动画交互是让你的用户参与你的网站的东西。这让他们不用语言就能交流。你知道他们怎么说一幅画胜过千言万语吗?通过你网站上的互动,它将使一张图片胜过百万字。这是Joomla行业从未见过的。页面工厂就是这样为您做的。使一些以前没有人想象到的事情成为可能。
您可以使用与页面工厂的动画交互赋予您的网站生命,让网站充满活力。
动画交互让你(作为一个web开发人员)释放你的创造力,让你做疯狂的事情。与页面工厂动画交互,你有一个全新的方式来创建实时运动效果在您的网站。它有一组强大的控件,可以让您添加有吸引力的过渡和美丽的动画。
让我们看看您可以使用全新的交互控件创建什么效果。
- 移动
- 缩放
- 旋转
- 倾斜
- 不透明度
- 模糊
- 3D旋转
这些控件可以分为两组设置。
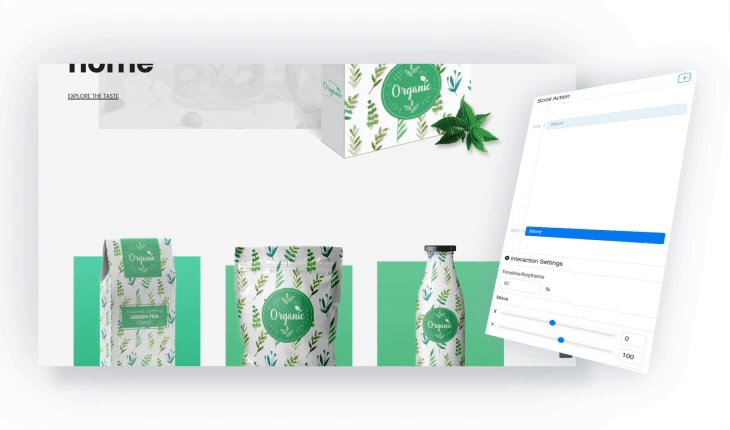
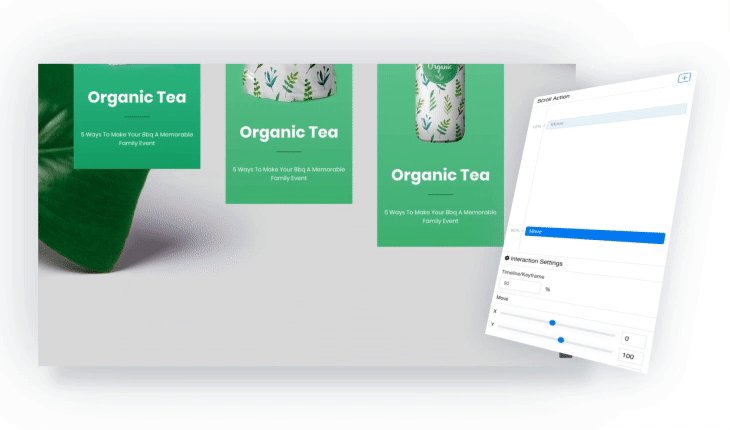
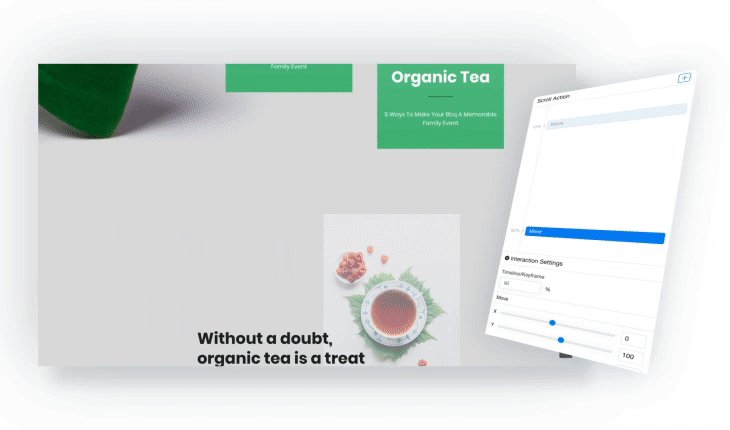
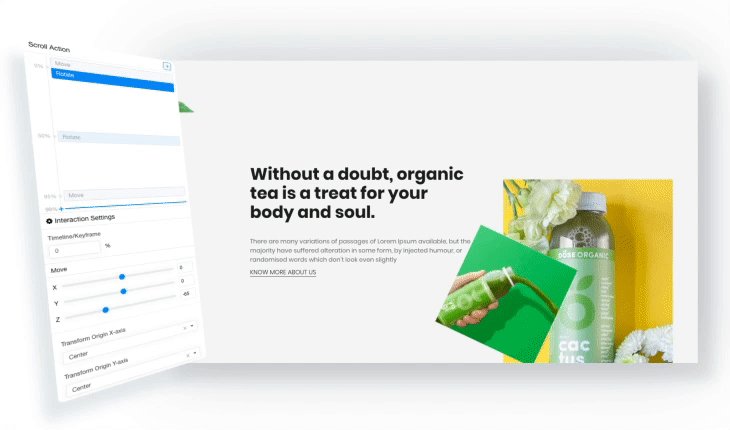
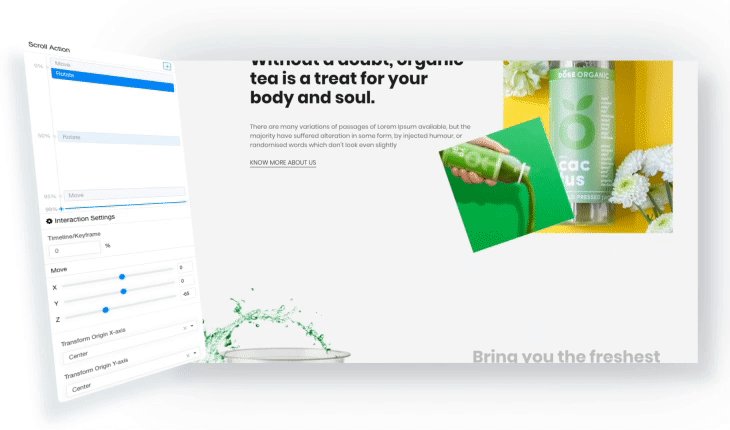
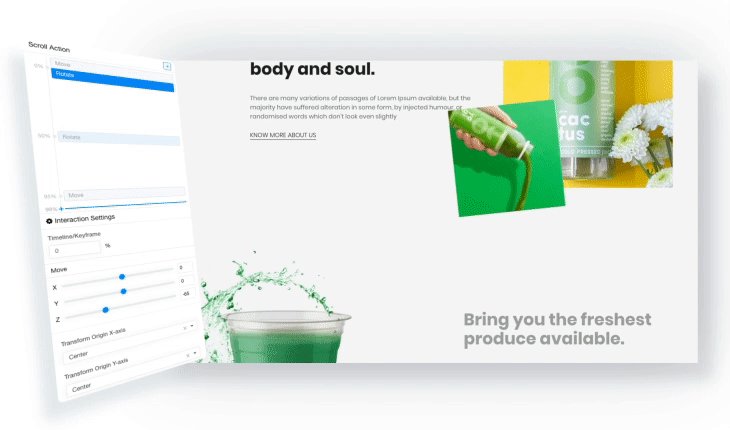
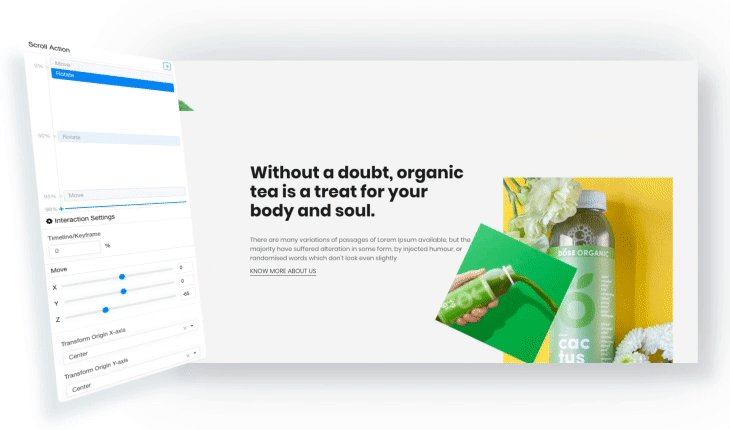
滚动效果:使用滚动效果,您可以为访问者滚动浏览网页时创建动画。通过确定起点和终点来创建运动效果。
鼠标效果:使用鼠标效果,您可以为用户将鼠标悬停在特定元素上时创建过渡效果。
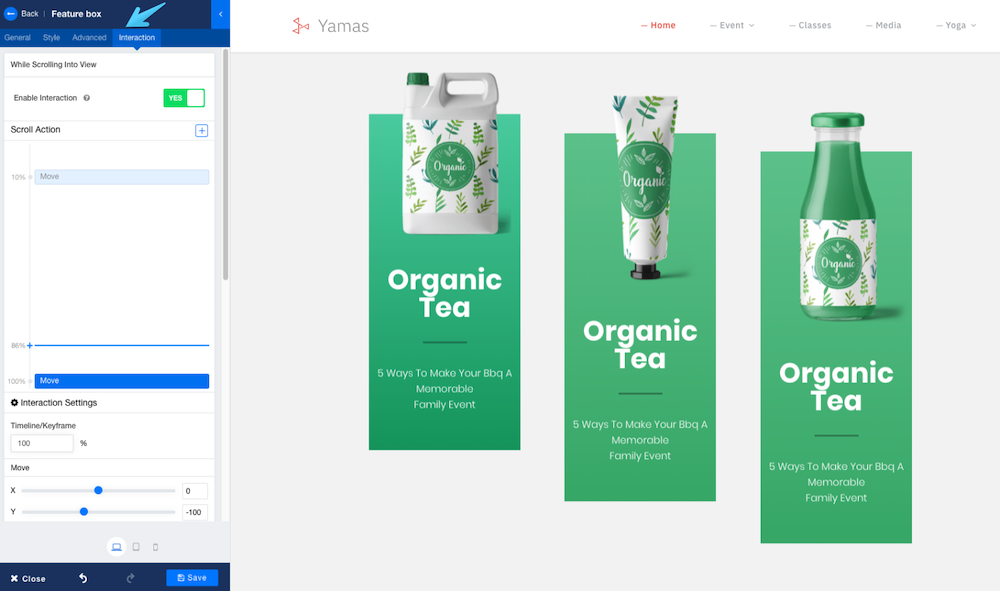
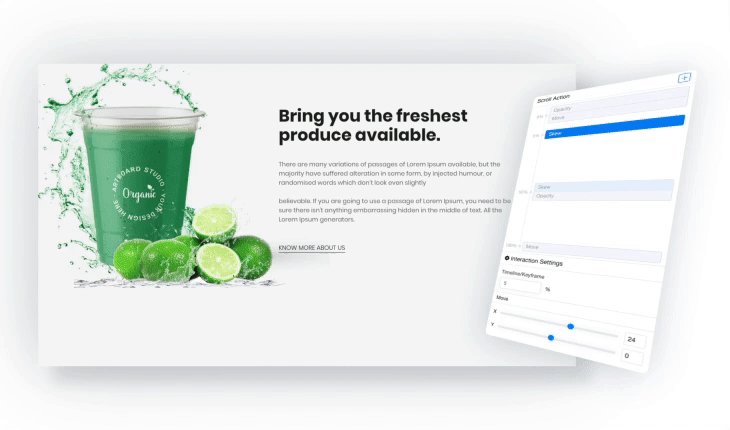
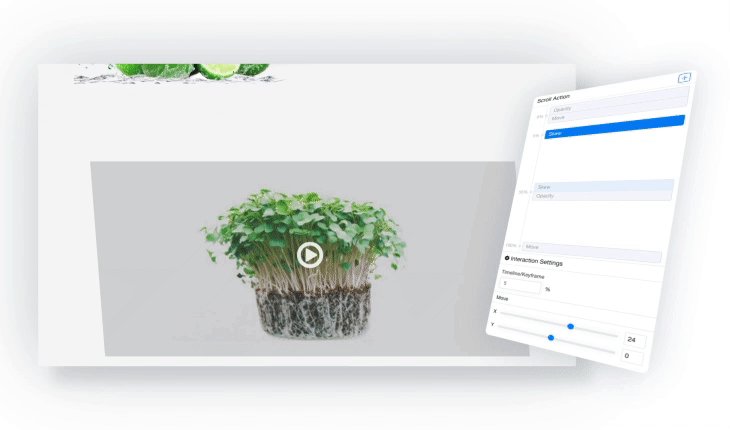
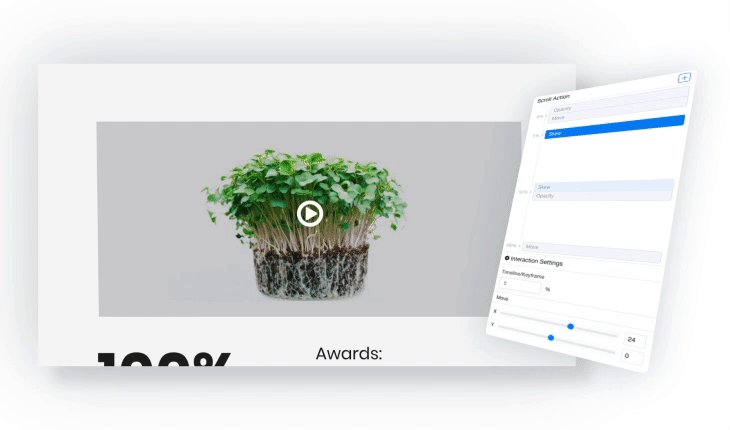
在进一步深入了解之前,让我们先了解在何处可以使用交互。基本上,网页上到处都是。该特性在所有页面工厂插件中都可用。进入编辑模式后,选择一个插件,你会发现“动画交互”控件就在“高级”选项卡旁边。

为了有效地使用交互,您需要了解一些事情。通过动画交互,您可以为您的网站带来生机。这意味着,您可以将动画效果应用于您的内容,以便在进行交互时它们会动态地做出反应。现在我们需要了解控件的工作原理。

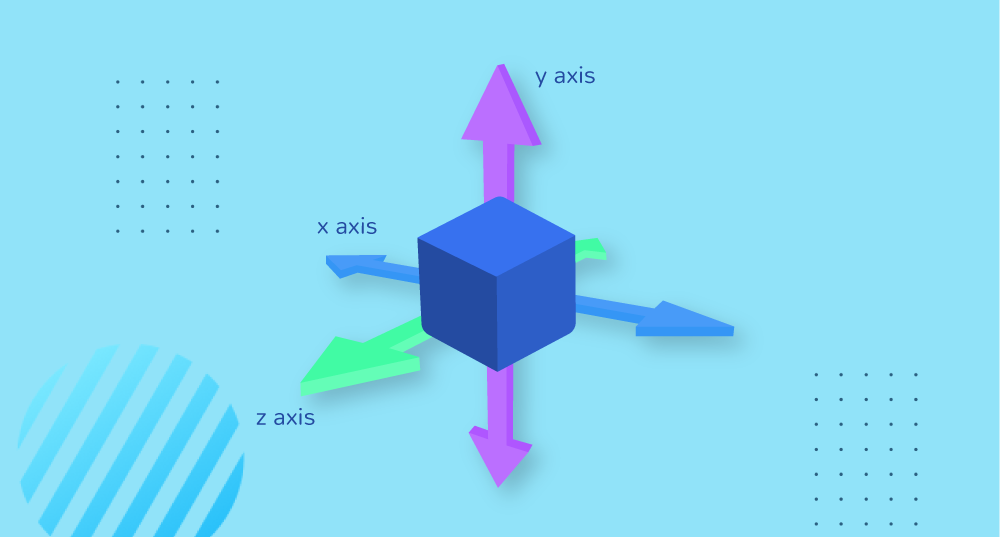
所有的效果都是由它们的轴值控制的,这里我们有x, y, z, x轴是水平的,y轴是垂直的,z是第三个同时垂直于x和y的轴。

时间轴:为了使控件更加友好,我们引入了时间轴。时间轴将视图端口(网页的可见区域)从0%划分为100%。其中0%表示屏幕底部,50%表示屏幕中部,100%表示屏幕顶部。

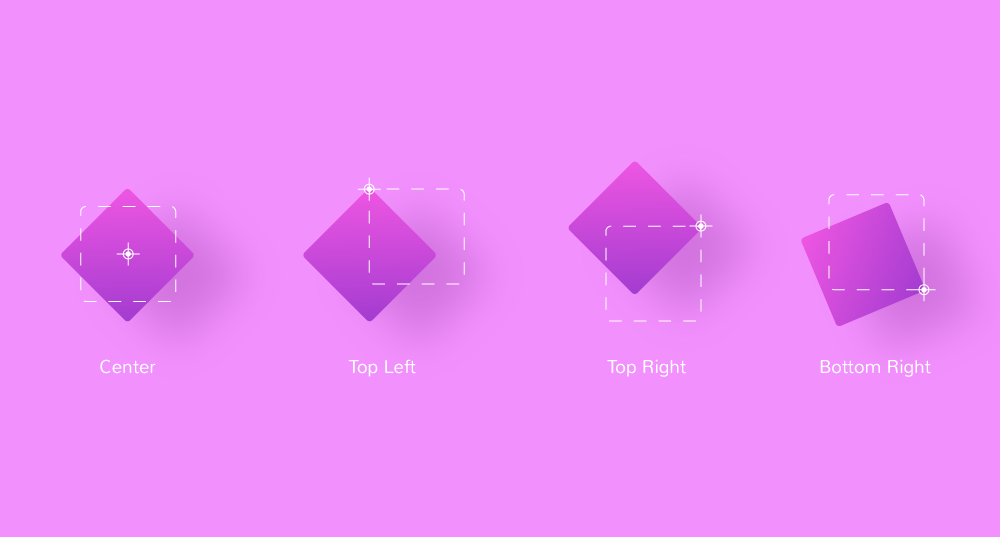
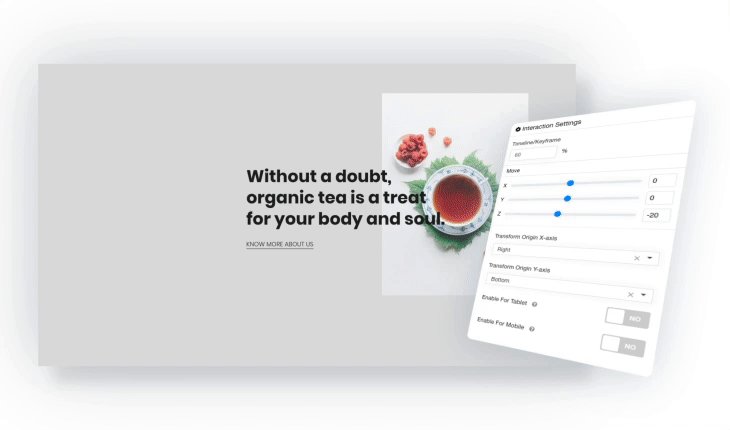
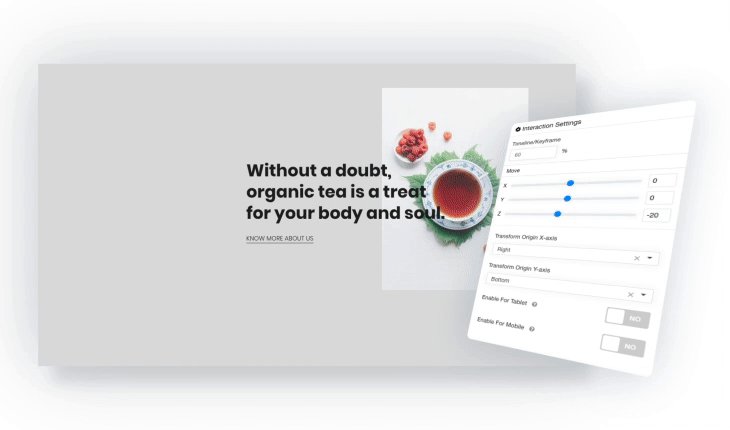
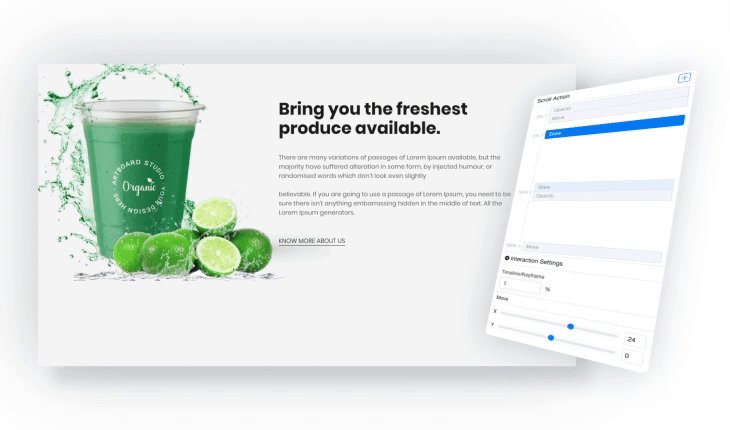
所有交互效果还有一个共同的设置,变换x轴和y轴的原点。它作为效果的锚。您可以使用这些选项定义所有效果的起始点。

例如,如果您将x轴的原点设置为右,将y轴设置为底(请参考上面的视频)。交互效果将从元素的右下角开始操作。
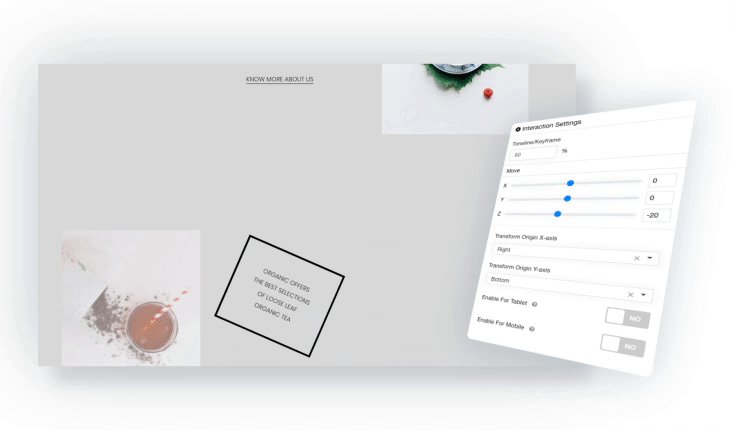
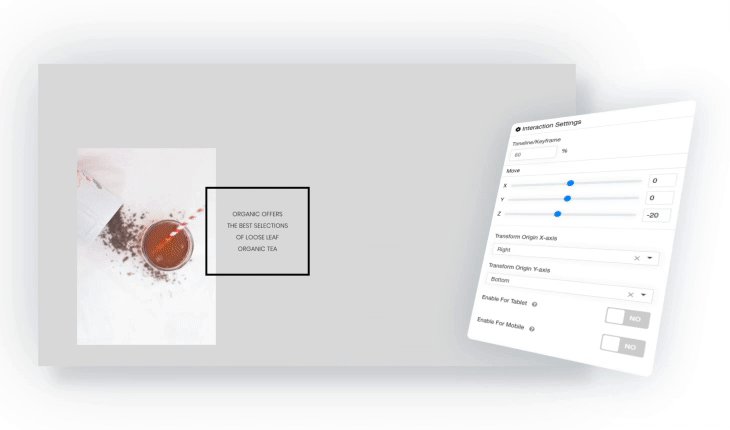
移动的效果

移动效果允许您将附加组件从X和Y点移动到定义的方向,其中X表示水平方向,Y表示垂直方向。对于这些控件,正值表示右(下),负值表示左(上)。
还有一个z轴用于重新定位元素。它控制三维空间中的z轴,指定元素向内或向外移动的距离。透视CSS属性用于通过将元素置于z轴上的较高位置来为场景(或对象)添加深度感。我们将透视图的默认值设置为1000。
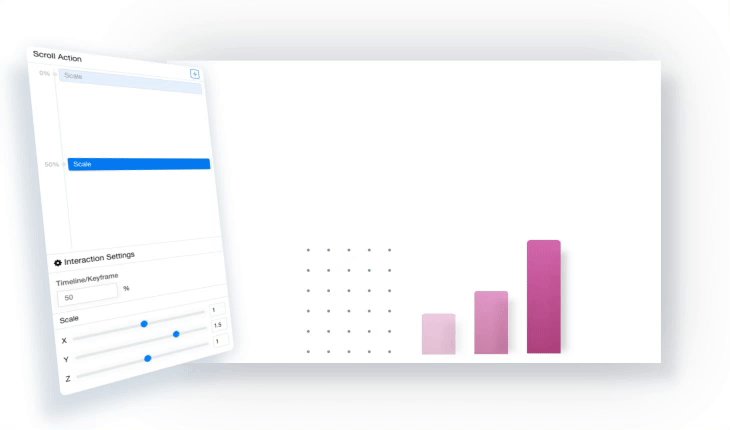
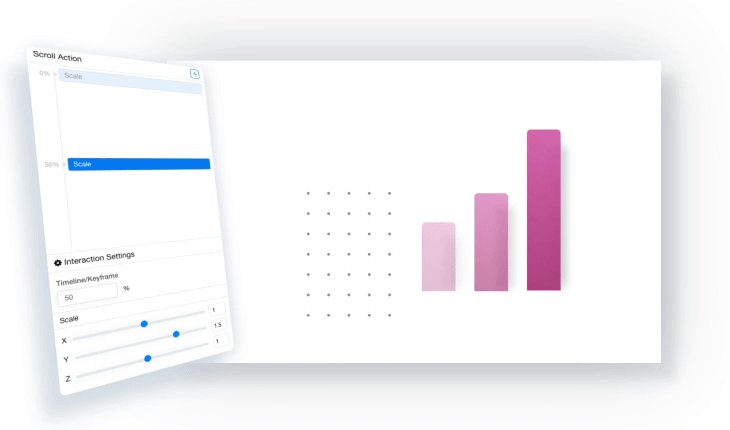
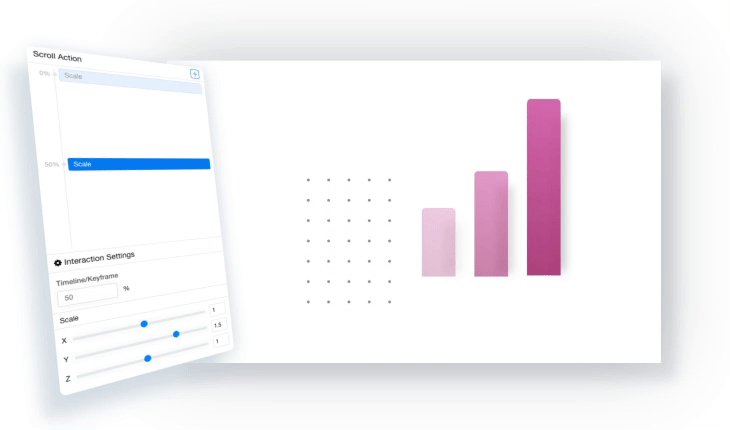
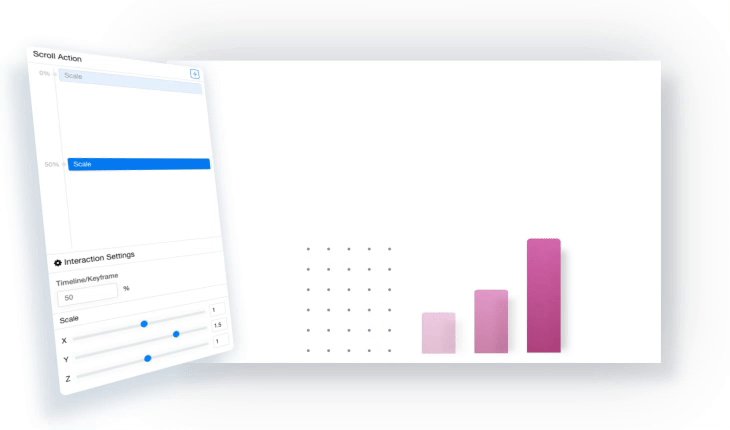
缩放效应

使用缩放效果,您可以使一个元素在其绝对位置方面变大或变小。正值使对象伸缩,负值使对象收缩。这里x轴控制水平缩放,y轴控制垂直缩放。
旋转的效果

这种效果允许您旋转一个元素。要查看运动中的旋转,需要对时间轴执行两个旋转效果。一个决定起点,另一个决定终点。对于垂直翻转,需要改变x值;对于水平翻转,需要改变y值;对于顺时针或逆时针旋转,需要改变z值。上面的视频是一个顺时针旋转的例子。
倾斜效果

偏斜效应使元素在二维空间上倾斜。意思是你可以使用偏斜效果使任何元素成为不均匀的平行四边形。它有两个控件,x轴的较高(正)值会使元素水平向右侧倾斜,较低(负)值会使其向左侧倾斜。类似的效果也适用于y轴。歪斜效果的一个可能用例是,您可以使对象在2D表面中看起来在另一个上面。
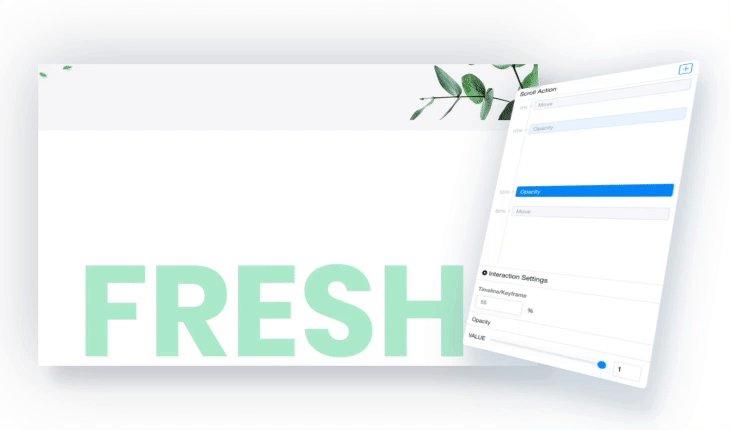
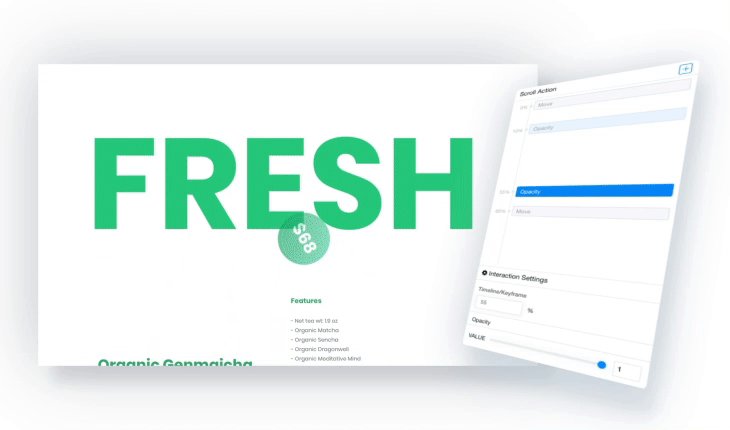
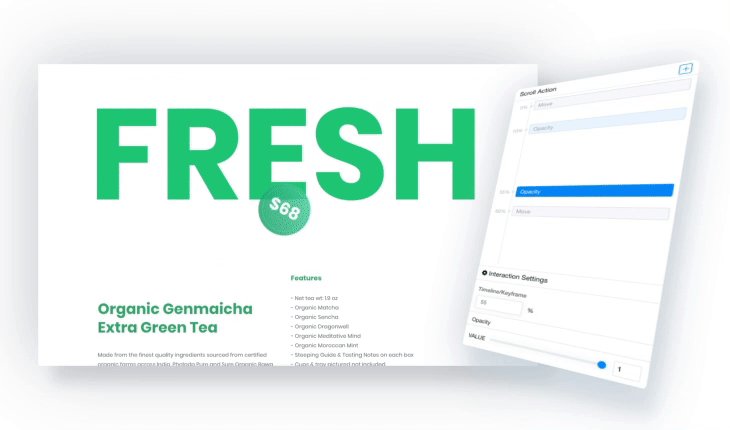
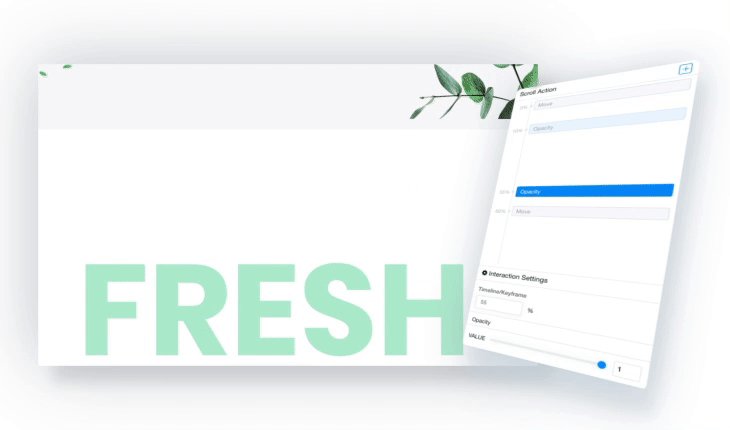
不透明效果

使用Opacity,您可以管理元素的可见性。它只有一个控件,其中0使元素完全不可见,1使其完全可见。使用不透明度和其他效果可以使设计更有趣。上面给出了一个例子。这里我们在同一图像上使用了不透明度,移动和旋转。
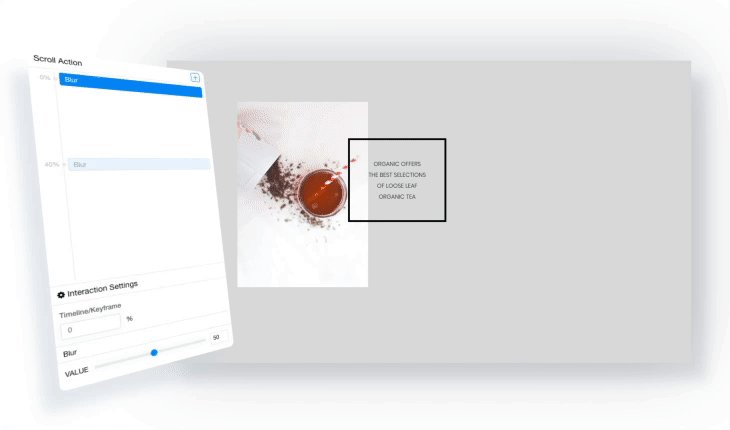
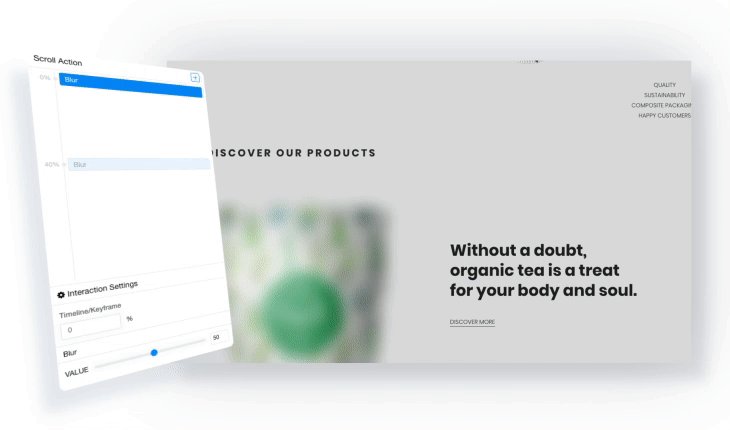
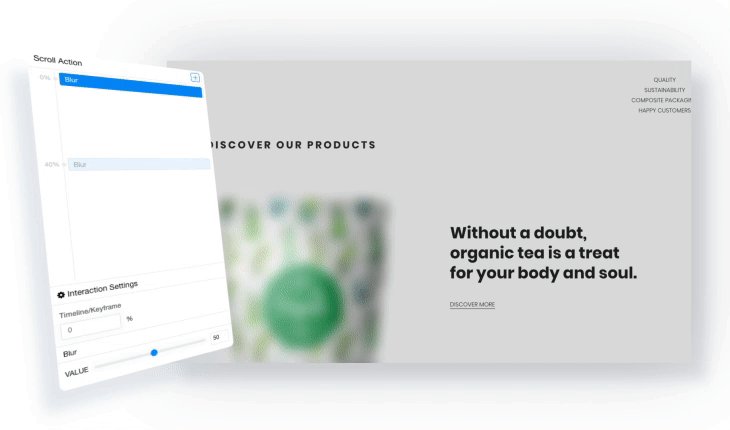
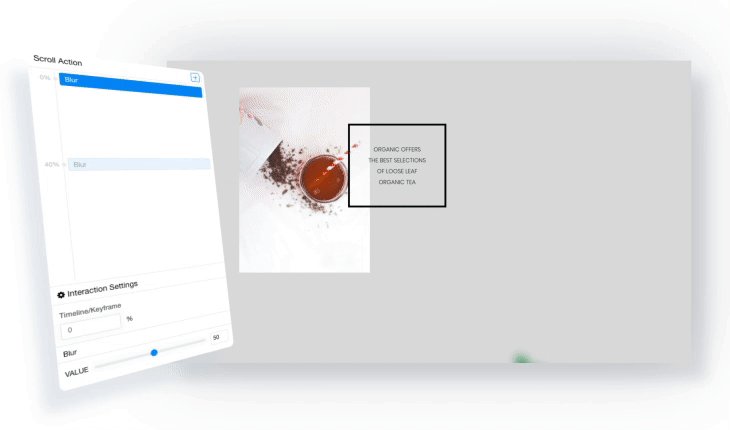
模糊效果

此效果用于使元素模糊。它只配备一个控件,值范围为0-100。值越高,元素越不清晰,值越低,元素越清晰。效果有很多应用,最好的一个是当它出现在屏幕上时使元素模糊,并使其在聚焦点时更清晰。
倾斜效果

倾斜效果是3D鼠标移动效果。与其他效果类似,它具有控制以确定您是否希望在移动设备上看到效果。至于设置,倾斜的方向定义鼠标悬停时会发生什么。前进方向使元素向鼠标移动,而相反方向使元素向后移动。
响应性效果:响应性是实现新功能时的首要任务之一。我们确保所有输出都是响应式的。同样,所有页面工厂的动画交互效果都是适合移动设备的。如果您愿意,可以使用开关在移动设备/平板电脑设备上启用互动效果。
时间轴和使用多种效果的自由:页面工厂的动画交互功能带有一个时间轴区域,可让您控制来自单个位置的所有交互效果。这是Joomla动画交互的最令人惊奇的功能之一是你可以根据需要在单个元素上使用多个交互效果。
交互作为一个独立的功能:我们开发了一种交互方式,在编辑时,动画交互功能只会在您创建/编辑交互效果时激活。这样它就不会与其他造型效果发生冲突。
完整更新日志
- 新增功能:所有插件都添加了交互功能
- 新增:位置选项已添加到所有插件
- 新增:添加到表单生成器插件的按钮包装器自定义类
- 更新:共享问题已修复和共享计数选项已从社交共享插件中删除
- 更新:删除按钮的文本依赖关系以更改选择加入表格插件中的按钮背景颜色
- 修复:在表单生成器插件中输入类型选择高度问题
- 修复:在表单生成器插件中输入标签文本字体大小的响应
- 修复:从表单生成器插件中的电子邮件不工作问题
- 修复:联系表单插件中的必填字段验证
- 修复:表格插件中的响应模式问题中的标题重复
- 修复:图像未从Divider插件中的外部URL问题加载
- 修复:联系表单插件中的电子邮件发送问题






