在本教程中,您将学习如何为特定的Joomla文章创建模板覆盖。
我将向您展示如何创建可用于单个Joomla文章的自定义布局。
步骤1.创建模板覆盖
转到扩展程序 > 模板 > 模板:

向下滚动并单击[您的模板名称] - 详细信息和文件。对于此示例,我们使用的是Breeze模板,但这也适用于您的模板。
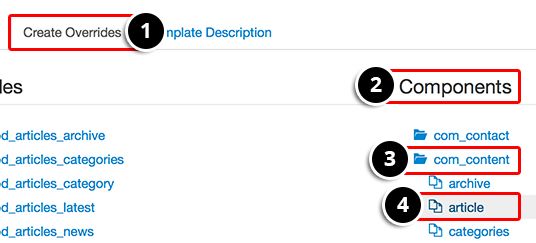
现在点击查找文章布局文件:
- 创建替代
- Components
- com_content
- 文章

单击文章布局文件后,Joomla将自动创建可用作替代的文件的副本。
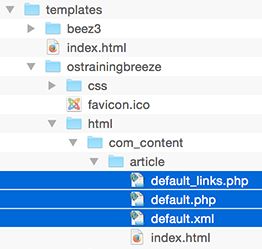
新文件位于/ templates / yourtemplate / html / com_content / article / 您可以在下面看到这些新文件:

在该文件夹中,我们还有两个步骤:
删除default.xml文件
将两个PHP文件重命名为breeze.php 和breeze_links.php
该模板的核心部件是一个奇妙的简单的工具来创建覆盖文件,但它也有局限性。例如,当您的当前模板已经有单个文章的模板覆盖时,它不能很好地工作。在这种情况下,有必要手动复制文件:
从/ components / com_content / views / article / tmpl /复制default.php和default_links.php
将具有新名称的文件:breeze.php和breeze_links.php分别粘贴到/ templates / yourtemplate / html / com_content / article /中
步骤2.自定义新布局
在Notepad ++等代码编辑器中打开 breeze.php文件
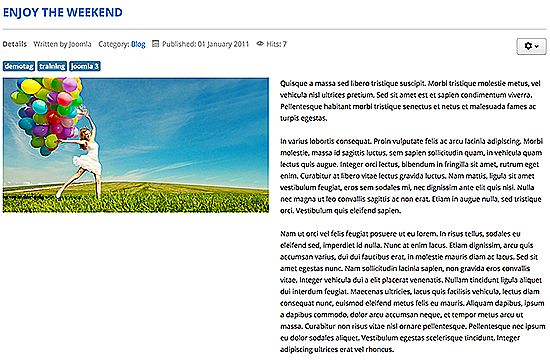
在此示例中,我们将使用列来显示左侧的图像和右侧的完整文本
更改第173到187行之间可以找到的代码:
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image"> <img
<?php if ($images->image_fulltext_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_fulltext_caption) . '"';
endif; ?> src="/<?php echo htmlspecialchars($images->image_fulltext); ?>" alt="<?php echo htmlspecialchars($images->image_fulltext_alt); ?>"/> </div>
<?php endif; ?>
<?php
if (!empty($this->item->pagination) && $this->item->pagination && !$this->item->paginationposition && !$this->item->paginationrelative):
echo $this->item->pagination;
endif;
?>
<?php if (isset ($this->item->toc)) :
echo $this->item->toc;
endif; ?>
<?php echo $this->item->text; ?>
我们将通过使用自举类的形象和全文包装成两列row-fluid和span6
这是代码在更新后应该如何看待:
<div class="row-fluid">
<div class="span6">
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image"> <img
<?php if ($images->image_fulltext_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_fulltext_caption) . '"';
endif; ?> src="/<?php echo htmlspecialchars($images->image_fulltext); ?>" alt="<?php echo htmlspecialchars($images->image_fulltext_alt); ?>"/> </div>
</div>
<div class="span6">
<?php echo $this->item->text; ?>
</div>
</div>
<?php endif; ?>
<?php
if (!empty($this->item->pagination) && $this->item->pagination && !$this->item->paginationposition && !$this->item->paginationrelative):
echo $this->item->pagination;
endif;
?>
<?php if (isset ($this->item->toc)) :
echo $this->item->toc;
endif; ?>
步骤3.启用新布局
在文章设置中选择此布局时,此布局将起作用。
转到内容 > 文章 >您的文章。
转到选项选项卡> 备用布局 > breeze

单击“ 保存并关闭”。
在前端打开文章以查看新布局: