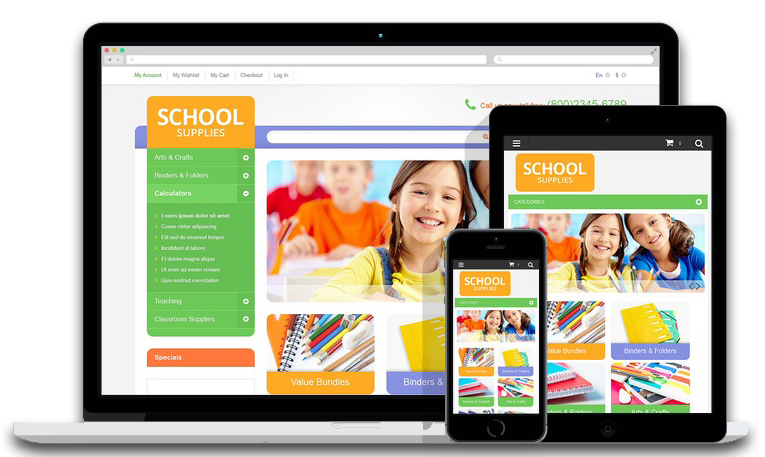
自适应网页设计(英语:Responsive web design,通常缩写为RWD)我们也称作“响应式”。是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他移动产品设备)上阅读和导航,同时减少缩放、平移和滚动。

应用范围:
响应式布局技术刚刚出现2年时间,但普及速度非常惊人。在国外20%的网站应用或正在改版成这种方式。在国内,这个比例也到达了8%。而且每天正在以新的数字进行刷新。这是未来的趋势。
技术实现:
采用 RWD 设计的网站使用CSS3 Media queries,即一种对 @media 规则的扩展,以及流式的基于比例的网格和自适应大小的图像以适应不同大小的设备:
Media queries允许网页根据访问站点设备的特点而使用不同 CSS 样式规则,最常用的是浏览器的宽度。
流式网格概念要求页面元素使用相对单位如百分比或 字体排印学 调整大小,而不是绝对的单位如像素或点。
灵活的图像也以相对单位调整大小(最大到 100%),以防止它们显示在包含它们的元素外面。
如果您还没体会到页面响应式设计概念,很简单:用您的手机或PAD访问我们的网站即可。在国内,对于这项新技术的陌生是很正常的,因为在国内专业实现这种技术建站的团队确实很少,我们作为少数了解此技术的团队,正在为更多的客户提供他们的网站定制。






