移动设备的盛行,改变了网站网页设计的技术,同时也影响了设计风格。RWD响应式网页设计、全幅背景、一页式网页成了主流设计,来看看有哪些设计趋势适合用在期盼高大上的企业网站上。
1.响应式网页设计RWD,Responsive Web Design
响应式网页设计(Responsive web design,RWD),又称为自适应网页设计。是一种网页设计的技术工法,可使网站在多种浏览装置(桌电、笔电、平板电脑、移动电话)上阅读和浏览。RWD网页可让同一个网页画面随着屏幕或浏览器宽度变化,同一笔图文数据在桌电为横式排列,当浏览器宽度缩减到手机尺寸时,则显示为直式排列。当你用桌电看到一个网页想传给正在用手机上网的朋友时,不会因装置尺寸不同而无法正常阅读。

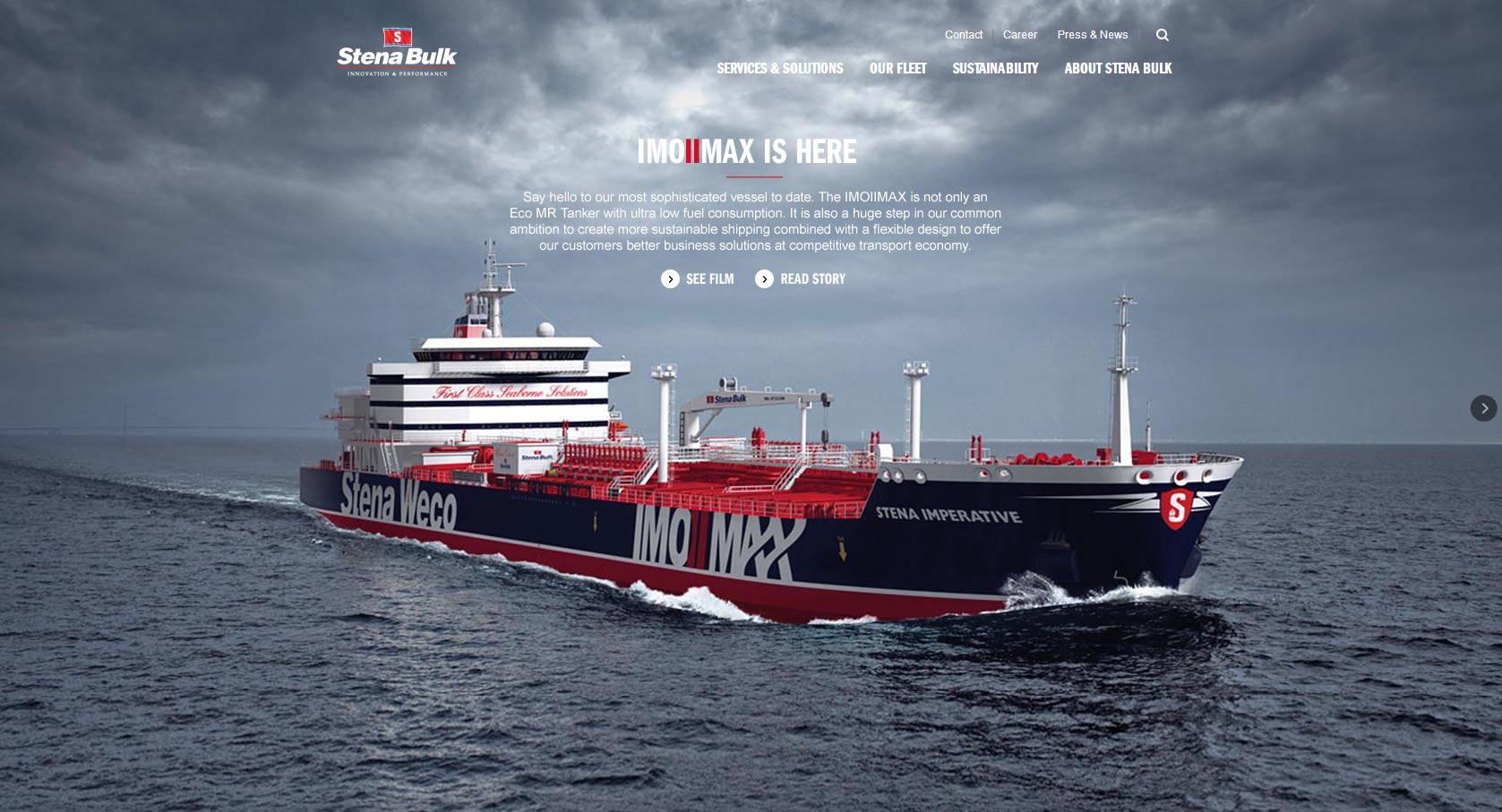
2.大背景(全幅背景)Full-width Background
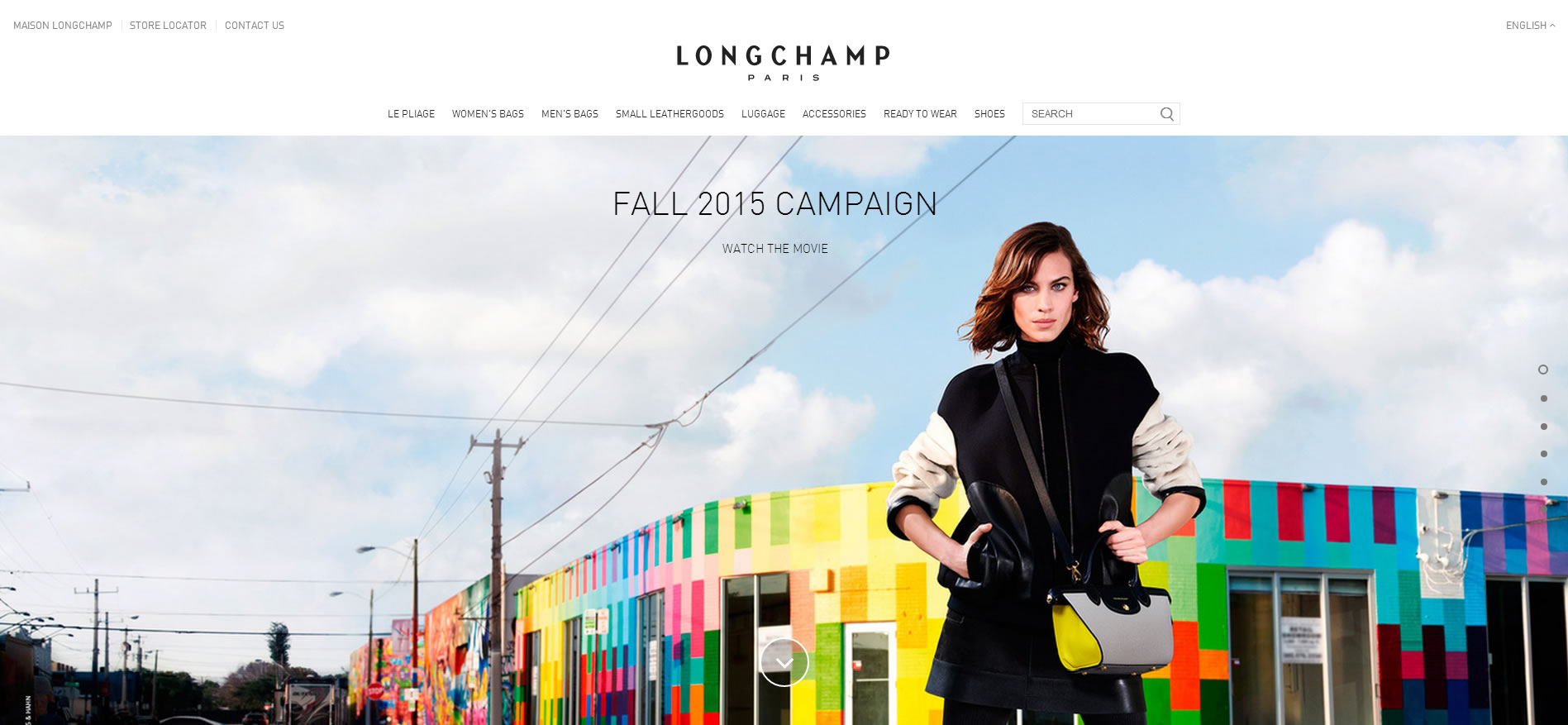
随着屏幕尺寸越来越大以及行动装置盛行,可随屏幕缩放图片尺寸的全幅背景网页设计开始流行起来。全幅背景相较于传统固定宽度的banner情境图,更能突显气势磅薄的企业形象。近来在html5影片格式的支持下,还可以采用全幅视频。

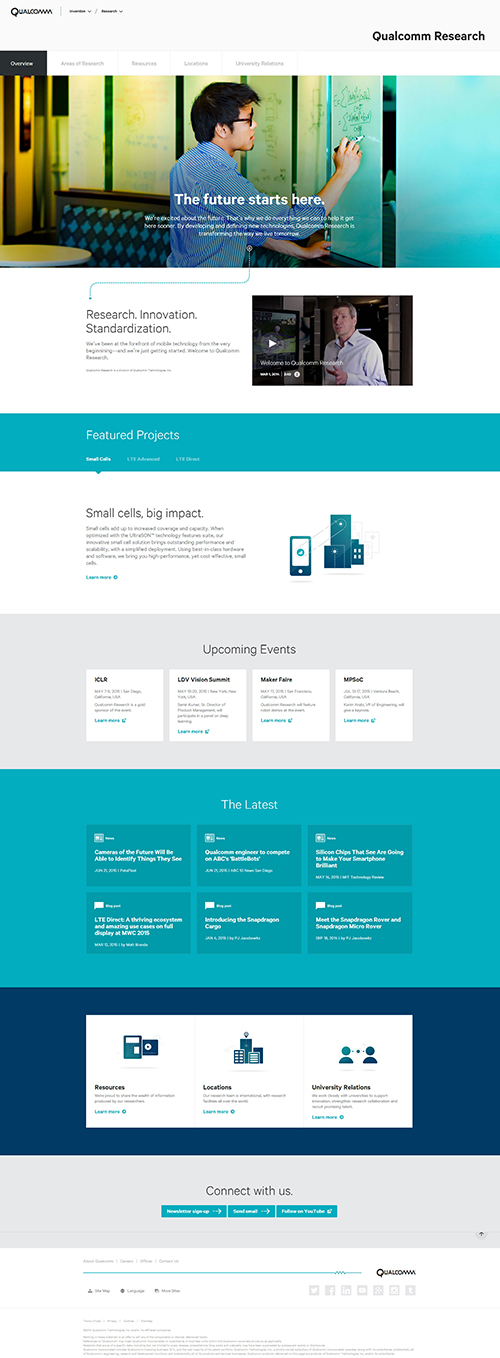
3.一页式网页One-page Web Design
平板电脑及行动装置改变了人们浏览网页的方式。过去在使用台式机常常会希望网页不要有卷轴,到了平板电脑反而开始习惯手滑屏幕来浏览网页,这个时候一页式网页就成了设计主流。「单栏式网页设计」也是一页式网页的呈现特点,单栏式网页设计近似于浏览PPT的概念,让user一次专注于了解一件事情,不会分心去看左右不相干的文章。过去一个页面塞满一堆信息的网页设计已经不再流行,在信息海量的时代,简单的内存块式设计才能让客户专心理解你想传达的信息。

4.固定式菜单Fixed Menu
固定式的主菜单也是近来流行的趋势之一,尤其是功能性菜单,大多会设计成固定式菜单。当网页逐渐趋向一页式的版型设计后,由于网页卷到下方后就找不到主菜单,这个时候就会将主菜单改为固定式的做法。在网页下方加上「回到页顶」(Back to top)的固定式按钮,也是常见的解决方案。

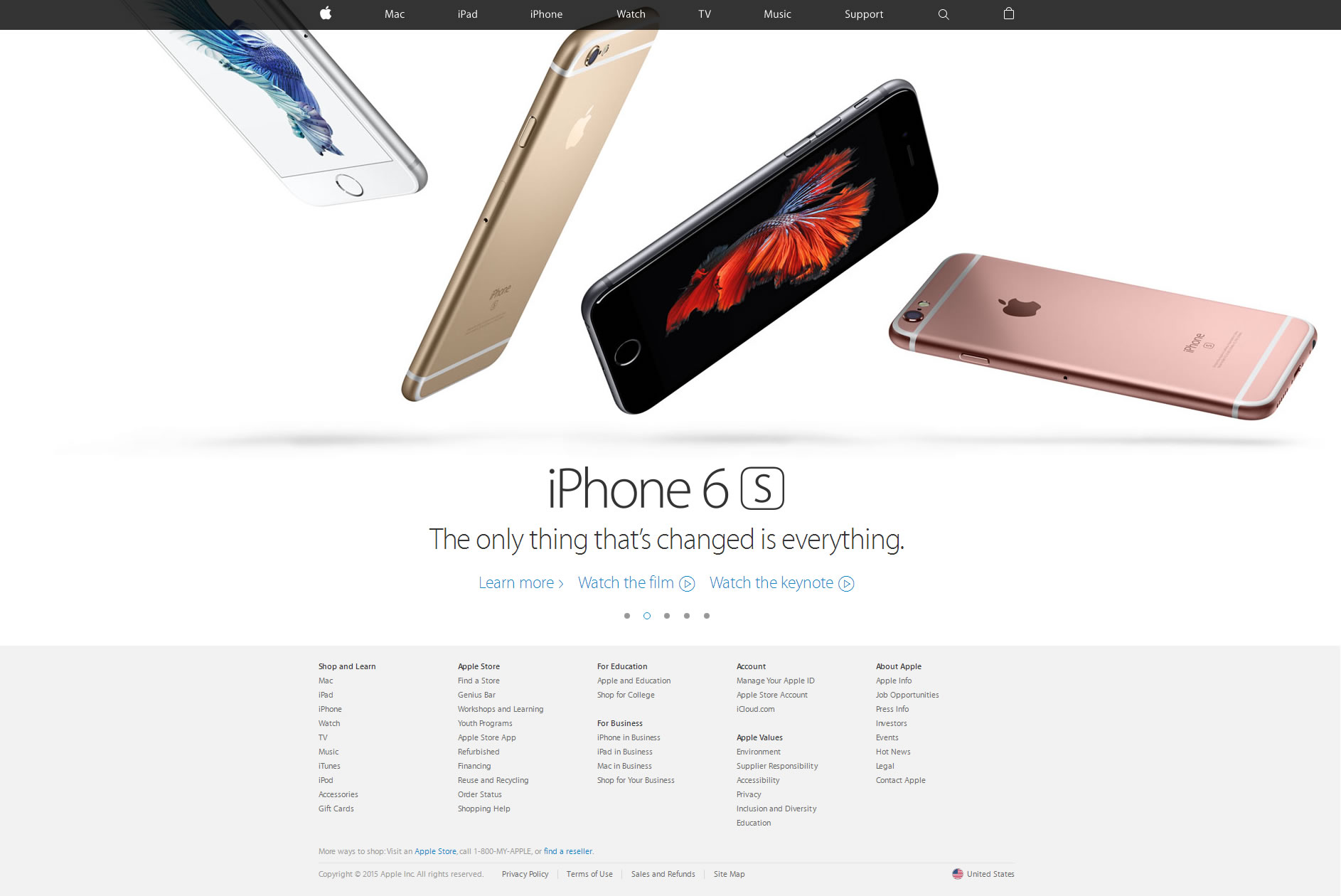
5.扁平化设计Flat Design
扁平化设计流行一段时间了,最早从微软Windows8问世开始,后来连Apple iOS7也开始采用扁平化设计,以别过去讲求拟真立体感的设计。有趣的是,这次微软难得站在流行设计的前端。
6.微动画Micro Animation
过去Flash时代常见企业网站充满了飞天钻地的动画,这么多年大家也看腻了,取而代之的是简单、不影响阅读的微动画,首页轮播图(Slider)是常见的做法。另外,用CSS3制作的色彩渐变按钮、主菜单特效,都让企业网站有画龙点睛的效果。

7.SVG网页图片向量格式
一般桌电、笔电的屏幕分辨率为72dpi,手机行动装置的分辨率则是高达96dpi,因此有些jpg或png的icon在电脑看起来很正常,但到了手机版却是糊的,采用SVG格式的向量图就可以解决这个问题。由于SVG向量格式可以随意放大缩小,因此在RWD网页设计也经常采用SVG图档来取代其他图片格式。
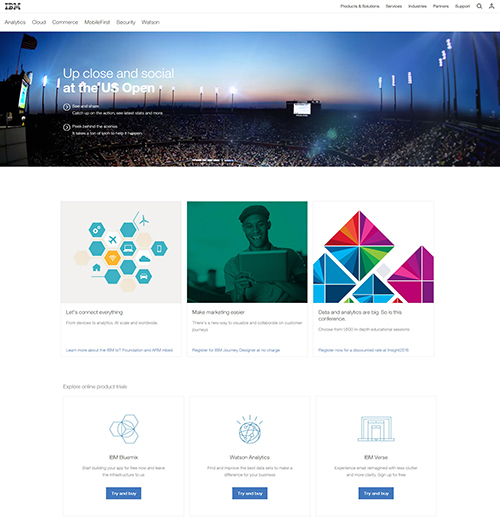
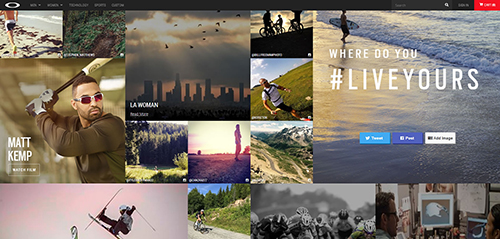
8.砖墙式设计
砖墙式设计经常用在呈现许多信息流的页面,例如用图片呈现一整个照片墙。砖墙式设计由于可横排/直排切换,因此也很常见于RWD响应式网页设计中。

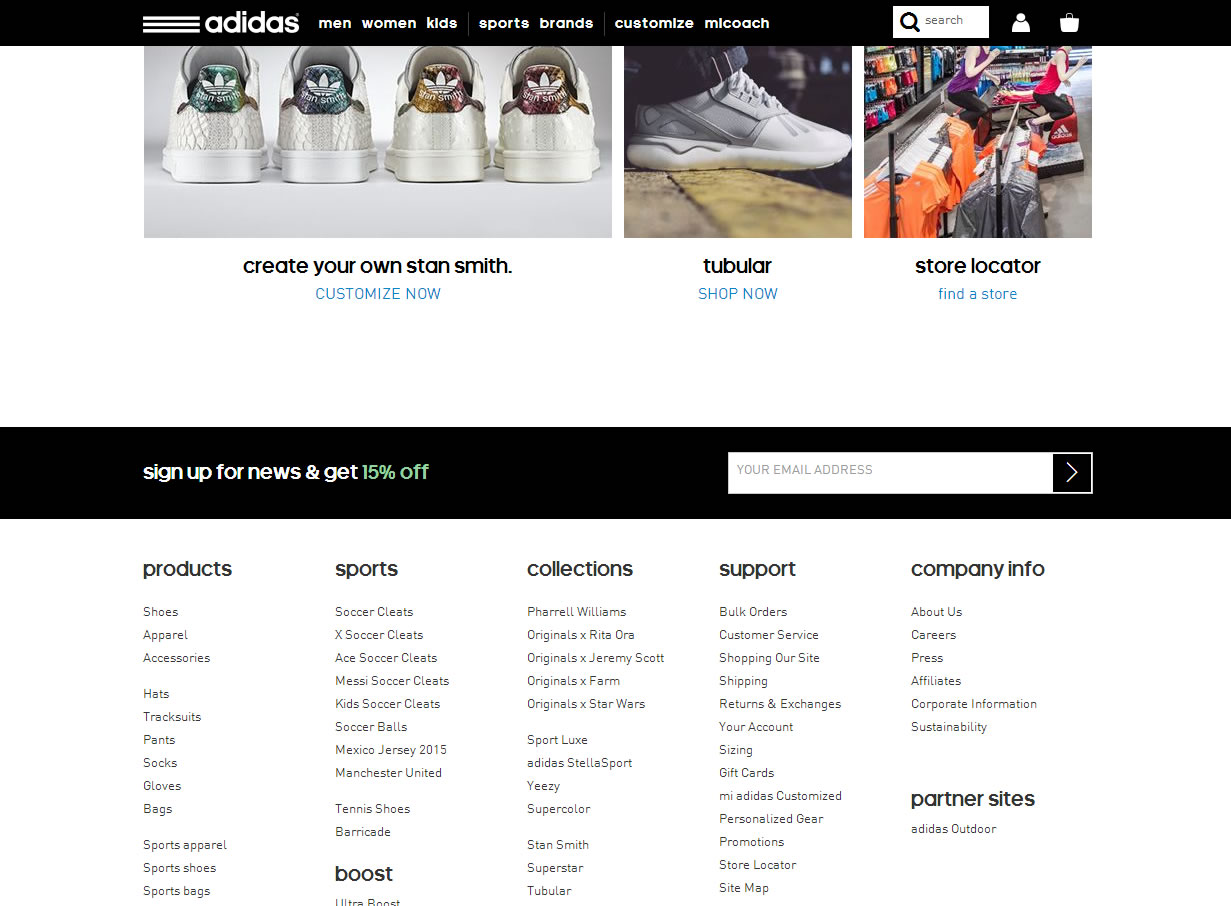
9.页尾模块Big Footer
Big Footer近来出现在政府网站检核表内,适合用来呈现企业网站构架或相关连结,对于SEO也有很好的帮助。

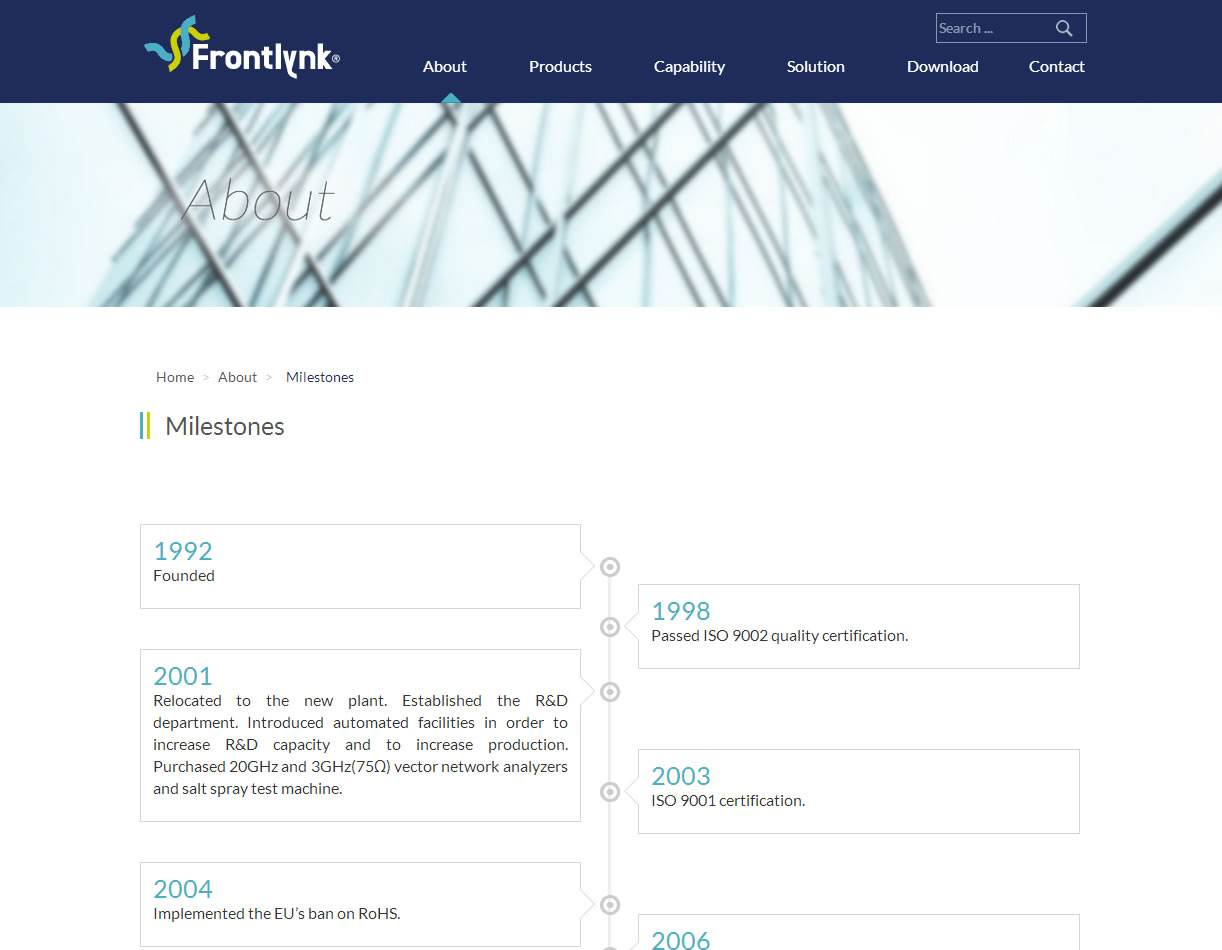
10.时间轴Timeline
时间轴的设计概念很适合放在企业历史沿革或里程碑的网页设计上。