在你的网站上添加谷歌地图是很有趣和容易的,这要归功于SP页面构建器的Google Maps addon。这个专用的addon可以在没有任何编码的情况下在你的网页上嵌入和显示Google Maps框架。您的任务是生成一个Google Maps API键,其余的将由addon完成。今天,我们将看到如何生成Google Maps API密钥,并将您所在位置的Google地图添加到Joomla站点。
步骤1-生成Google Maps API键
按照下面六翼提示生成您的Google Maps API密钥。
创建一个新项目
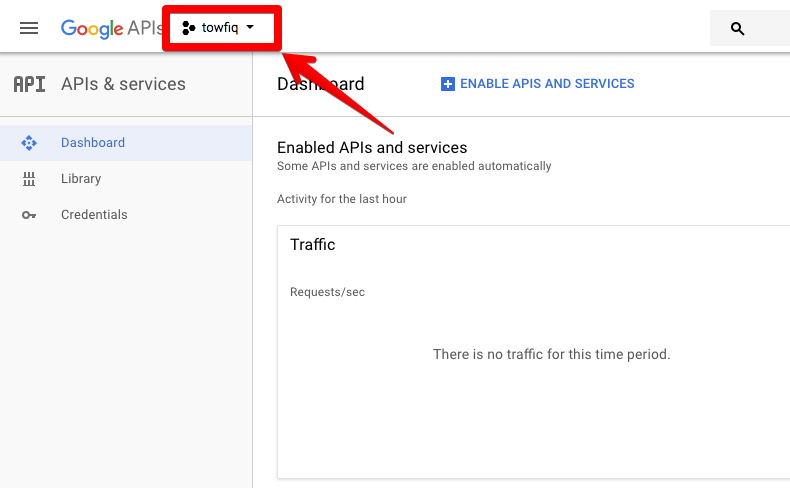
首先,你必须去谷歌开发者控制台。在Google API的标志旁边点击配置按钮。
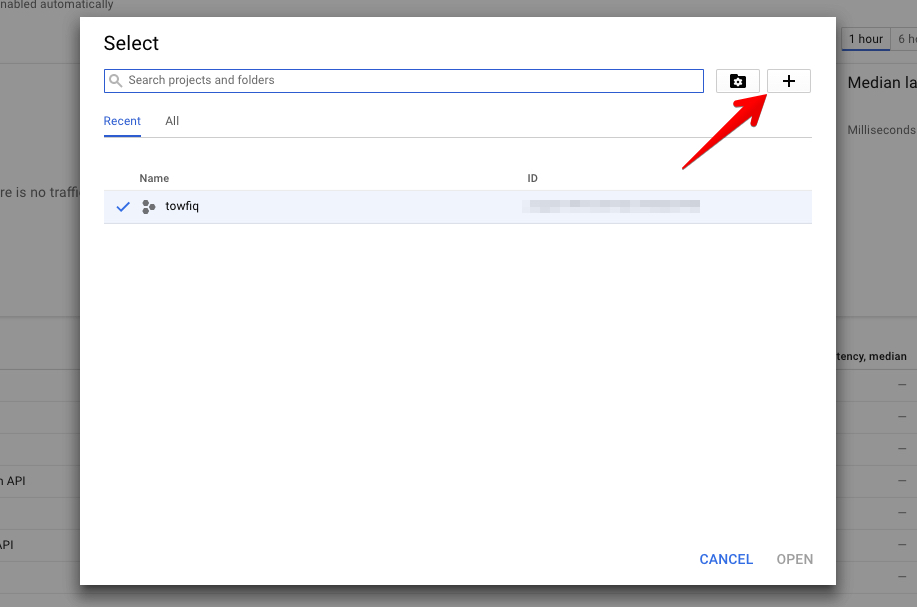
一个新的窗口将弹出。现在点击加号(到搜索栏的右边)来创建一个新项目。

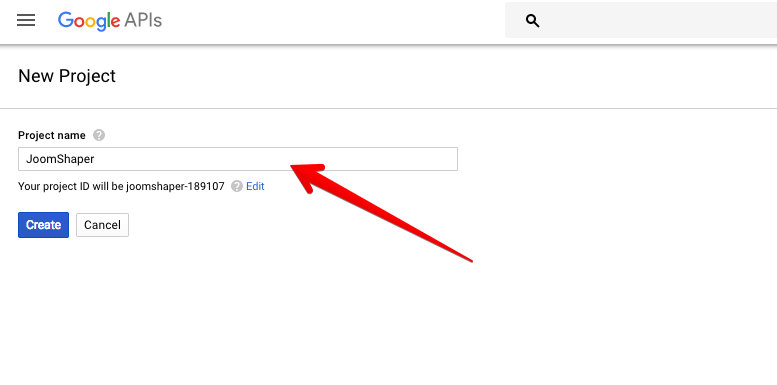
输入项目名称并单击Create。

启用API
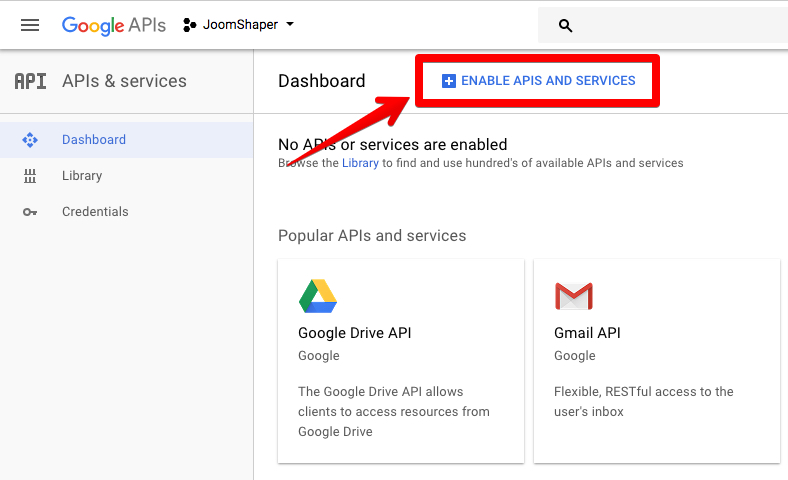
现在切换到您的项目控制面板,点击“启用api和服务”。

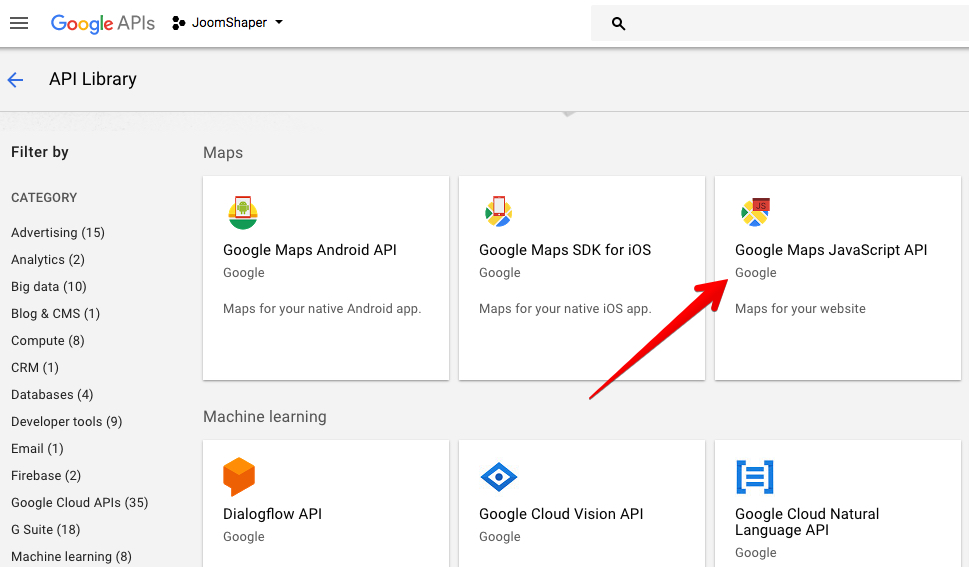
然后选择Google Maps Javascript API并打开它。

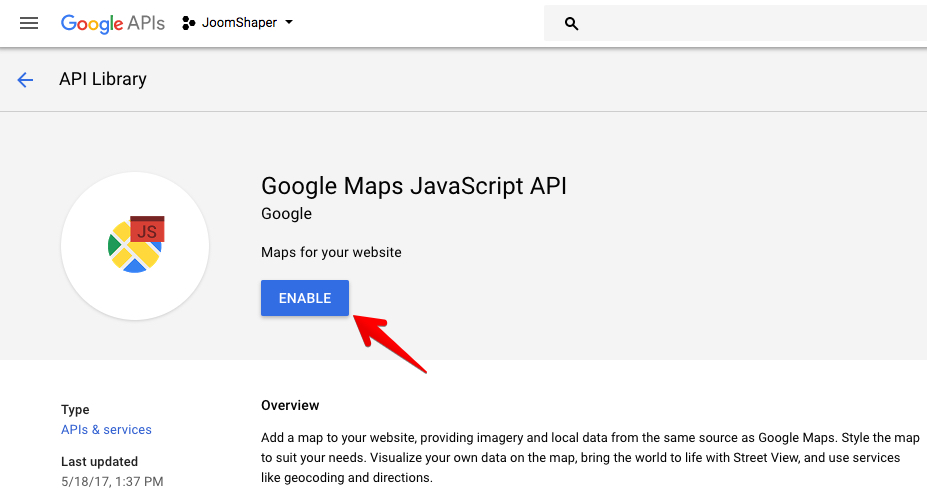
单击ENABLE按钮启用它。

创建凭证
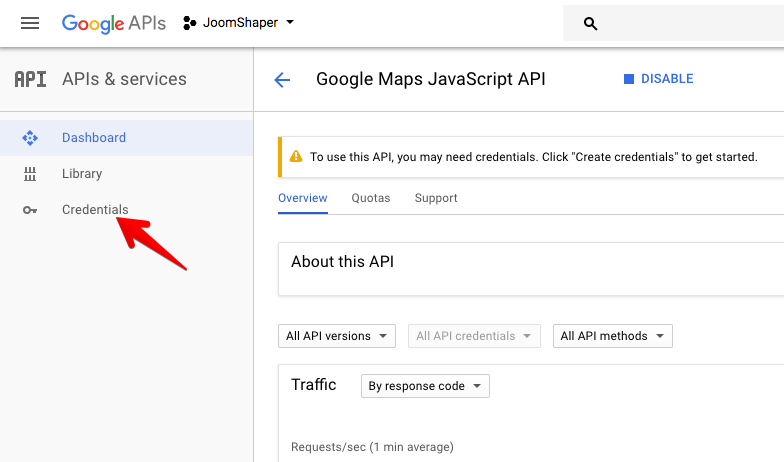
在启用了API之后,现在您必须生成API密钥。要做到这一点,请单击侧栏中的凭证选项。

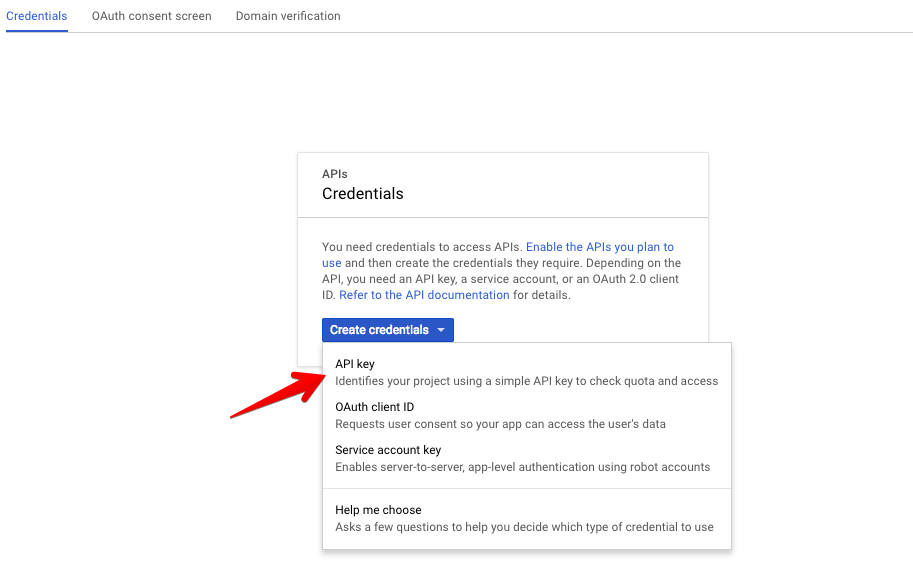
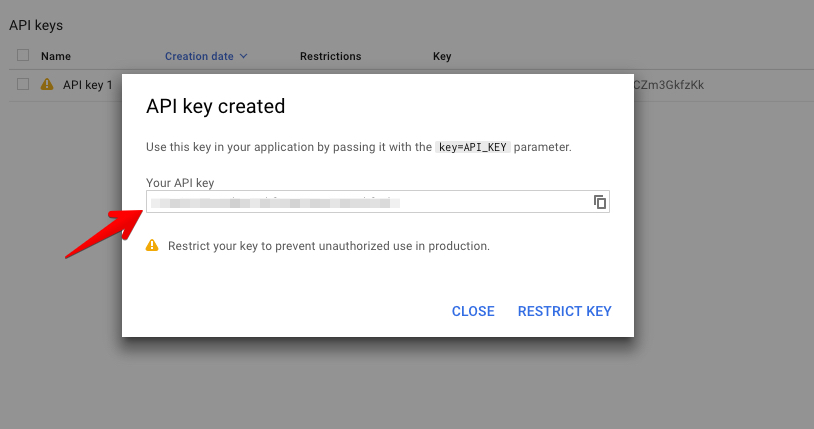
现在点击“创建凭证”按钮并选择API键。

这是您的API键。

步骤2-在你的网站上添加带有SP页面构建器的谷歌地图
首先,在Joomla站点后端的全局配置部分中,将您的API密钥添加到SP页面构建器配置中。从您的Joomla后端到系统的全球配置,SP页面构建器。在这里,您将找到添加Google Map API键的选项。
现在,使用SP页面构建器的前端编辑器,将Google Map addon拖放到页面布局的期望列位置。添加addon之后,将生成一个默认的地图位置。使用地址字段选项来添加位置的经度和纬度。另外,您还可以使用addon的定制选项进行更多的定制。
所以,这是向Joomla网站添加谷歌地图的最简单方法。现在,我们相信你不会在添加谷歌地图时感到困难。






