系统要求
JA网站建设者是本地的Joomla 3。请确保您的系统符合以下要求:
软件
软件:PHP(magic quotes gpc关):5.3.1 +(5.4 +推荐)
开发环境
在发展的过程中,本地优先。您可以使用以下服务器在您的PC上开发您的网站。
数据库
MySQL(InnoDB支持要求):5.1 +
MSSQL 10.50.1600.1 +
8.3.18 + PostgreSQL
Windows
wampsever
XAMPP Windows
Web Severs
Apache 2.x+
Microsoft IIS 7
Nginx 1.0 (1.1推荐)
Linux
LAMP Bubdle
XAMPP for Linux
浏览器的要求
Firefox 4+
IE (Internet Explorer) 8+
Google Chrome 10+
Opera 10+
Safari 5+
Mac OS
MAMP & MAMP Pro
XAMPP for Mac OS
安装指南
下载包
访问生成器的下载页面,然后下载包或下载所有的文件。
完整的安装包
JA生成器模板
JA生成器组件
JA万能builder插件
安装到你的Joomla网站
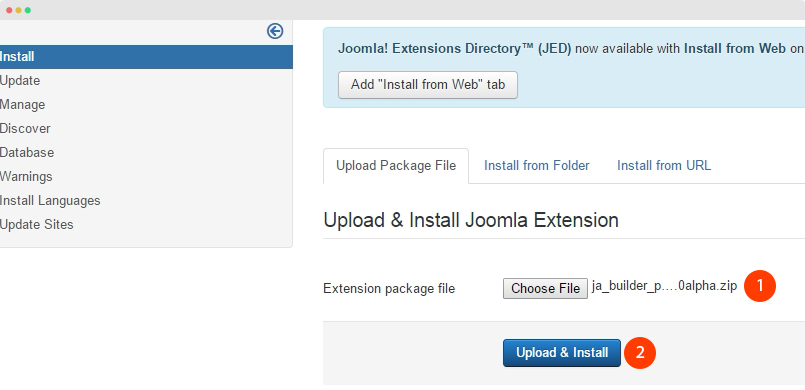
从你的后台设置面板,去:“扩展→扩展管理器”,浏览是网站建设者安装包,然后点击“上传并安装”

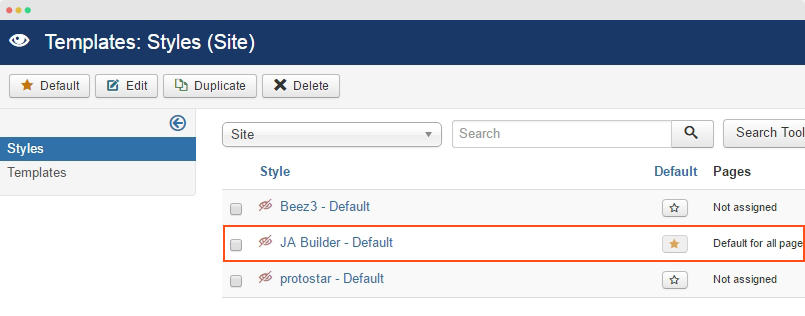
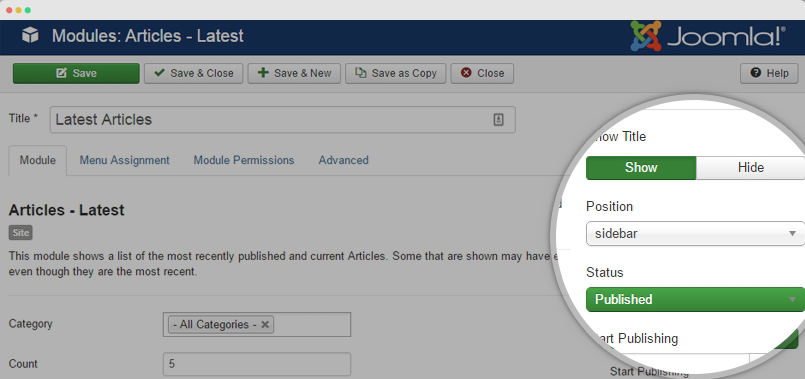
JA生成器模板设置为默认模板风格(可选:如果你想用你的整个网站的模板——所有的菜单项)。去:“扩展→模板管理”,JA生成器模板样式设置为默认模板风格。

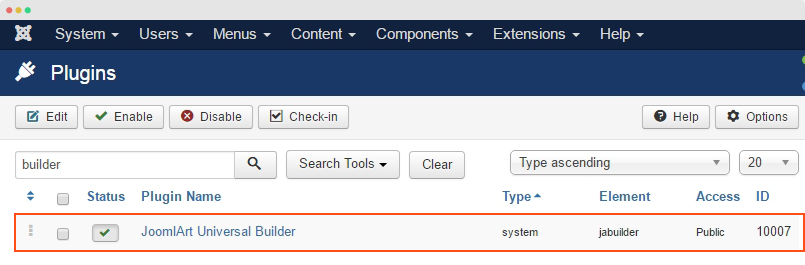
JA生成器插件启用。去扩展→插件扩展,插件和启用的“JA生成器。

创建页面
在这一部分中,我们将帮助你如何使用生成器,,如何创建页面,页面和第三段,与Joomla扩展工作。
JA Builder创建网页
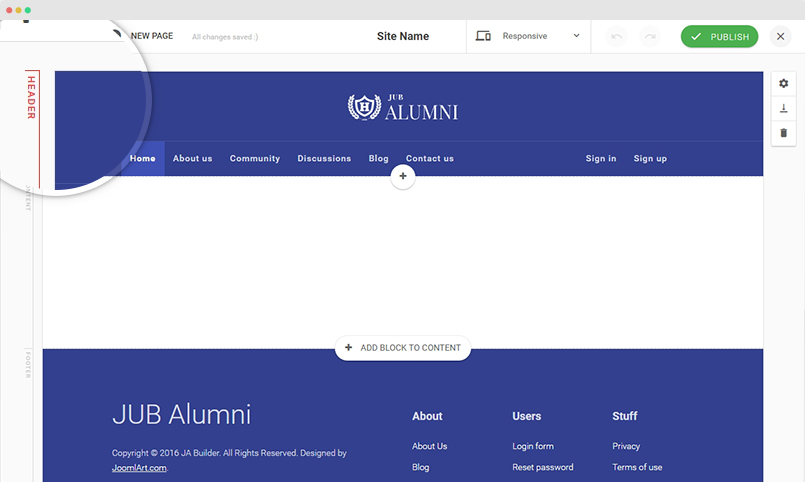
首先,你需要了解一个生成器页面布局的结构。布局包括三个主要部分,每个部分,你可以添加你想要尽可能多的内容块。

标题-在被分配给相同模板样式的页面中显示添加到标题部分的内容块
内容-内容块添加到“内容”部分只显示在页面中。
底部-内容块添加到“页脚”部分显示在页面分配给相同的模板样式。
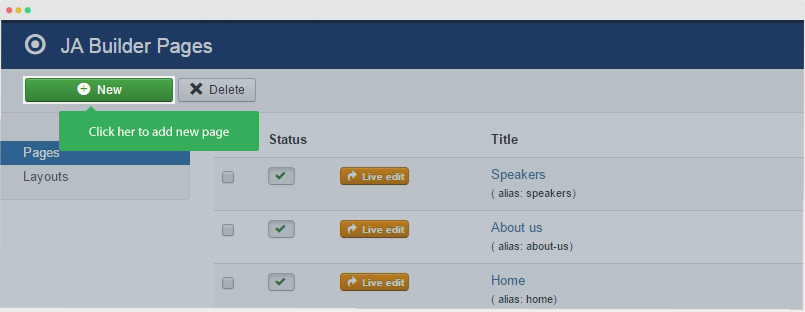
1。创建新的页面
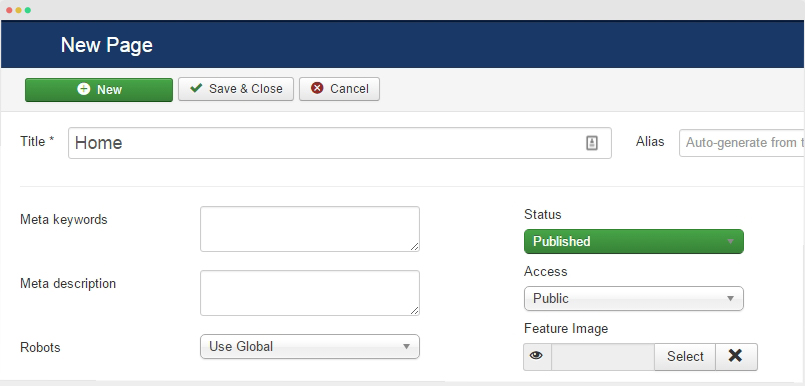
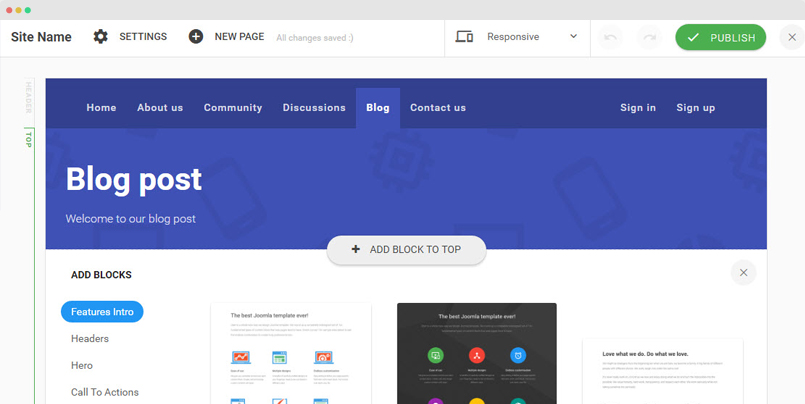
访问“页面”菜单,面板列出所有创建的页面。点击“新”按钮创建新页面。

在创建新页面,添加页面标题和菜单的额外信息。

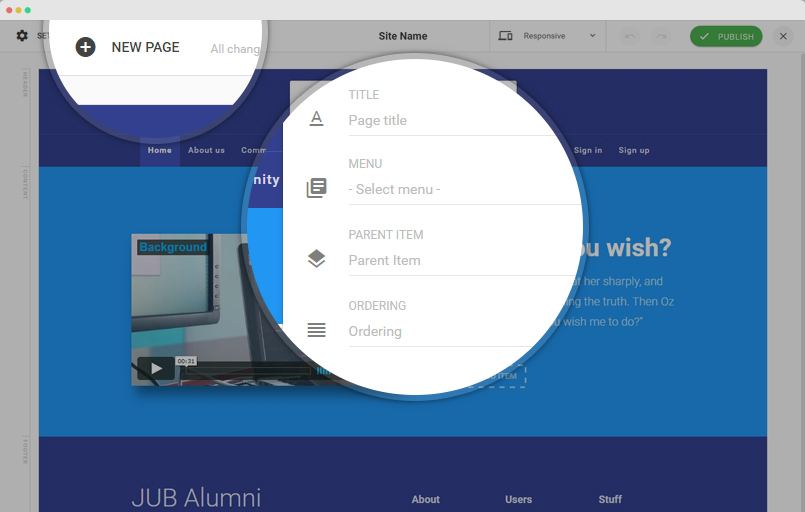
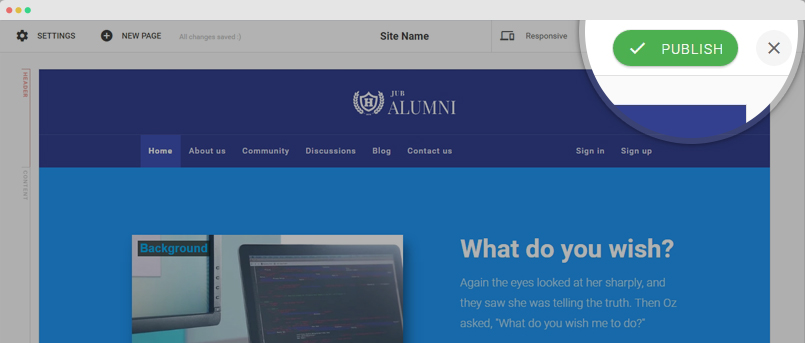
有其他的方法来创建新的JA生成器页面。在前端,当你编辑一个页面,你会看到topbar“创建页面”按钮,您可以创建新的页面。

2。编辑页面
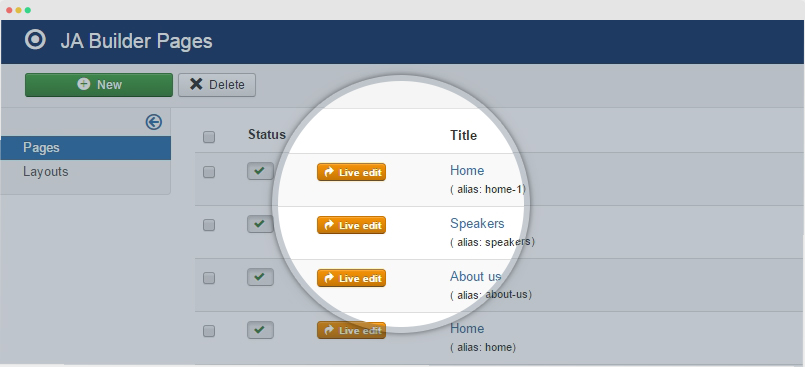
创建新页面后,点击“实时编辑”编辑页面的前端。

点击“编辑页面”按钮,开始编辑页面。

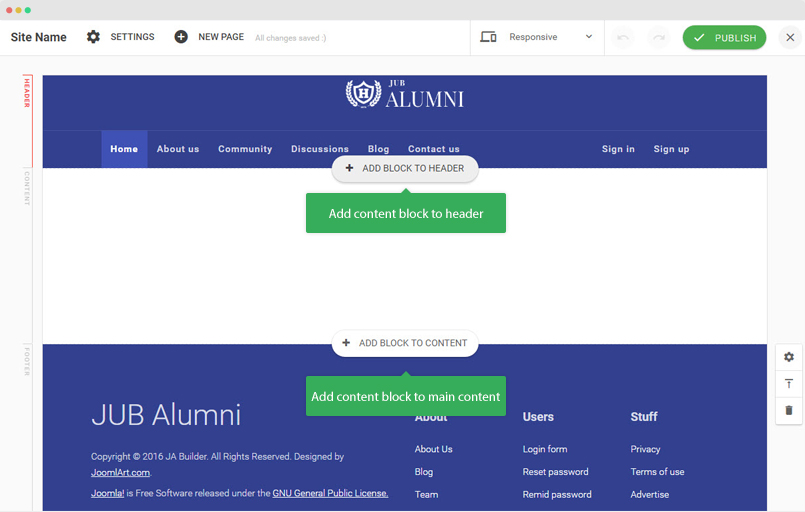
现在,添加标题内容块,主要内容和页脚。正如前面提到的,内容块添加到页眉和页脚部分将显示在所有页面都使用相同的布局。

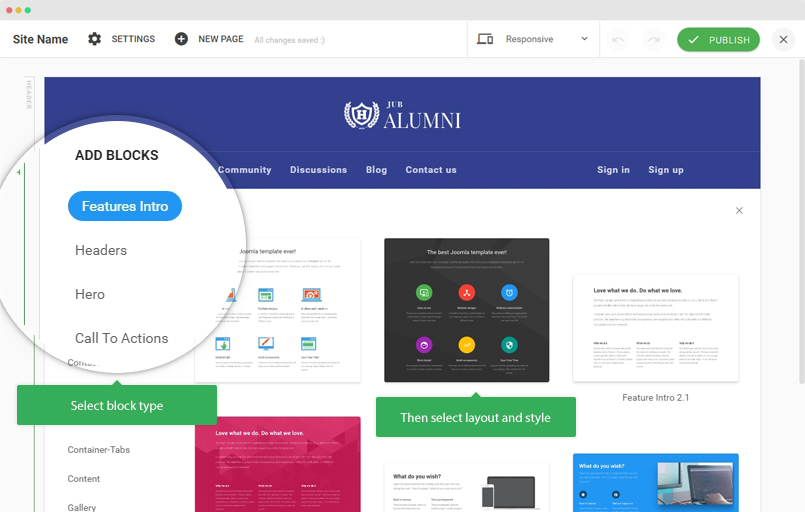
接下来,选择块类型然后布局和风格。

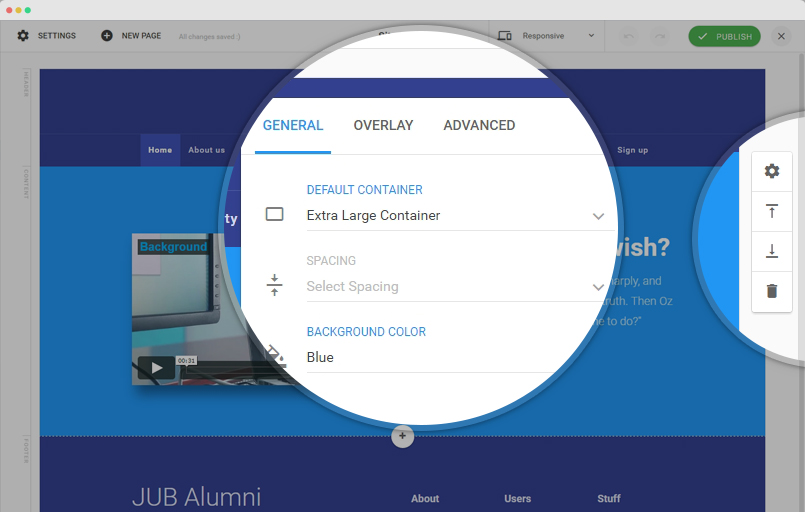
一旦完成,您可以编辑内容块的块和元素。

取决于块中添加的内容块和内容,设置可以不同,帮助您轻松地定制它。
做相同的块添加其他内容。一旦完成,所以用户可以看到页面发布页面。

创建Joomla默认页面
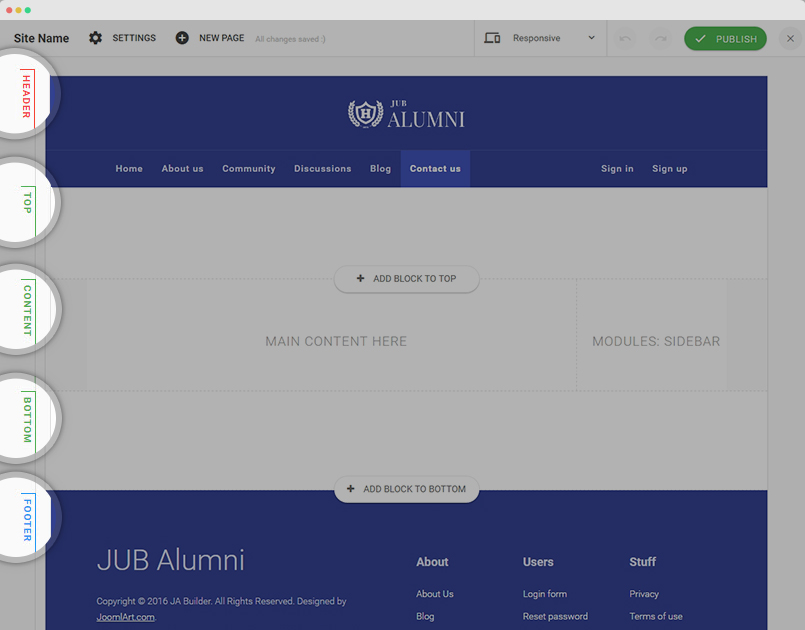
包括Joomla默认页面结构布局

标题-内容块添加到标题部分显示在页面分配给相同的模板样式。
顶部-内容块添加到上面部分显示在页面使用相同的布局
内容-这是网页的主要内容,是该类型加载。
底部-内容块添加到“内容”部分只显示在页面中。
页脚-内容块添加到“页脚”部分显示在页面分配给相同的模板样式。
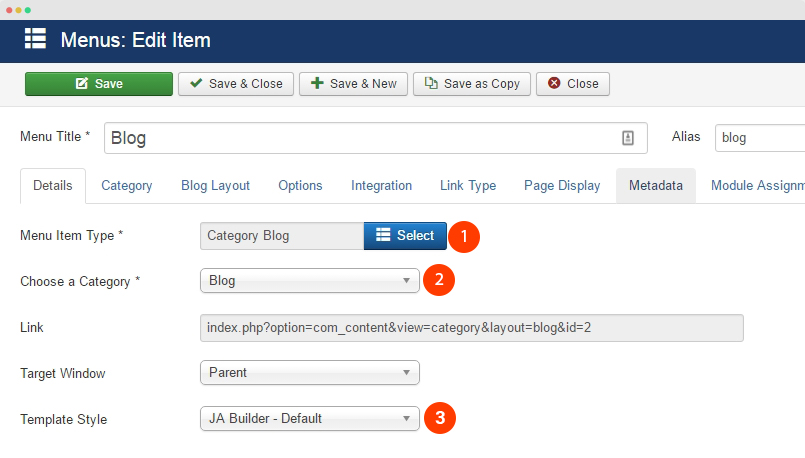
1。创建新的菜单项
您可以创建新的Joomla菜单项正常,访问菜单»主菜单»和创建新的菜单项。例如我们创建文章»类别博客菜单项命名为“博客”。这是菜单设置。

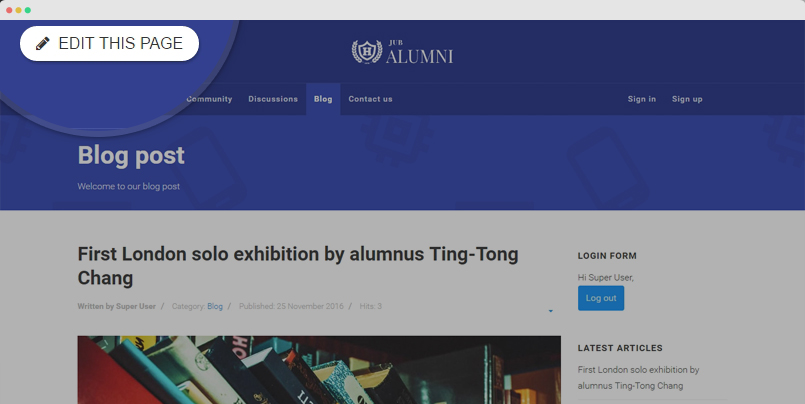
2。Joomla网页编辑
在前端,打开我们刚刚在步骤1中创建的博客页面,点击“编辑”按钮。

您可以将内容块添加到以下部分:
标题、顶部、底部、页脚
请记住,在所有使用相同模板样式的页面中添加到标题和脚注部分的内容块被显示在“顶部”和“底部”上,只显示在整个页面中。
针对特定区域的“添加块”,然后选择布局和样式做内容更新,基于支持的配置的内容块的自定义。

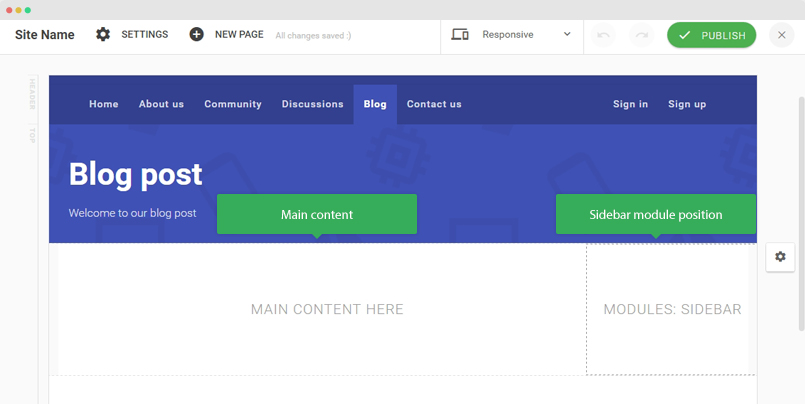
在“内容”部分,里面有2块:“主要内容”,从菜单中加载内容类型和加载模块的“侧边栏”定义的位置。

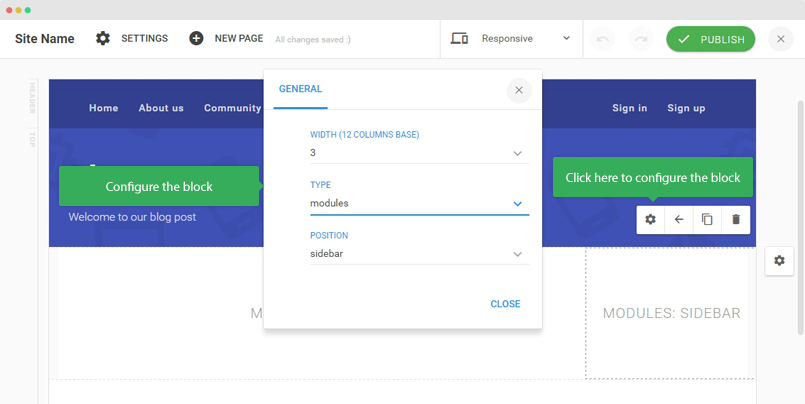
您可以配置的主要内容和侧边栏块,盘旋块,点击配置图标。你可以改变宽度或块(基于引导12网格系统),选择内容类型:内容(从菜单加载内容类型)和模块(从定义模块加载模块位置)。

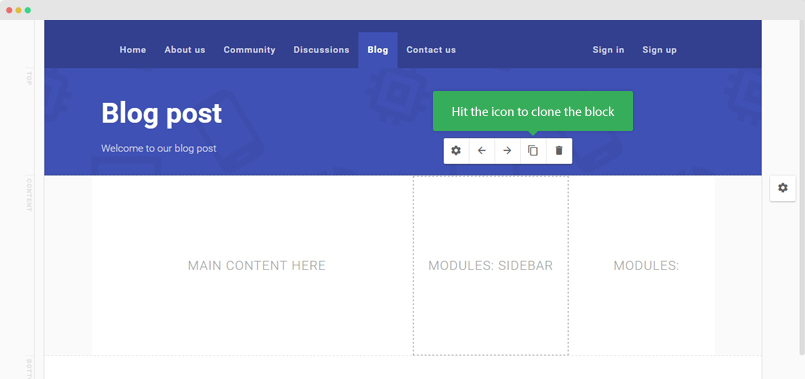
如果您想创建3列布局,然后克隆一块配置3块的宽度,可以:6-3-3,2-8-2。

现在,您可以在您的网站后端创建模块和分配的模块位置配置的块并选择显示在菜单项。

做同样的创建其他Joomla缺省页面:接触,单一的文章,横幅等。
第三扩展兼容性
构建器可以处理所有第三扩展像EasySocial EasyDiscuss,EasyBlog,Virtuemart,Mijoshop等等。
在本文档中,我们将使用EasyDiscuss作为样本,你可以做同样的为其他第三扩展。
1、安装第三扩展
下载扩展并安装Joomla网站正常。
2、为第三扩展创建页面
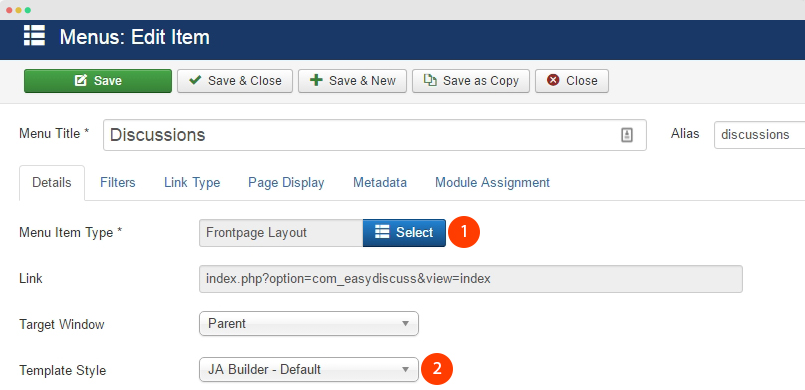
这一步取决于特定的扩展,但通常情况下,您将创建菜单项并选择该类型从第三扩展加载内容。在这种情况下,我们将创建一个菜单:easydiscuss»FrontPage布局»FrontPage布局命名:从easydiscuss组件负载内容的探讨。

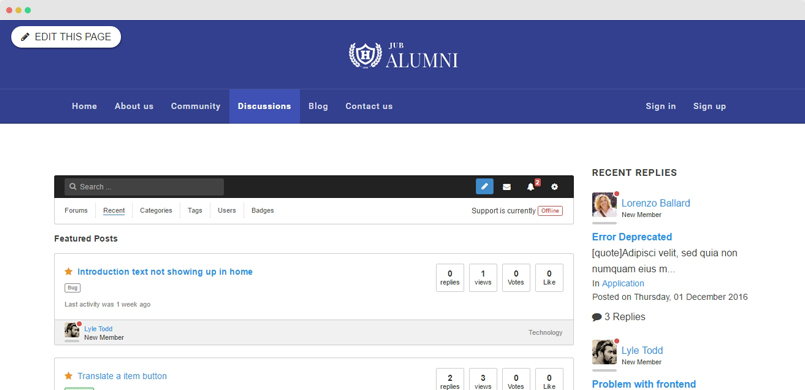
3.编辑页面
在前端,打开页面,点击“编辑页面”按钮来编辑页面。

页面布局是一样的Joomla默认页面布局也有5部分:
标题-内容块添加到标题部分显示在页面分配给相同的模板样式。
在顶部部分添加的顶部内容块显示在使用相同布局的页面中
内容-这是网页的主要内容,是该类型加载。
在页面中显示的“内容”部分中添加的底部内容块。
将添加到“脚注”部分的内容块显示在被分配给相同的模板样式的页面中。






