如果您的网站是一个商城类网站那么定价表是将您的网站访问者转换为买家的好方法。在您的网站中定价表的作用非常重要,因为它利用其魅力说服买家投注他们的产品并从中受益。这就是为什么定价表的吸引人的外观是您的网页用户体验的最终需求。简单地放置一个惊人设计的定价表将吸引潜在买家的注意力,并最终说服他们购买你的产品。
现在,您可以发现自己处于设计定价表的麻烦循环之中,需要遵循哪些设计?哪个设计将是时髦的?这就是你真正的朋友SP Page Builder来拯救你的地方。SP Page Builder的定价表插件制作精美,具有惊人的设计功能,为您提供极其方便的构建引人注目的定价表。今天,我将逐步指导您使用SP页面生成器在您的网站中添加定价表。
然而,SP页面生成器的定价表插件附带了我们的模板。它不适用于我们的常规SP Page Builder Pro。
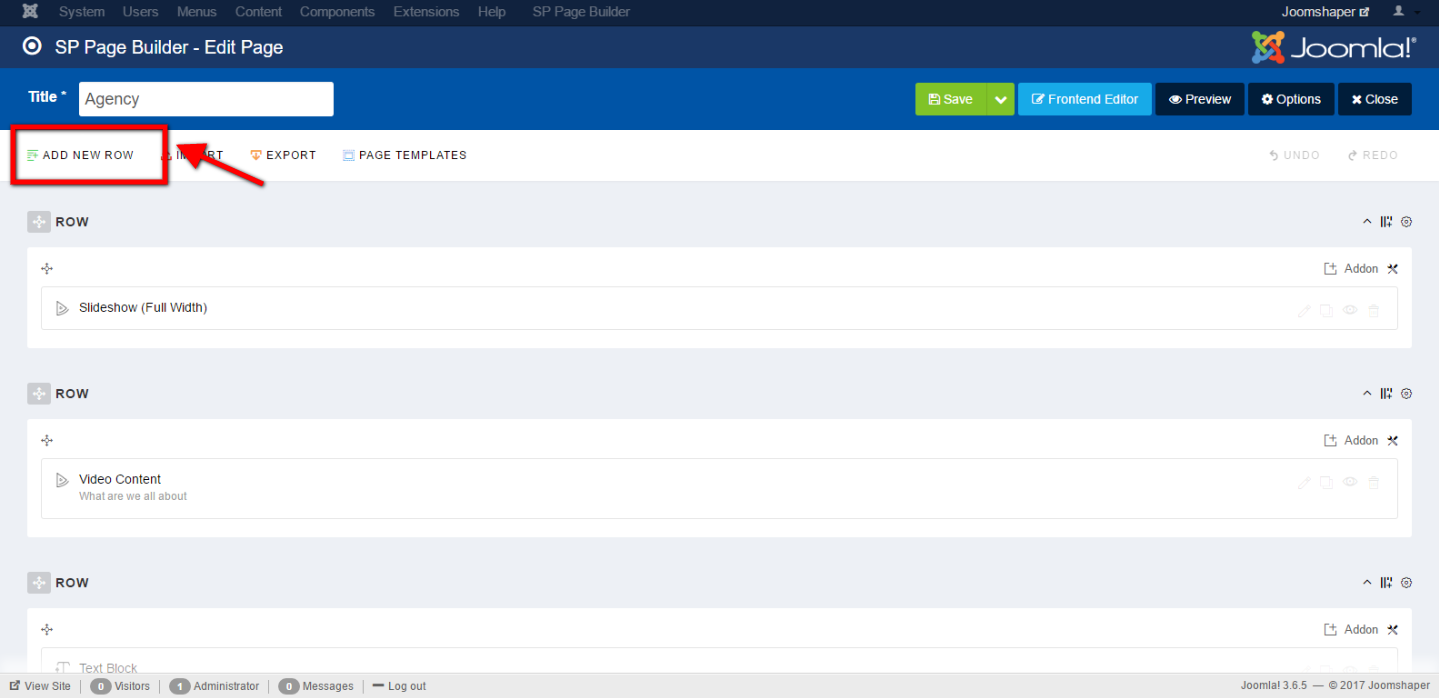
第1步:添加一个新行
打开SP页面生成器并选择要添加定价表的页面。然后添加一个新行并将其拖动到您网页上的所需位置。
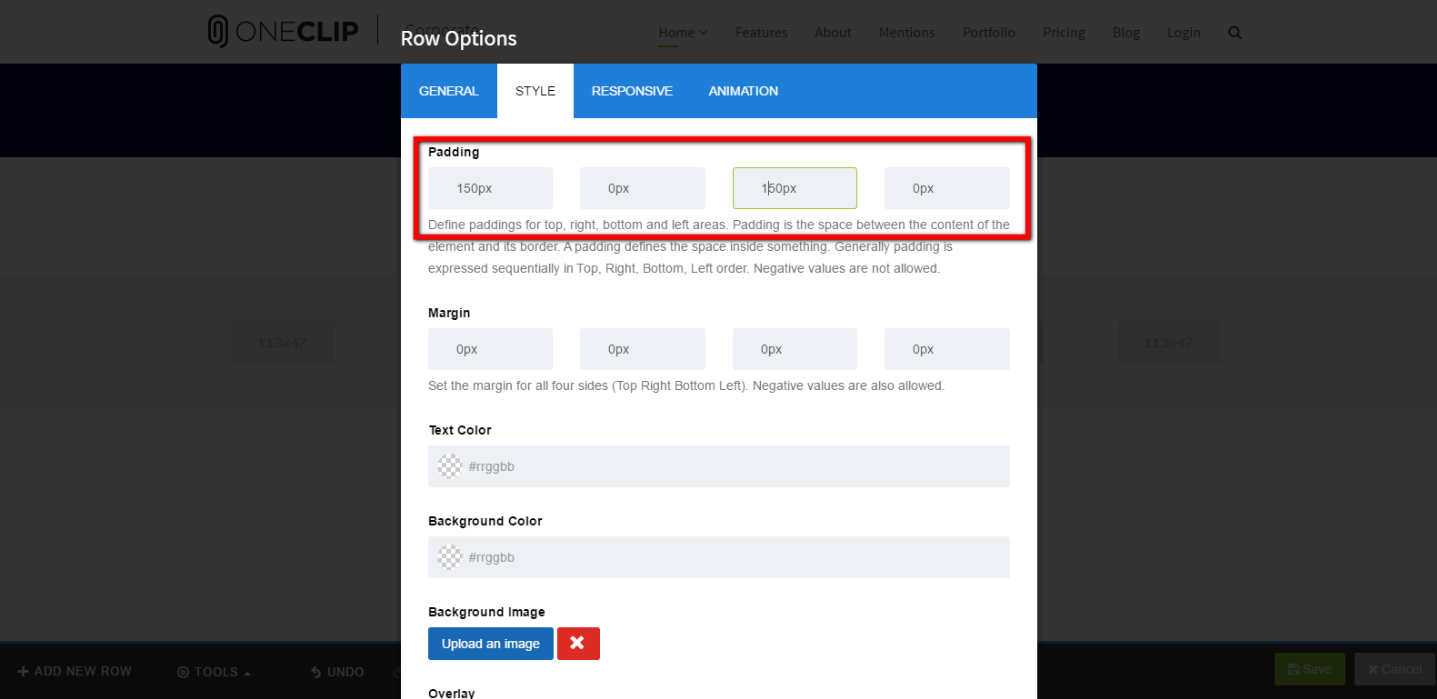
 第2步:调整行高
第2步:调整行高
现在打开前端编辑器并在新添加的行上单击行选项。选项位于编辑器的左上角。现在在样式菜单中,调整行的填充和边距。
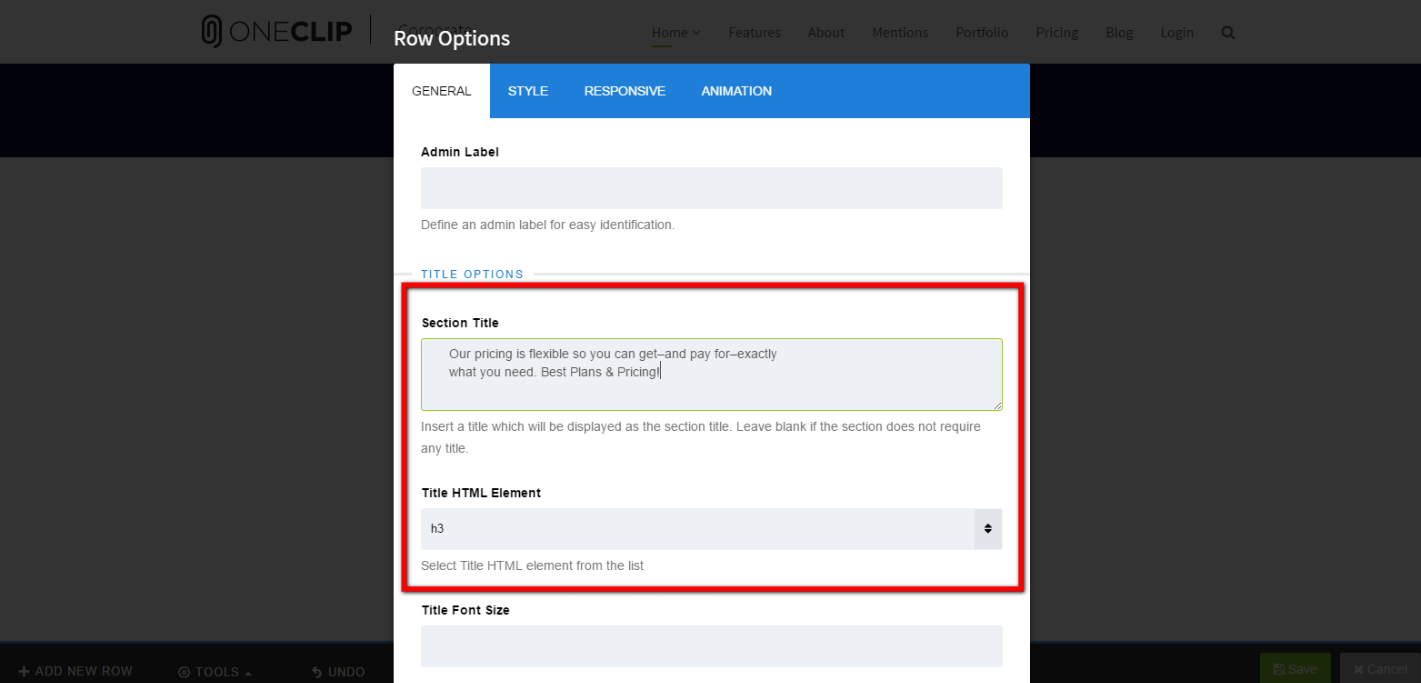
 第3步:添加章节标题和标题HTML元素
第3步:添加章节标题和标题HTML元素
现在添加定价表标题及其HTML元素属性。
 第4步:添加自定义列结构和3个定价表插件
第4步:添加自定义列结构和3个定价表插件
现在在左上角的行菜单中,选择添加或管理列。现在选择三个自定义列。之后,将出现三个插件添加按钮。现在将定价表插件添加到它们中的每一个中。
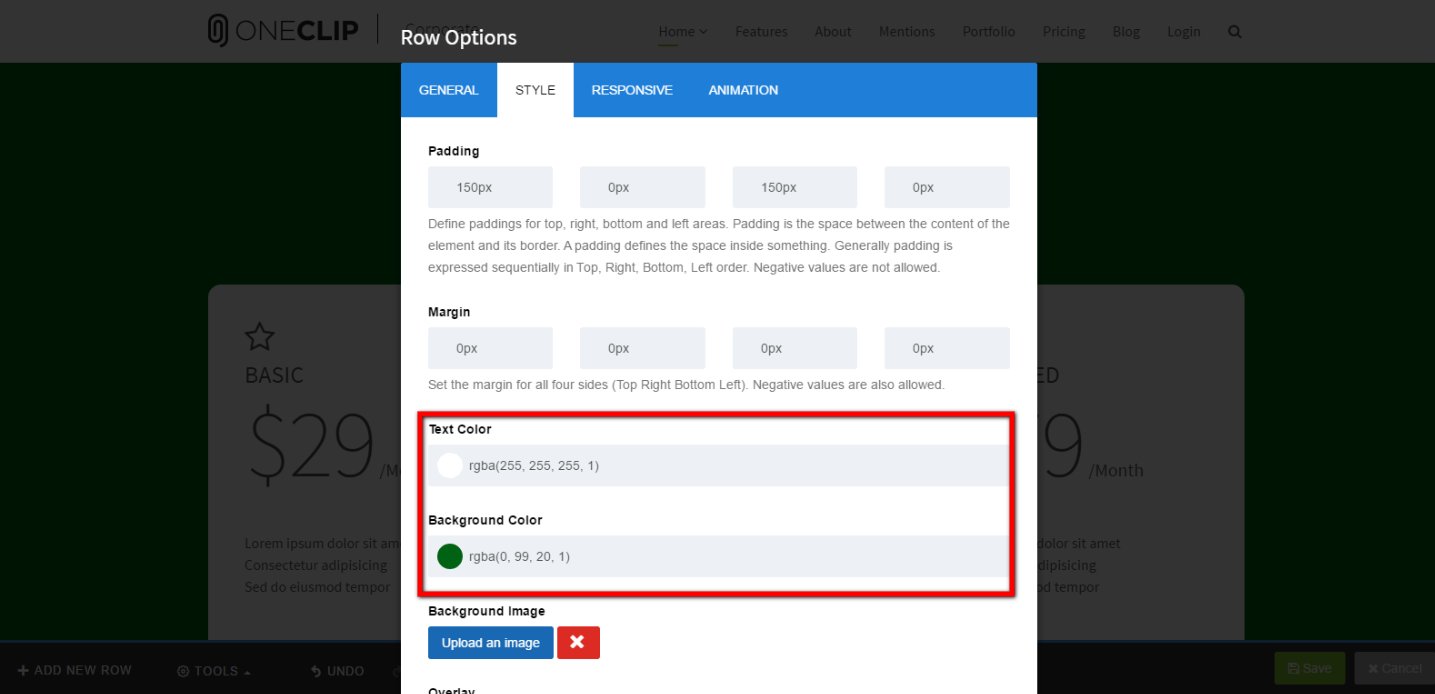
 第5步:添加背景颜色
第5步:添加背景颜色
现在在行选项中添加背景颜色。添加适合您定价表聚焦选项的颜色。
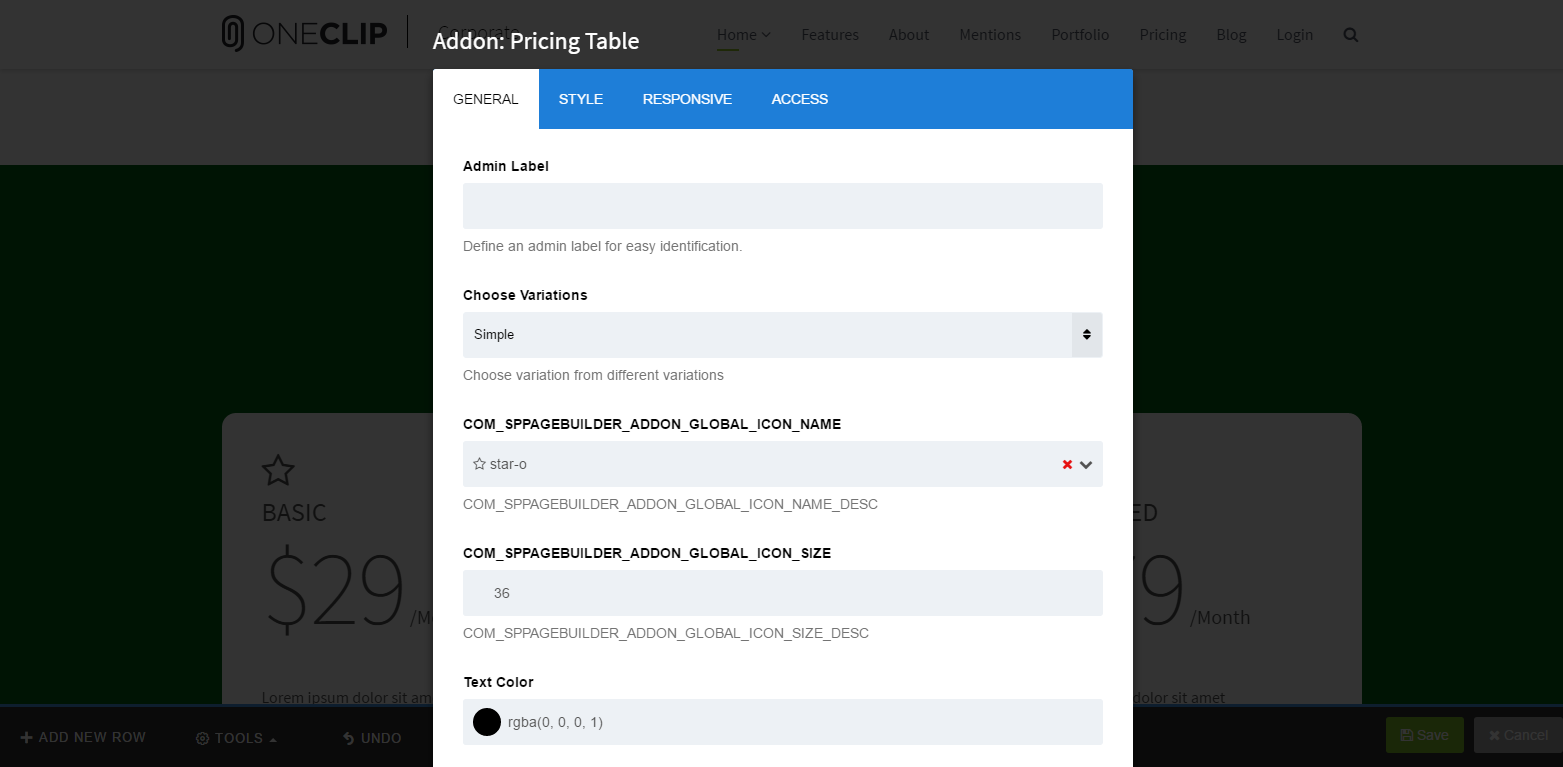
 第6步:添加定价表数据
第6步:添加定价表数据
现在将您的定价表数据添加到定价表插件中。您可以添加图标,按钮,功能信息,然后设置您的按钮和图标的样式。您还可以在信息显示中添加变体。

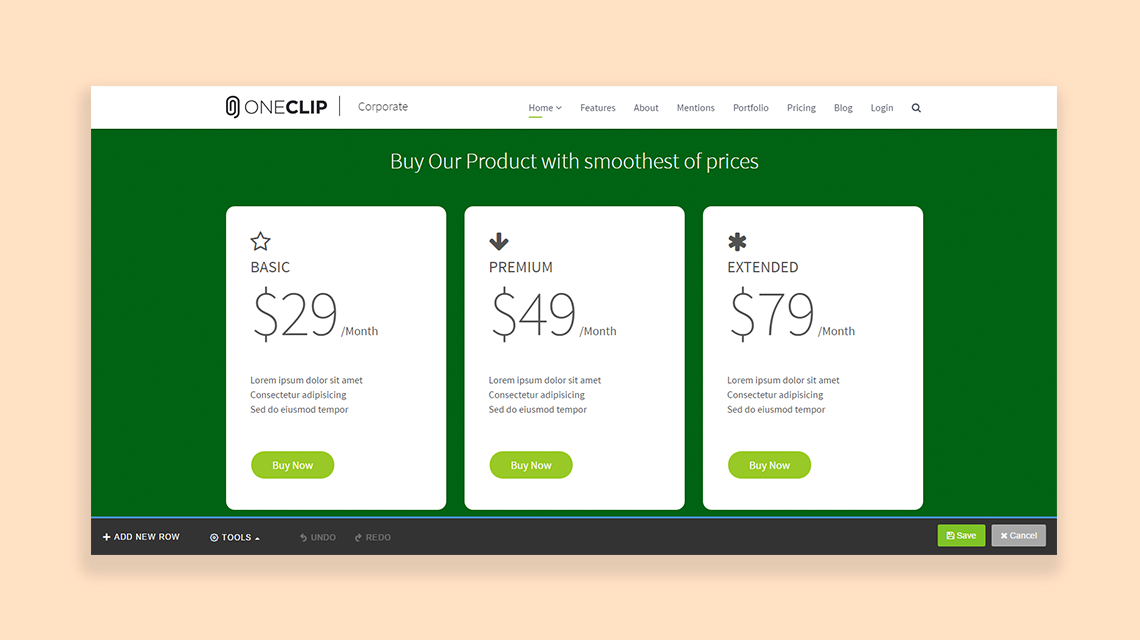
最后的样子