板位置称为whoonline。您可以组成自己的模块位置名称,并将其用于此技术。我们将向您展示如何创建它。现在,只需创建一篇文章即可。

上图显示了页面外观。我们目前还没有显示模块。让我们学习如何将模块放置在这些位置。我们已经编写了短代码,因此让我们为其创建模块。
转到扩展>模块管理器>新建。
给出模块标题。
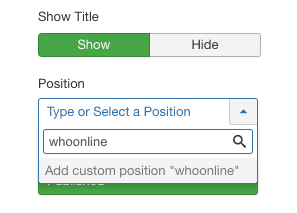
在屏幕右侧,创建位置名称。您只需在“位置”框中输入即可。在下面的示例中,我输入“ whoonline”。您可以使用任何想要的名称,只要它是唯一的即可。
点击“添加自定义位置”。
保存您的模块。

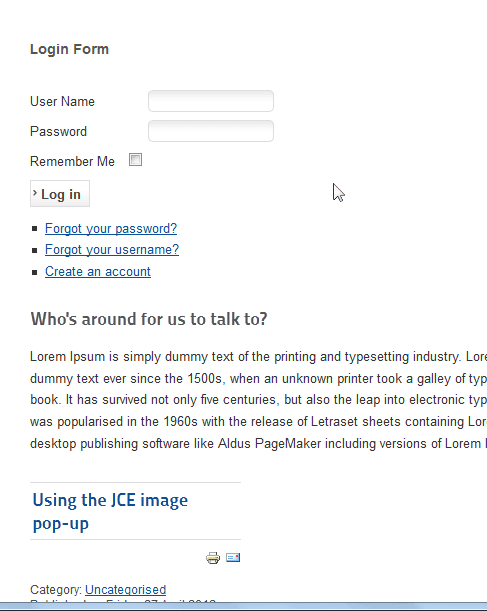
查看文章。现在,我们新发布的模块显示在文章内部。到目前为止,我们已经按名称和位置加载了模块。

如果您知道如何使用CSS进行样式设置,则可以使用内联样式或从样式表中获取类并创建所需的外观。您可以为它们定位颜色,添加其他文本和图片,等等。






