任何基于Joomla的网站页面加载速度都非常重要。Joomla 4具有一个重要功能:LazyLoad。借助内置的图片加载插件,Joomla 4中的延迟加载在加速网站方面发挥着重要作用。在每个网站上,都使用图像使页面更具吸引力和美观,但同时也会使页面尺寸变大。在此博客文章中,我们将讨论如何在Joomla 4中使用延迟加载。

什么是Joomla 4中的延迟加载?
在网页上使用多个图像时,它会增加页面大小,导致页面加载缓慢。图片以显示文章内容。这将导致Internet连接速度受限的用户的页面加载速度变慢,或者如果帖子中使用了许多图像,页面加载速度将对所有用户降低。解决此问题的最终方法是Joomla 4中的延迟加载。Joomla4的延迟加载将根据查看页面来加载图像。简而言之,页面加载时只会加载您在屏幕上看到的图像。
如何在Joomla 4中启用延迟加载:
在Joomla中启用延迟加载非常容易。登录到您的Joomla管理控制台。
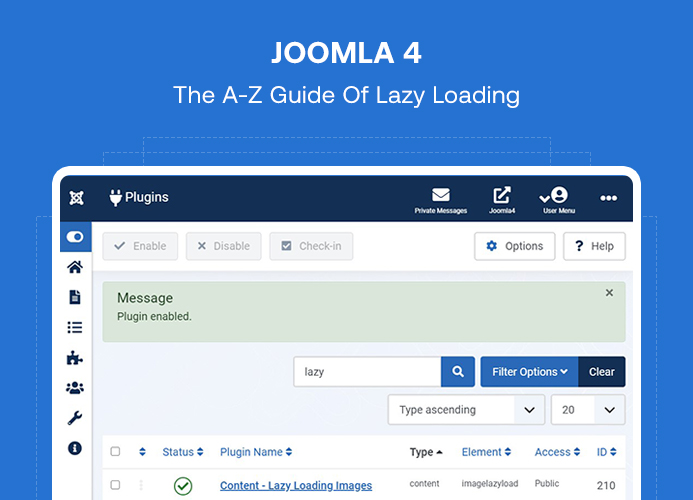
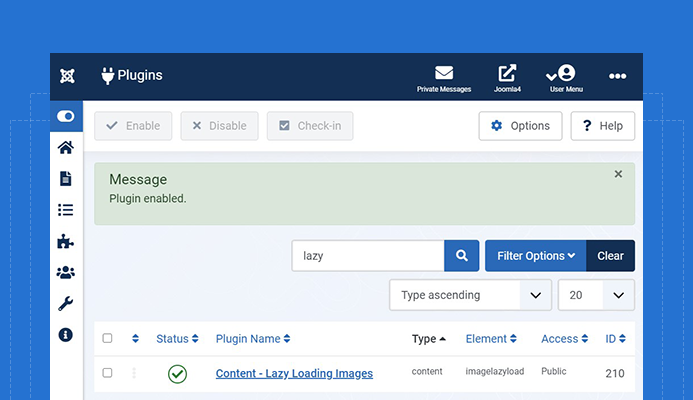
导航到系统>插件>查找单词Lazy:

启用内容-延迟加载图像插件。该插件将为所有图像设置'loading = lazy'属性,这有助于基于查看屏幕加载图像。

现在,将使用Joomla延迟加载来加载Joomla文章中的所有图像。
如何检查Joomla 4的延迟加载工作:
启用插件后,Joomla的延迟加载开始处理您的网站文章。如果您想知道插件是否正常工作,可以通过以下两种方法进行检查:
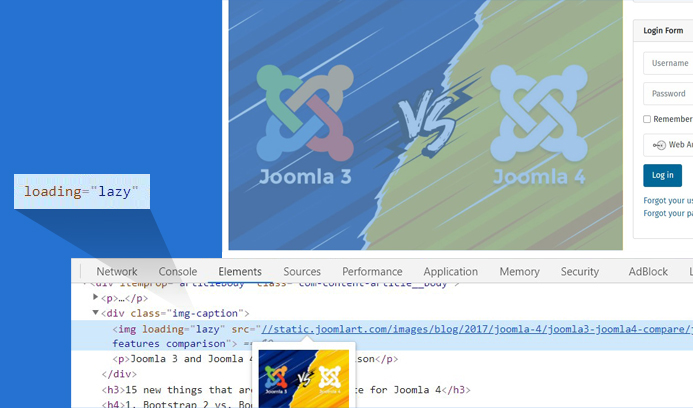
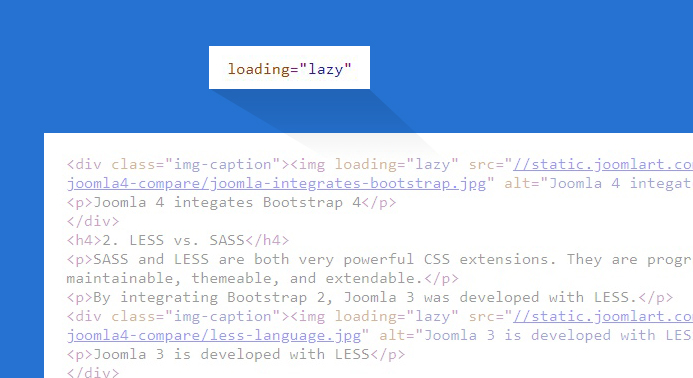
图像源代码:

启用Joomla延迟加载插件后,它将自动在图像代码中添加延迟属性,如下所示。
您可以通过浏览器中的“检查元素”工具对其进行检查,或者检查页面源代码。
结论
Joomla 4的延迟加载是一项重要功能,可以帮助所有基于Joomla CMS的网站类型。无需安装任何第三方扩展程序即可添加延迟加载功能,所有操作均由内置的延迟加载插件完成。






