您想为您的 WordPress 网站添加隐私政策吗?隐私政策页面是法律要求的文件,它会披露您收集的有关您网站访问者的信息。

如果您是博主、自由职业者或企业主,建议在您的网站上添加隐私政策页面。
在本文中,我们将向您展示如何轻松地向 WordPress 添加隐私政策。我们还将解释您必须包含在隐私政策页面中的不同元素。
什么是隐私政策,您的网站上是否需要它?
所有网站都以不同的方式收集有关访问者的信息。
在世界上许多国家(包括美国),法律要求网站披露他们收集的有关访问者的信息,以及他们将如何使用这些信息。
以下是特定 WordPress 网站收集用户信息的一些方式。
- 评论表中的姓名和电子邮件地址。
- 评论表单 cookie,它会记住用户的姓名或电子邮件地址。
- 用户使用联系表提交的姓名和电子邮件地址。
- 提交注册电子邮件列表的姓名和电子邮件地址。
- 用户在网站上注册时收集的信息。
- 谷歌分析跟踪。
- Facebook 页面插件和点赞按钮 cookie。
- 跟踪用户的其他社交媒体平台小部件。
- 跟踪用户的广告程序,例如 Google Adsense。
互联网上的所有网站都应该有一个隐私政策页面。它使您的企业免于法律问题,还有助于建立消费者信任。
您还需要添加隐私政策页面以遵守通用数据保护条例(GDPR)。
对于那些不知道的人,GDPR 是一项欧盟 (EU) 法律,赋予其公民对其个人数据的控制权。
该法律适用于世界各地的所有企业(包括WordPress 博客),即使您不是来自欧盟国家。
您应该在隐私政策中包含哪些内容?
隐私政策的基本要求非常简单。您需要列出您通过网站收集用户信息的所有预期方式。
一个非常简单的隐私政策页面应该包含以下信息:
- 您收集的有关访问您网站的用户的信息。
- 用于收集信息的方法,例如 Cookie 和网络信标、注册、注册、评论表等。
- 提及在您的网站上收集用户信息的所有第三方广告商,例如 Google Adsense。
- 包括指向您参与的每个广告计划的隐私政策的链接。
- 用户如何停止 cookie 并选择退出第三方广告。
- 您的联系信息,以便用户在有疑问时可以访问它们。
- Internet 上有更多网站允许您自动为您的隐私政策或服务条款页面生成文本。
WordPress 本身带有一个基本的隐私政策生成器,您可以使用它。
在 WordPress 中添加隐私政策页面
WordPress 使您可以轻松简单地为您的网站生成隐私政策页面。它还为您提供了一个通用的隐私政策模板,以及有关如何添加内容的说明。
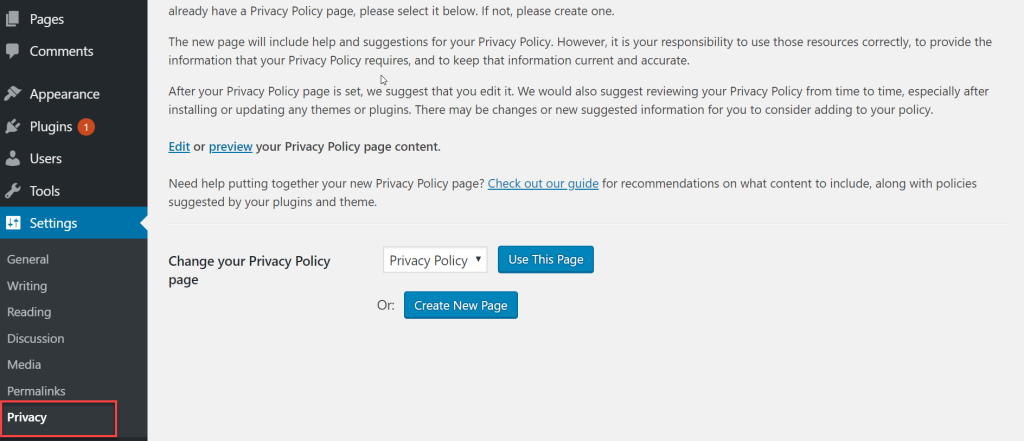
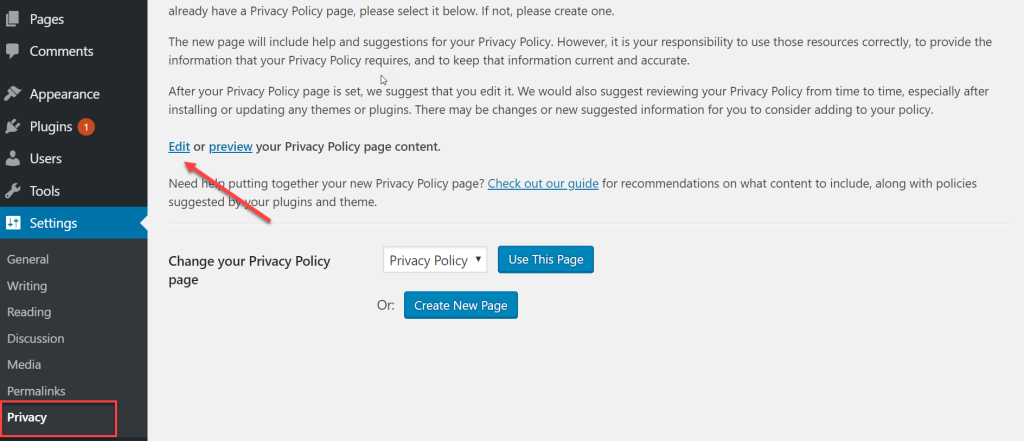
首先,您需要转到设置»隐私页面。您会看到 WordPress 已经为您起草了隐私政策页面。

您可以单击“使用此草稿”按钮将此页面保存为您的隐私政策。
您也可以点击创建新页面按钮来创建一个新的隐私政策页面。WordPress 会自动制作一个新页面并打开它供您进行更改。
如果您使用的是默认草稿,则需要单击编辑链接进行更改并发布。

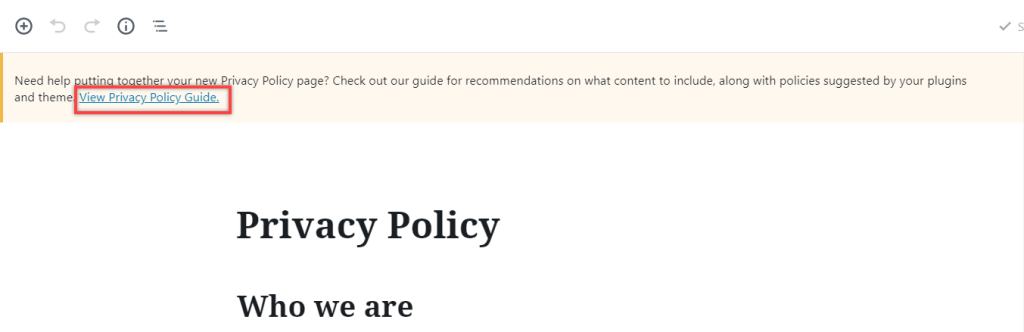
打开隐私政策页面进行编辑后,您会在顶部看到一条通知,其中包含指向默认 WordPress 隐私政策页面指南的链接。

隐私政策的内容也有编辑和更改每个部分的说明。
您会注意到它有一个 WordPress 网站可能收集个人信息的不同方式的部分。例如,评论、登录 cookie、嵌入等。
如果您使用 WpForms 插件创建联系表单,那么您还可以创建符合 GDPR 的表单。
查看您网站的隐私政策后,您可以单击“发布”按钮以保存您所做的更改。
在 WordPress 中添加指向隐私政策页面的链接
许多网站在页脚区域显示其条款和条件的链接。其背后的原因是他们不想在导航菜单中显示链接,但链接仍然出现在页脚区域的每个页面上。
有多种方法可以做到这一点。
让我们从最简单的开始。
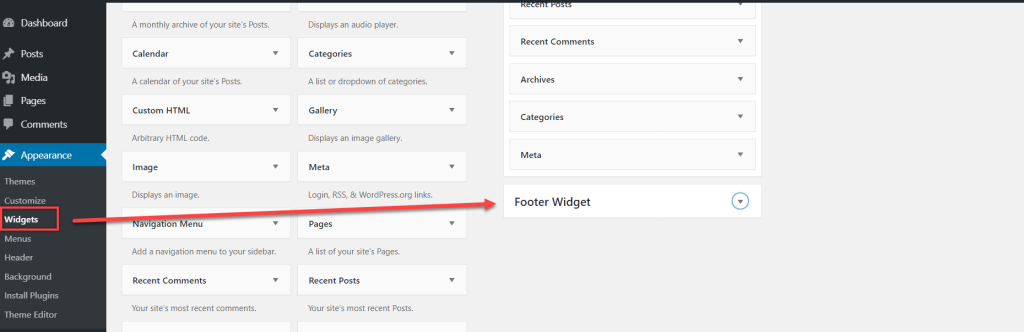
许多WordPress 主题在页脚中带有小部件就绪区域,也称为页脚侧边栏。如果您的主题有页脚小部件区域,您可以转到外观 » 小部件页面进行确认。

如果您想查看信息页面的链接列表,包括主题中的隐私政策,您可以使用导航菜单小部件。
首先,您需要创建一个新的自定义导航菜单。
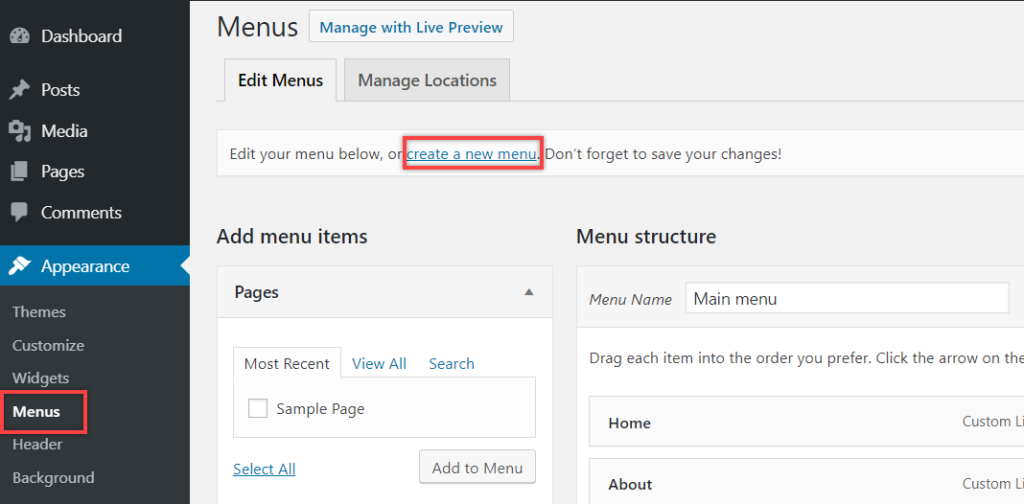
只需访问外观»菜单页面即可创建新的自定义菜单。您必须单击顶部的“创建新菜单”链接。

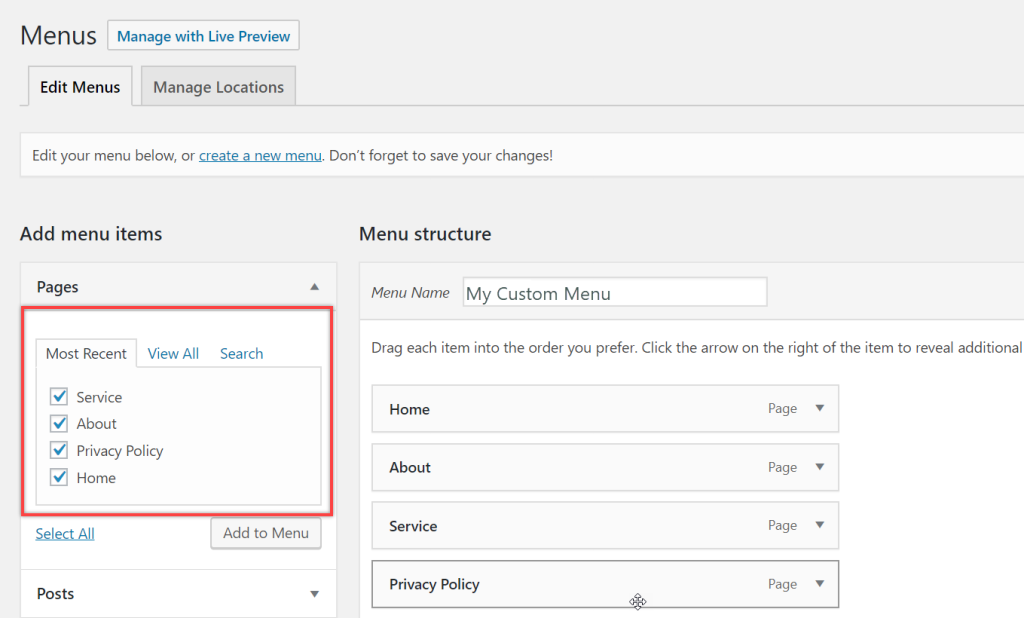
接下来,您必须为您的导航菜单提供一个名称。之后,从左列中选择页面,然后单击“添加到菜单”按钮。

您会看到您选择的页面将出现在您新创建的菜单下。现在,您可以仅通过向上或向下移动来排列菜单项。
完成所有商店更改后,请不要忘记单击保存菜单按钮。
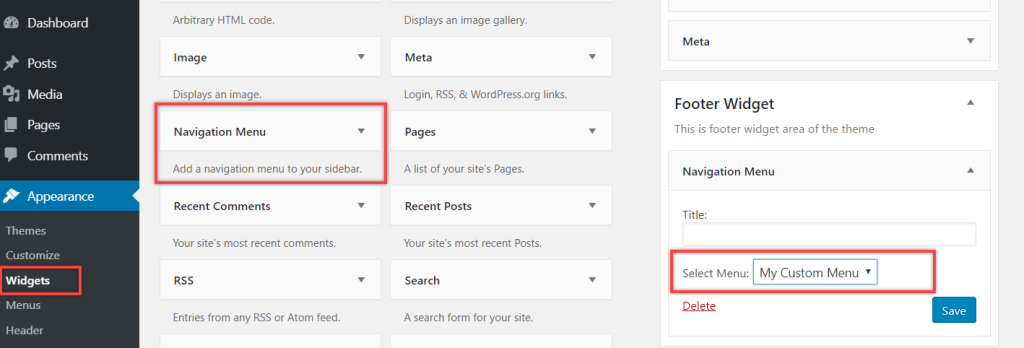
现在您可以转到外观 » 小部件页面并将“导航菜单”小部件添加到页脚小部件区域。

现在在小部件设置中选择您之前创建的自定义菜单,然后单击保存按钮以存储您的更改。
您现在可以访问您的网站,以查看网站页脚区域中的隐私政策链接。






