您是否曾经非常喜欢模板中的 SP Page Builder 插件,将 SP Page Builder 插件从一个 Joomla 模板迁移到另一个模板是一个您可能不知道的有趣技巧。
选择您最喜欢的 SP 页面生成器插件
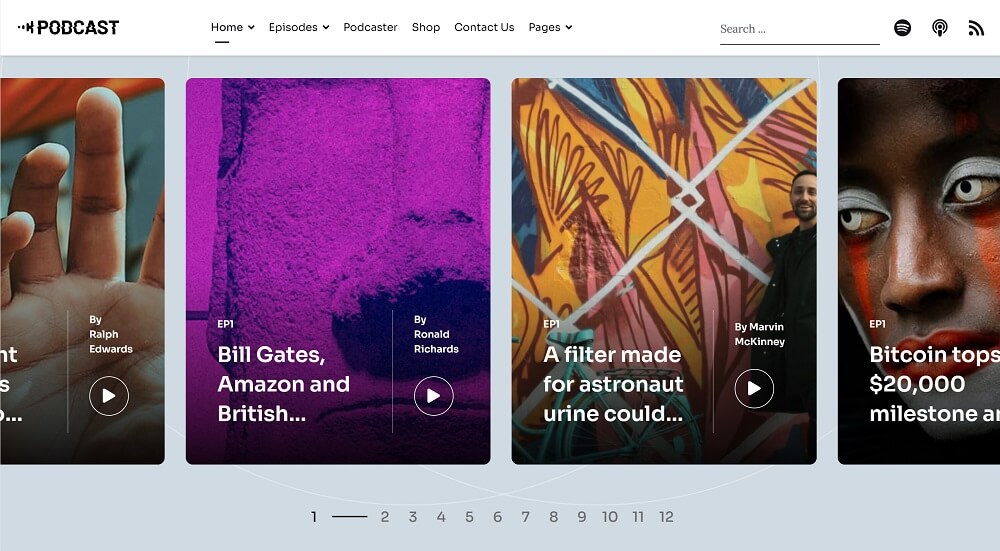
如果您是 JoomShaper 的模板用户,您应该想要迁移插件。我们的大多数模板都带有专用的 SP Page Builder 插件,我已经选择了我最喜欢的,那就是播客模板中的音频轮播插件。

进入Podcast的模板根目录-> templates -> podcasta -> sppagebuilder。
在sppagebuilder文件夹中,您会看到我们有音频布局和音频轮播布局的文件。让我们复制这个文件夹。
将插件迁移到另一个模板
我将在我最喜欢的Helix Ultimate 中使用音频轮播。继续选择您最喜欢的或使用您当前使用的 Joomla 模板中的插件。
要迁移插件,请转到Helix Ultimate ->模板-> shaper_helixultimate的根目录。
现在,将第一步中复制的sppagebuilder文件夹粘贴到shaper_helixultimate文件夹中。
复制语言字符串
我们需要为网站前端部分的迁移插件复制插件语言文件。
为此,再次转到 Podcast 的根目录。你会在里面看到一个 en-GB.tpl_podcasta.ini 语言文件。使用文本编辑器打开文件。
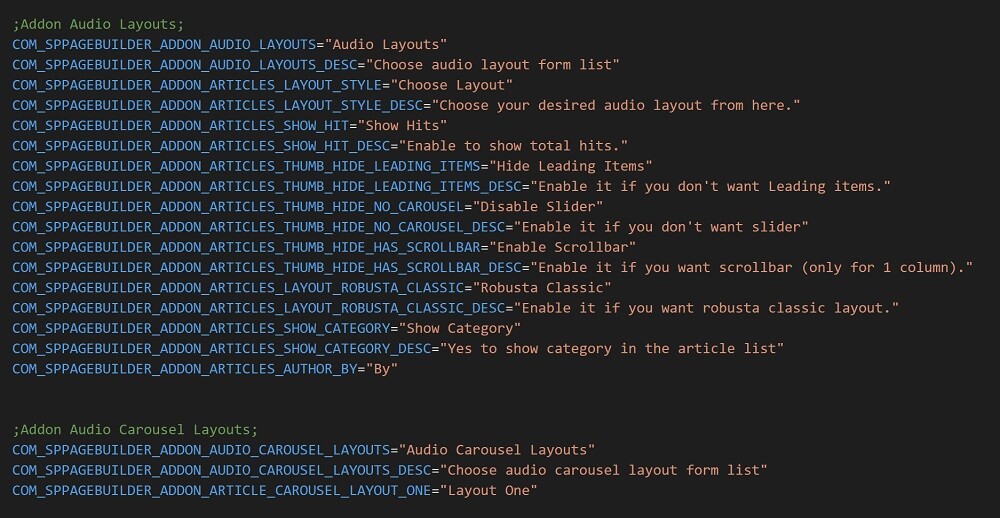
搜索“audio”并复制Addon Audio Layouts和Addon Audio Carousal Layouts语言字符串。

现在,转到Helixultimate ->语言-> 覆盖 -> en-GB.override.ini (en-GB 或默认语言字符串,如西班牙语 es-ES)。
并且,将复制的字符串粘贴到此处。
不要忘记插件的 CSS 样式
最后,让我们复制 CSS 样式,使我们迁移的插件看起来与原始插件完全一样。
再次转到 Podcast 的根文件夹,导航到 css 文件夹,然后是 template.css 文件。使用文本编辑器打开文件。
搜索音频轮播并复制音频轮播的所有 CSS 样式。
现在转到Helix Ultimate的根文件夹->模板-> shaper_helixultimate -> css。
在此处创建一个新文件并将其命名为 custom.css。
将复制的音频轮播 CSS 样式粘贴到此处。
请注意,我们将复制的 CSS 样式粘贴到 custom.css 文件中。这真的很重要!如果将此 CSS 代码粘贴到 template.css 文件中,则模板更新时将丢失 CSS 样式。因此,无论何时迁移插件或向插件添加自定义样式,请始终在 custom.css 文件中编写 CSS 代码。
同样,对于某些插件,您可能需要复制相关的 JavaScript 代码。始终将复制的 JS 粘贴到 custom.js 文件中。但是对于这个插件,我们只需要 CSS 样式。
重要环节
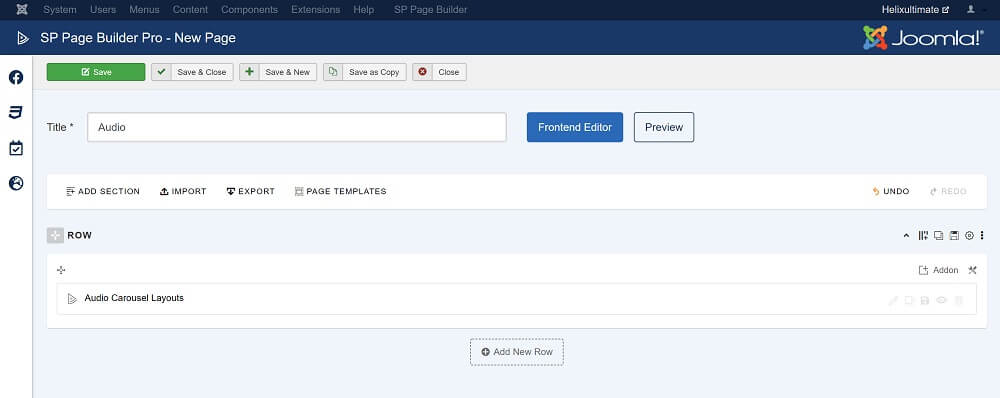
是时候检查我们的音频轮播在 Helix Ultimate 网站上的外观了。进入 Helix Ultimate 的管理面板,点击 SP Page Builder 创建一个新页面。
给你的页面一个标题并设置你想要的页面布局。现在,单击将新插件添加到要放置插件的位置并搜索音频轮播布局。选择新迁移的插件并点击保存。

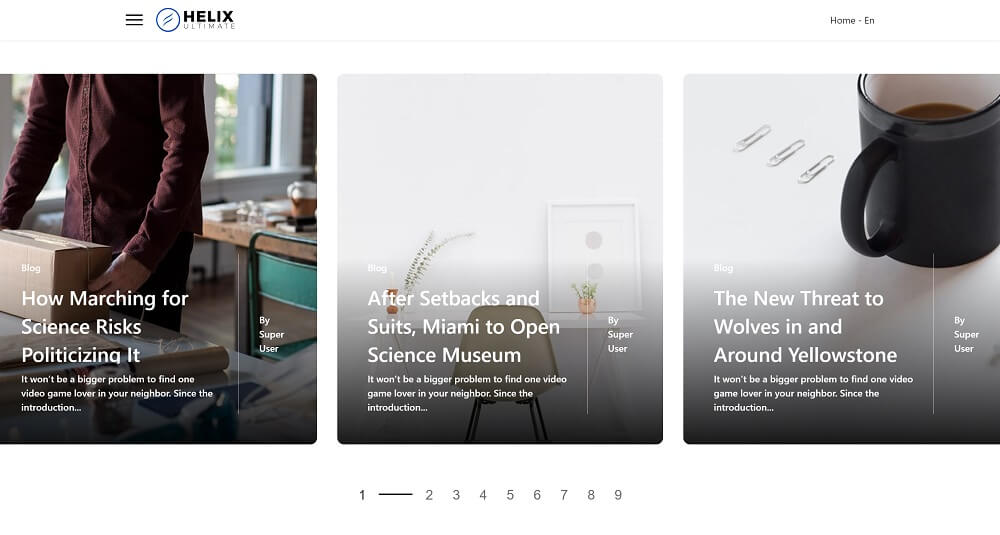
单击“预览”按钮以查看它在前端的外观。

这就是 SP Page Builder 插件从一个 Joomla 模板迁移到另一个模板。






