在Joomla博客中,我们已经为明年的Joomla 4版本撰写了大量文章。
在本教程中,我将讨论Joomla 4中的一项技术更改,它将对设计人员产生重大影响。

在Joomla中,模块样式定义模块的HTML输出。这些样式控制模块标题,标题和类后缀的输出。
在Joomla 3之前,模块样式是通过位于每个模板/html文件夹内名为modules.php的唯一文件来管理的。
从Joomla 4开始,模块样式将在布局文件中进行管理。
在这篇文章中,我将向您介绍在即将发布的Joomla 4中实现样式化模块的新方法。
Joomla 3中的模块样式如何工作
首先,让我解释一下Joomla 3中的模块样式是如何工作的。
例如,在/templates/ Protostar /index.php文件中定义了Protostar模板中的模块 position-7,定义如下:
<jdoc:include type="modules" name="position-7" style="well" />
在上面的代码中,style属性是“well”。这种样式的HTML结构是通过一个名为modChrome_style()的方法在/templates/protostar/ HTML /modules.php文件中定义的。因此,本例中的方法名为modChrome_well()。
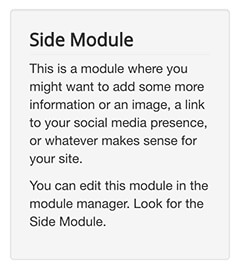
下面是使用“well”样式的模块会呈现的内容:

Joomla 4中的模块样式如何工作
在Joomla 4中,modules.php文件已被删除,取而代之的是布局文件,每个模块样式一个布局文件。
例如,在/templates/ Cassiopeia /index.php文件中定义了Cassiopeia模板中的top-a模块位置,如下所示:
<jdoc:include type="modules" name="top-a" style="cardGrey" />
在上面的代码中,样式属性是“cardGrey”。这种样式的HTML结构是在/templates/cassiopeia/ HTML /layouts/chromes/cardGrey.php文件中定义的。
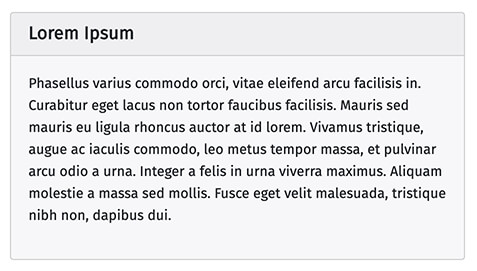
使用“cardGrey”样式的模块将呈现如下:

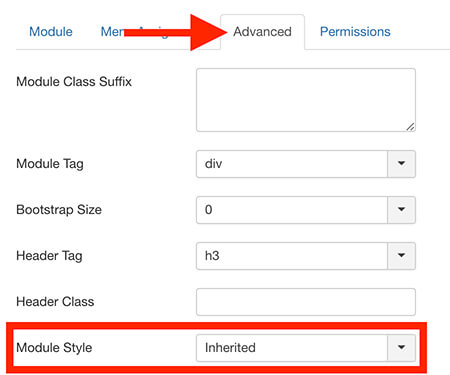
“模块样式”选项
即使在模板的index.php文件中为每个位置定义了模块样式,您也可以在编辑模块时选择不同的样式。为此,可以使用模块的选项卡“Advanced”>参数“module Style”。
使用这个参数,你可以访问核心Joomla风格,包括从所有模板:

请注意,“模块样式”选项在Joomla 4中的工作方式与在Joomla 3中的工作方式相同。






