你想在你的WordPress文章中添加一个作者信息框吗?甚至可以在其中显示关于博客作者的信息,显示他们的社交媒体信息,等等
许多WordPress主题允许你使用默认的WordPress功能轻松地显示作者信息。但是,有些主题可能没有内置此功能。
在这篇文章中,我们将向你展示在WordPress文章中显示作者信息框的多种方法。我们还将向你展示如何自定义作者信息,使其更有用。

为什么以及什么时候你需要在WordPress中设置一个作者信息框
看到一个真实的人员信息的内容有助于建立信誉和加强你的网站的用户权威。
让我们来学习一下如何在WordPress文章中轻松添加一个作者信息框。
在WordPress文章中添加作者信息框
WordPress是世界上最好的网站构建器,因为它提供了灵活性和定制选项。
有许多不同的作者显示插件,你可以用来添加作者信息部分。我们今天将向你展示默认的WordPress方法、也包括两个不同的插件以及代码方法。通过这种方式,你可以选择最适合你的站点的方法。
方法1:使用WordPress主题添加作者信息
如果你的WordPress主题在每篇文章下面都有一个作者信息框,那么你可以简单地用它来显示你的作者信息。
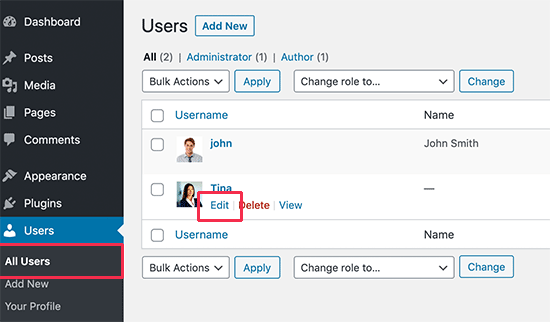
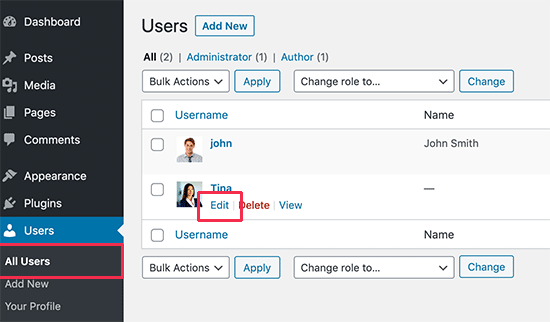
要想使用它,你只需要访问用户»所有用户页面。在这里你需要编辑你要更改的用户。

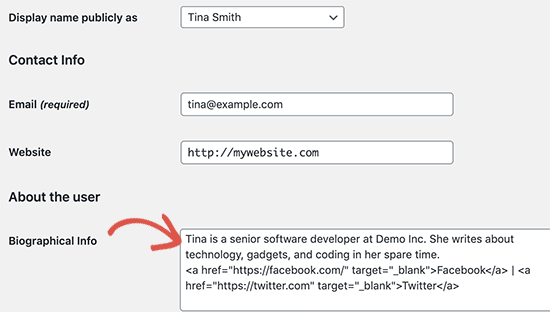
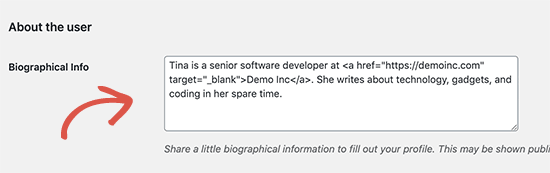
在个人资料编辑界面,向下滚动到“传记信息”部分,添加作者信息。你还可以在该字段中使用HTML手动向作者的社交媒体配置文件添加链接。、

作者信息图像是使用Gravatar获取的。如果作者没有设置一个Gravatar的照片,你可以让他们按照我们的指导在WordPress中设置一个Gravatar的照片。
或者,你也可以允许用户在你的网站上传自定义的作者信息照片,编辑他们的个人资料。
不要忘记点击“更新用户”按钮来保存你的更改。
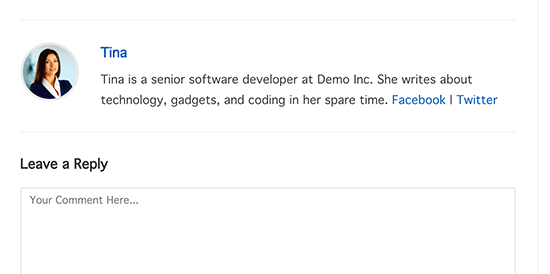
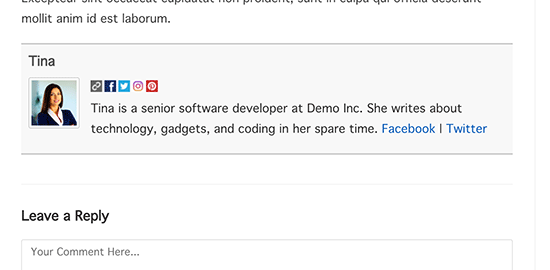
你现在可以访问你的网站看到任何文章显示作者信息框内容。

方法2:使用插件在WordPress中添加作者信息框
你的主题没有显示作者信息框,或者你想自定义它,那么这个方法就是为你准备的。
对于这个方法,我们将使用WordPress插件将作者信息框添加到你的WordPress文章中。
首先,你需要做的是安装并激活Author Bio Box插件。
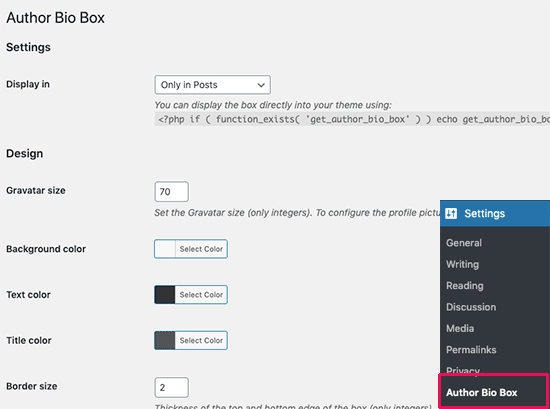
激活后,你需要访问设置»作者信息框页面来配置插件设置。

在这里,你可以选择颜色,作者照片的大小,以及显示作者信息框的位置。
完成后,不要忘记点击“保存更改”按钮来存储更改。
接下来,你需要访问用户»所有用户页面,点击你想要更改的用户下方的“编辑”链接。

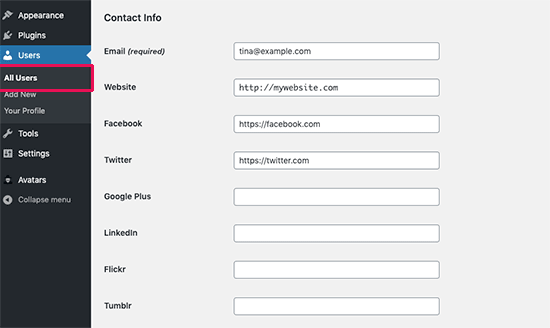
在个人资料编辑界面,你需要向下滚动到“联系人信息”部分。从这里你可以添加作者的社交媒体资料链接。

这个插件将只显示你输入URL的社交网络图标。
之后,你可以向下滚动到“传记信息”部分,添加作者的个人信息。你还可以在此字段中使用HTML手动添加链接或使用基本的HTML格式选项。

完成后,单击Update user按钮保存更改。
你现在可以访问该用户所写的任何文章,以查看作者信息框的作用。

方法3:在侧栏小部件中显示作者信息
你想在边栏而不是文章下面显示作者信息吗?如果是,那么这个方法适合你,因为它允许你在侧栏小部件中显示作者信息框。
对于这个方法,你需要安装并激活Meks Smart Author小部件插件。
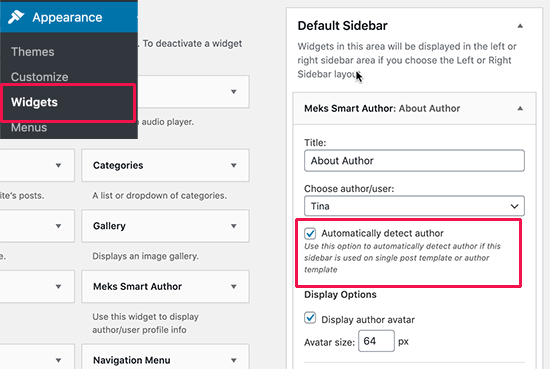
激活后,你需要访问外观»小部件页面。在那里,你将在可用的小部件列表下找到Meks Smart作者。你需要将此小部件添加到希望显示作者信息的侧栏。

这个小部件有许多选项。你需要选中的最重要的选项是“自动检测作者”选项旁边的复选框。
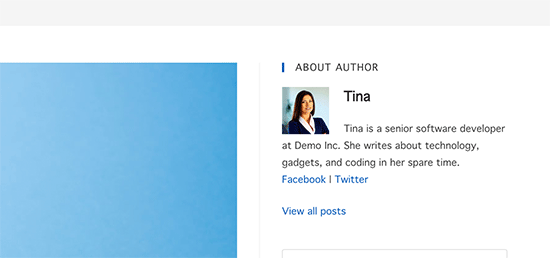
单击保存按钮来存储小部件设置。你现在可以访问你的网站,看看作者的信息小部件的位置。

这个插件从用户的WordPress配置文件中获取用户信息。你或你的作者将需要通过编辑他们的个人资料来填写他们的传记信息。
方法4:手动添加作者信息框(需要编码)
这个方法需要你向你的WordPress网站添加代码。如果你以前没有这样做过,那么请看看我们的指南如何在WordPress中添加代码片段。
首先,需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) { // Get author's display name $display_name = get_the_author_meta( 'display_name', $post->post_author ); // If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( 'nickname', $post->post_author ); // Get author's biographical information or description$user_description = get_the_author_meta( 'user_description', $post->post_author ); // Get author's website URL $user_website = get_the_author_meta('url', $post->post_author); // Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">About ' . $display_name . '</p>'; if ( ! empty( $user_description ) )// Author avatar and bio $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; // Check if author has a website in their profileif ( ! empty( $user_website ) ) { // Display author website link$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { // if there is no author website then just close the paragraph$author_details .= '</p>';} // Pass all this info to post content $content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';}return $content;} // Add our function to the post content filter add_action( 'the_content', 'wpb_author_info_box' ); // Allow HTML in author bio section remove_filter('pre_user_description', 'wp_filter_kses'); |
这段代码只是获取作者信息并显示在WordPress文章下面。你需要设置这个作者信息框的样式,使它看起来很漂亮,并与你的WordPress主题相匹配。
你可以添加以下自定义CSS来设置作者框的样式。请随意修改以满足你的需要
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
.author_bio_section{background-color: #F5F5F5;padding: 15px;border: 1px solid #ccc;} .author_name{font-size:16px;font-weight: bold;} .author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;} |
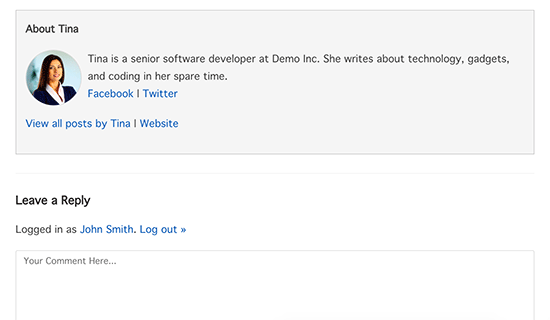
这是作者信息框在我们网站上的样子。

我们希望这篇文章能帮助你学习如何在WordPress文章中添加一个作者信息框。






