2023刚刚开始!北京六翼开源有一组WordPress 网页设计趋势可供分享。将这些想法作为进入新一年的灵感。
以下是今年需要考虑的五个重要趋势:
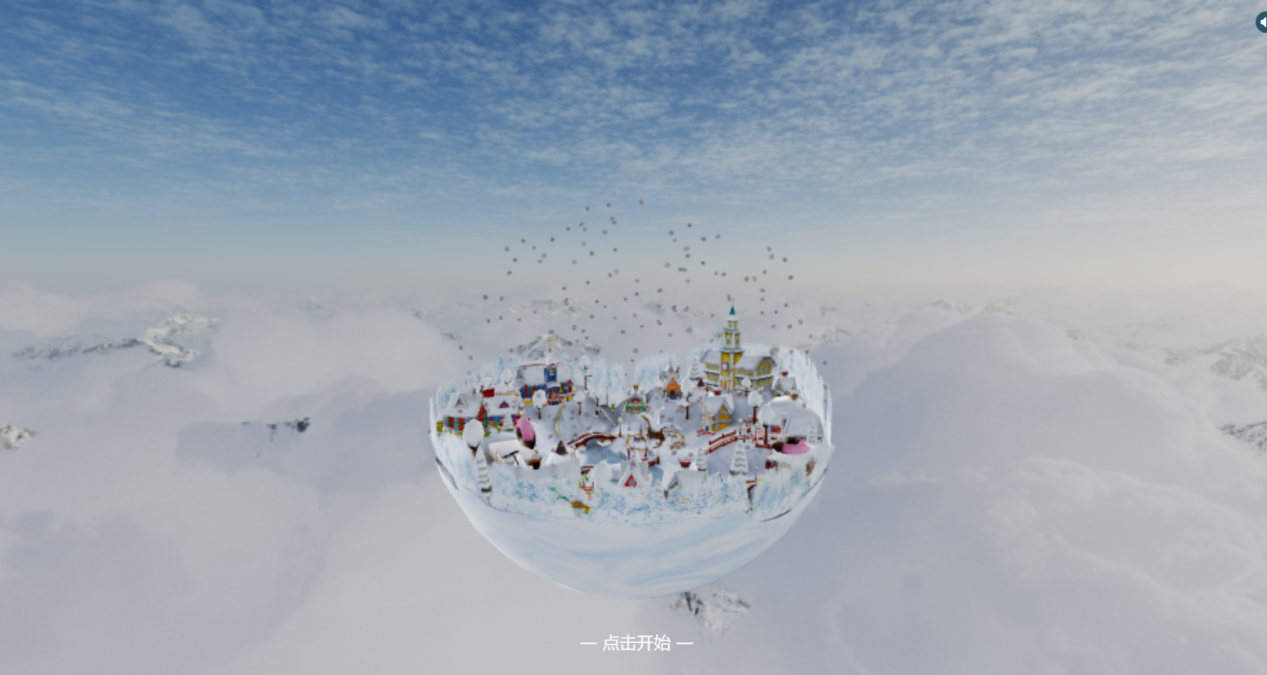
1.旋转动画

几乎没有比逼真的动作更好的动画风格了。旋转动画可以创建产品或场景的360度视图,以帮助将用户吸引到设计元素中。
使出色的动画与众不同的是动作本身。正确的流量和速度在上面个例子中产生了巨大的差异。
l 为什么会这样:这个的动画非常漂亮,因为它的速度足够慢,而且交替的动画层创建了一个具有逼真感觉的完整场景。
l 如何使用它:当你需要从各个角度展示一些东西时,使用旋转动画。这可能是展示产品的好方法。
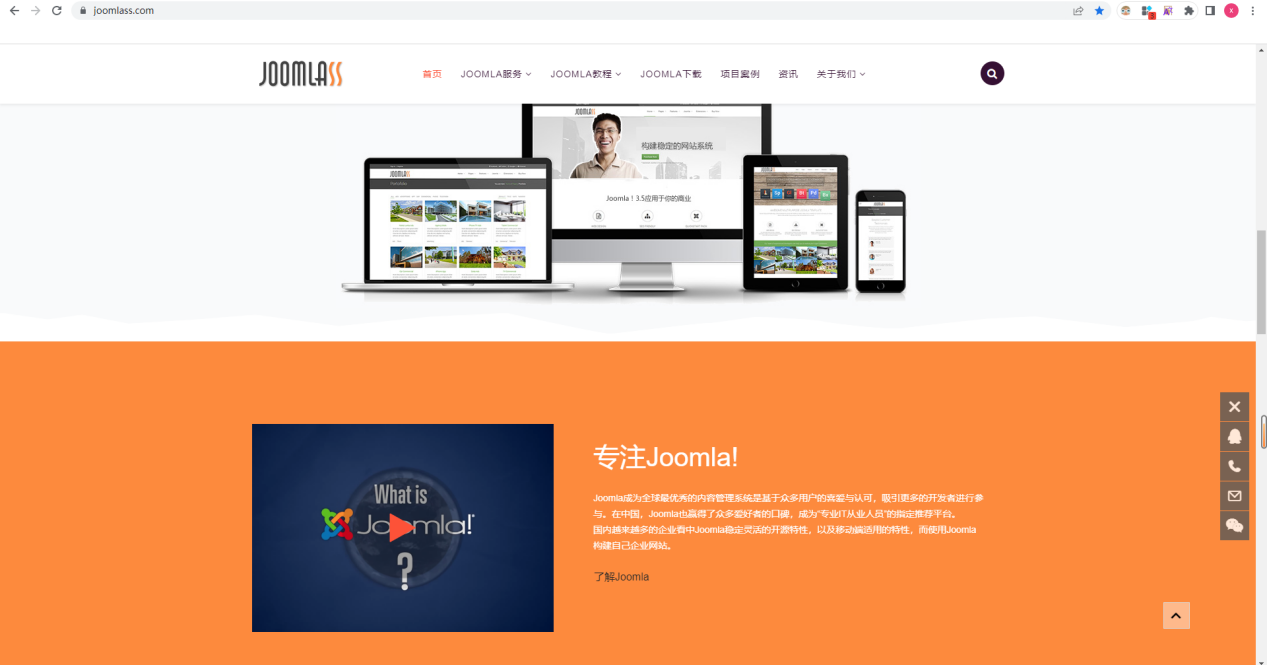
2.固定导航层

分层设计元素已经流行了一段时间。这种新的图层扭曲将主导航菜单弹出到背景视频或图像顶部的元素中。只需查看六翼这个示例。
与传统导航不同的是容器不是全宽的。它漂浮在屏幕中央,不会触及浏览器窗口的上边缘或侧边缘。这有助于将导航设置为更多关注的设计元素。
这种设计风格的另一个好处是导航可以很容易地放在白色或灯箱中以获得最佳可读性。
l 为什么会这样:导航有时会成为人们忽略的壁纸元素。这种风格将它带到了最前沿。
l 如何使用它:保持与用于其他导航样式的大致相同的大小和形状。只需将其从传统盒子中拉出即可。
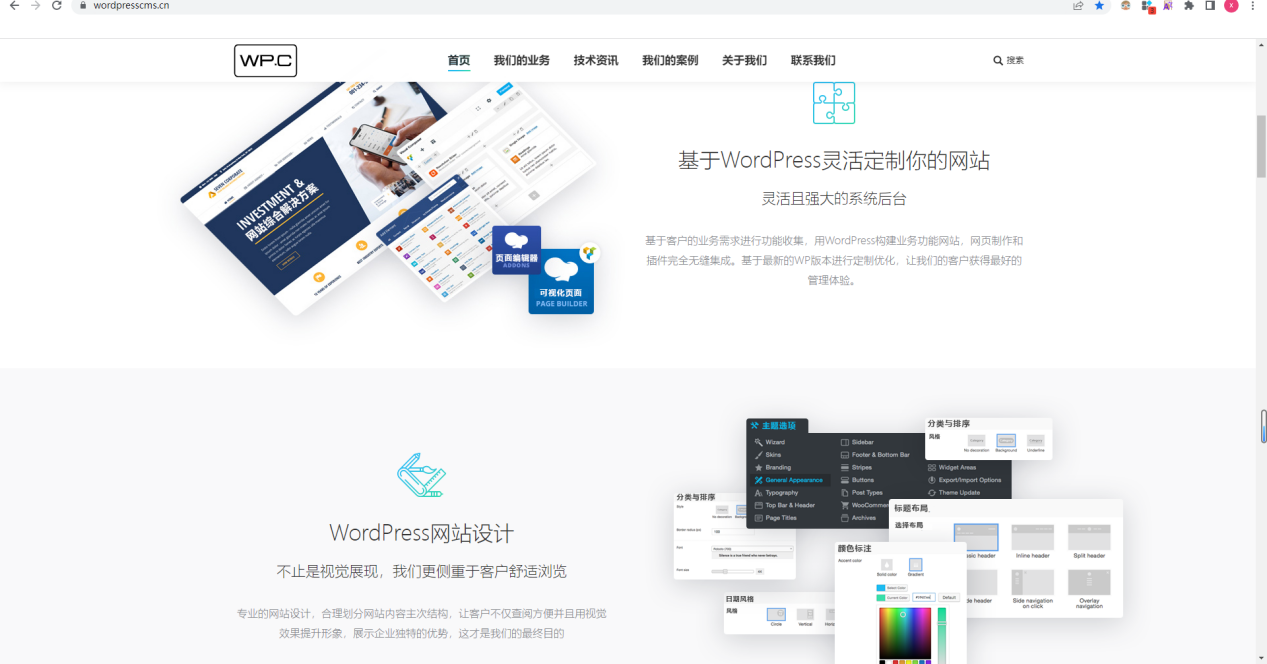
3. 极简白

另一个具有持久力的趋势是极简主义。下一个转折点是极简主义设计方案中的白色或浅色。六翼完美地证明了这一点。
这是一个优雅而美丽的选择,适用于从投资组合网站到产品销售的任何事物。白色或浅色设计还创造了与文本元素形成大量对比的机会,使它们特别容易阅读和理解。
l 为什么会这样:这种设计趋势中干净的颜色和线条为用户创造了一个有组织和开放的画布。
l 如何使用它:选择白色或浅色调色板,其中一种较深的色调用于强调。在上面的示例中,灰蓝色手机因其颜色而脱颖而出。
4.重叠层

重叠层有助于产生兴趣并鼓励滚动,因为您可以瞥见设计中每个“屏幕”上的内容。六翼提供了一个很好的例子。
当层与层之间有足够的空间时,这种设计趋势最有效,这样所有内容都易于查看和阅读,同时创造了继续滚动操作的机会。通常,您会看到带有交替的大小水平元素的面板,因此在滚动条上总能看到其他内容。
l 为什么会这样:这种设计趋势是有效的,因为它创造了一种深度感并促进了设计的持续行动。
l 使用方法:重叠的图层可以搭配色块或图像,在图层之间营造出近乎阴阳的效果,视觉冲击力很强。
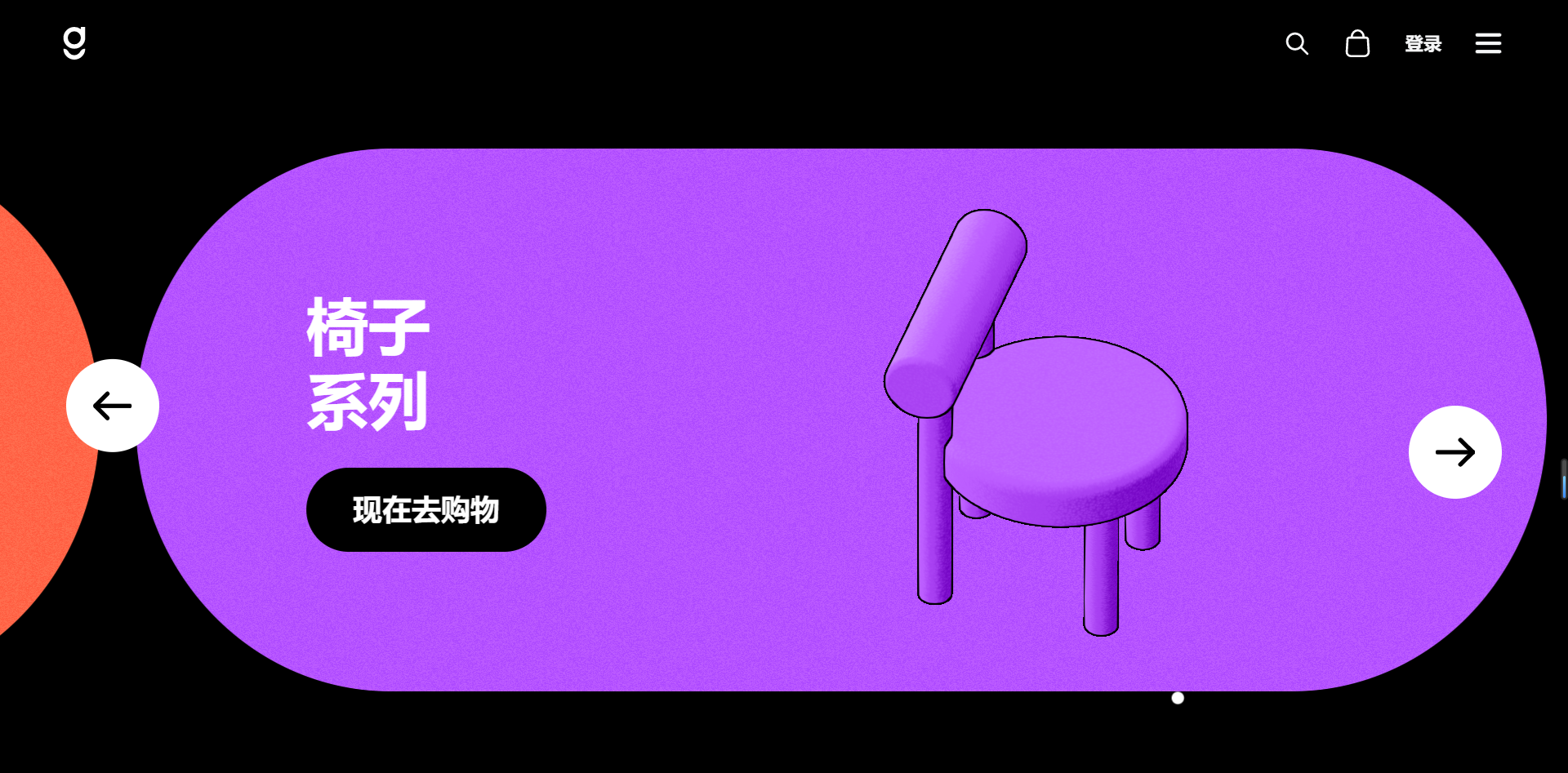
5.不寻常的滑块

滑块已经成为网站设计项目的一部分,主要视觉效果是带有文本元素的大照片。这种趋势正在发展到另一个层次,更不寻常的滑块设计鼓励相同的左右交互,但具有更动态的外观和感觉。
在以上案例的设计中采用左右移动的药丸状单调颜色来实现这一点。全部位于黑色背景上,消除了许多滑块设计似乎具有的“方形”感觉。这是一个创造性的开箱即用的解决方案!
l 为何如此有效:您可以获得滑块的灵活性,但具有更具吸引力的设计风格。
l 如何使用它:选择一个主题并使用它。使用作为设计其余部分重要组成部分的颜色或形状,以有趣的方式将它们组合在一起。






