当您的用户可以使用他们的Google 帐户登录时,他们无需建立、记住或监控其他用户名和密码即可访问您的网站。他们的时间得以节省,您的转化率也会提高。在本教程中,我们将向您展示如何将一键式 Google 登录集成到 WordPress。

为什么在 WordPress 中包含 Google 登录?
许多在线用户继续使用他们的 Google 帐户。这使他们能够快速访问 Gmail、Drive 和 Documents 等 Google 产品,而无需为每个产品单独登录。
当您在您的 WordPress 登录页面启用一键式 Google登录时,您的用户将能够在您的网站上执行相同的操作。用户可以通过使用他们的 Google 帐户快速登录来节省时间。这消除了用户每次都输入其登录详细信息的需要。
如果您只有一个基本的 WordPress 博客,您可能会发现此功能没有用。但是,如果您的公司使用 Google Workspace 作为专业的企业电子邮件地址,您的团队成员可以使用您公司的 Google 应用程序帐户登录。
单点登录选项,例如一键式 Google 登录,对于任何需要用户登录的网站也非常有用,例如多作者网站、会员网站和销售在线课程的网站。话虽如此,让我们来看看如何简单地将谷歌的一键登录集成到您的 WordPress 网站。
如何在 WordPress 中启用一键式 Google 登录?
首先,下载并安装 Nextend Social Login and Registration 插件。请访问我们的WordPress 插件安装初学者指南以获取更多信息。
在本课中,我们将使用允许 Google、Twitter 和 Facebook 登录的免费插件。Nextend Social Login 也有一个商业版本,可以为各种网站添加社交登录,包括 PayPal、Slack 和 TikTok。
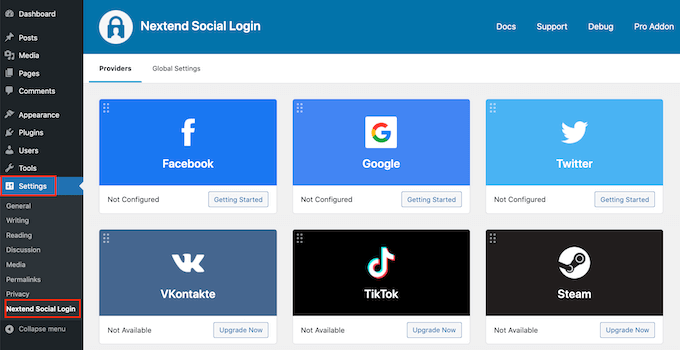
激活后转到 WordPress 管理区域中的设置 » Nextend 社交登录。此屏幕显示许多可用的社交登录选项。
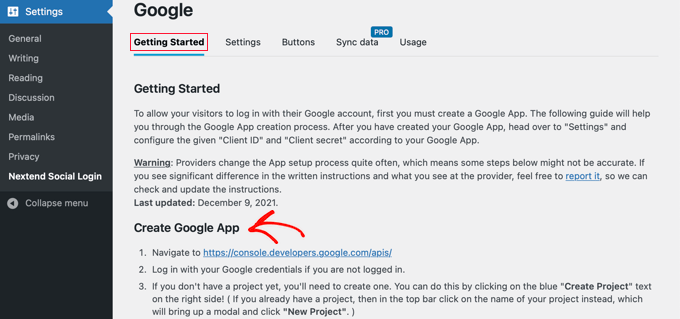
单击 Google 徽标下方的“入门”按钮,将 Google 登录名添加到您的 WordPress 网站。如您所见,第一步是开发 Google 应用程序。不要被创建 Google 应用程序的前景吓倒。

您无需了解任何代码,我们将引导您完成整个过程。
开发谷歌应用程序
您需要在 WordPress 仪表板和 Google Developers Console 之间转换才能构建此应用程序。最好在当前浏览器选项卡中打开 WordPress 仪表板,同时打开一个新选项卡。
您现在可以访问Google Developers Console页面。如果您尚未登录,系统将提示您使用 Google 帐户登录。
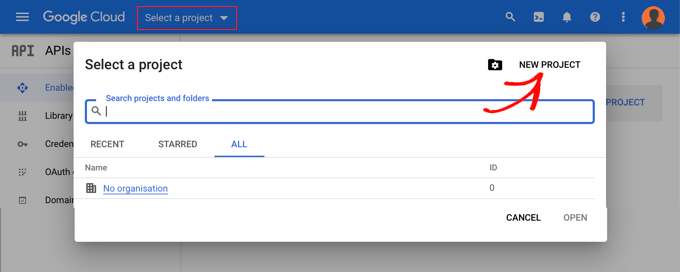
下一步是从顶部菜单中选择一个项目。要继续,将出现一个弹出窗口,您需要单击“创建项目”按钮。

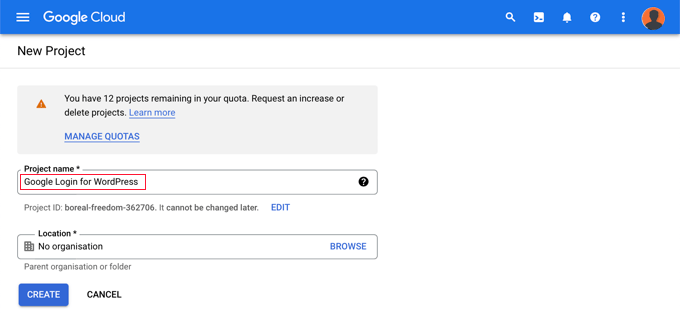
这将引导您进入新项目页面。您必须输入项目名称并选择位置。项目名称可以是您喜欢的任何名称,例如“Google 登录”。
如果您使用 Google Workspace 帐户登录,该位置将自动填写您所在组织的名称。如果没有,只需将其保留为“无组织”。

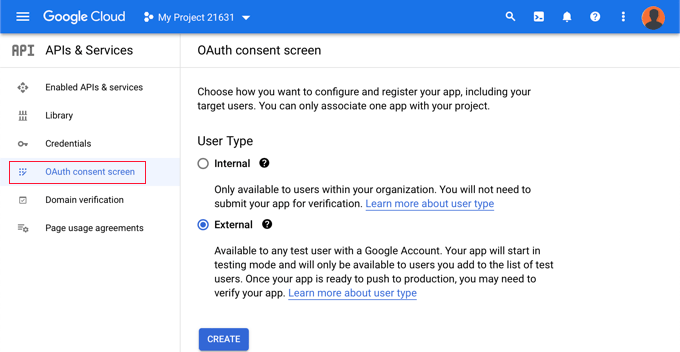
要继续,请单击“创建”按钮。您现在将被带到“API 和服务”仪表板。在此页面上,从左侧选项中选择“OAuth 同意屏幕”。

您可以在此处选择要允许登录的人员类型。
如果只有拥有贵公司 Google 帐户的人才能登录,请选择“内部”。如果您的用户的电子邮件地址不在您的组织内,则应选择“外部”。例如,某人拥有 @gmail.com 帐户,而不是 @yourcompanyemail.com 地址。
当您准备好继续时,单击“创建”按钮。您现在可以开始添加有关您的应用程序的信息。

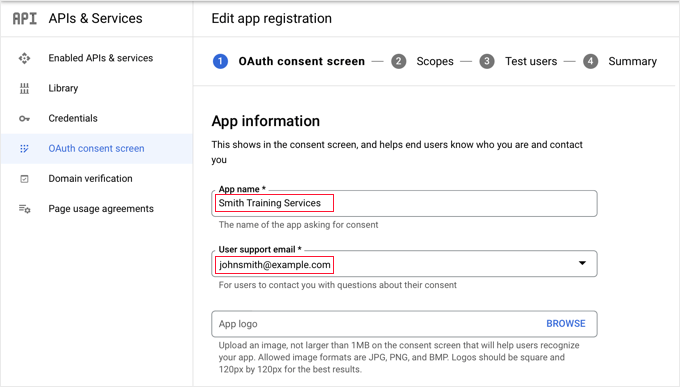
首先,在应用名称区域输入您的公司名称。登录时,用户会看到类似“Smith Training Services 请求访问您的 Google 帐户”的内容。
您还必须输入用于登录 Google 的电子邮件地址。这允许您的用户查询有关 Google 登录屏幕的信息。
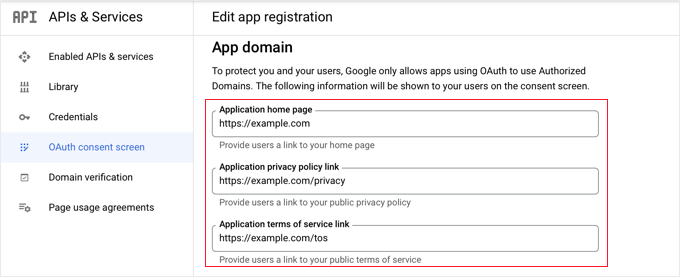
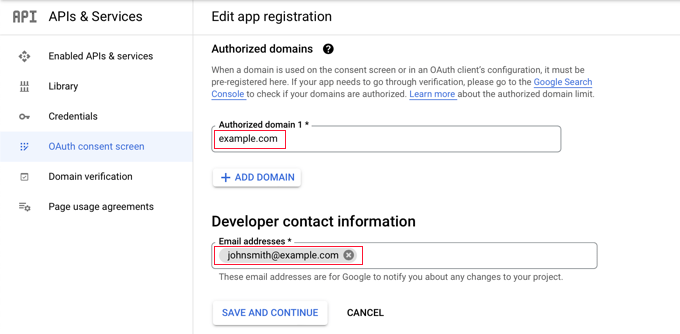
之后,向下滚动到“应用程序域”区域。在此处添加指向您网站主页、隐私政策页面和服务条款页面的链接。

然后,单击“添加域”选项以输入您网站的域名,例如“example.com”。如果您希望将一键式 Google 登录添加到多个网站,您可以通过单击“+ 添加域”选项来实现。

最后,您必须输入一个或多个电子邮件地址,以便 Google 可以让您了解项目的任何更改。完成后,单击“保存并继续”选项。
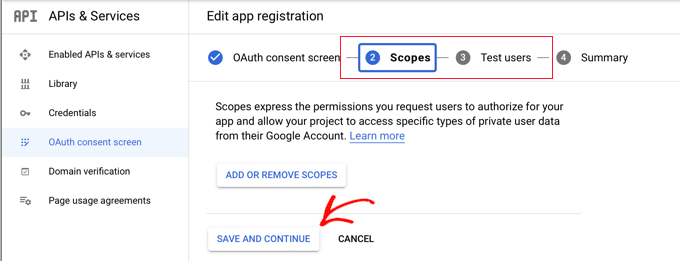
然后您将被带到范围和测试用户页面。只需滚动到这两个页面的底部,然后单击“保存并继续”选项。

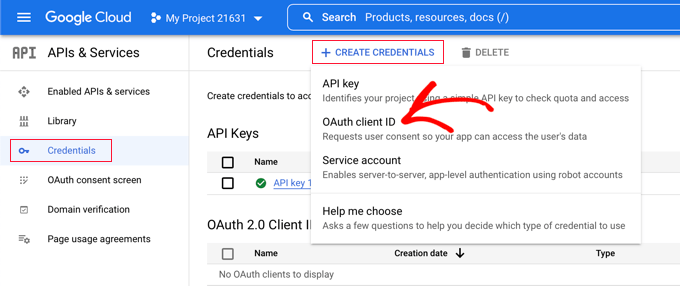
此步骤的最后一页将为您提供 OAuth 同意屏幕设置的摘要。下一步是生成您的插件连接到 Google Cloud 所需的密钥。从左侧菜单中选择“凭据”,然后单击屏幕顶部的“+ 生成凭据”选项。您必须选择“OAuth 客户端 ID”选项。

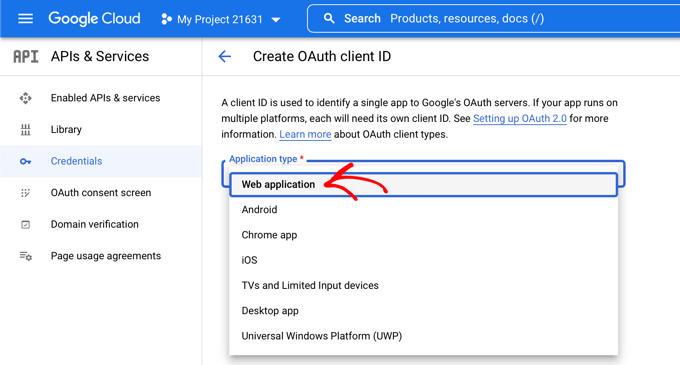
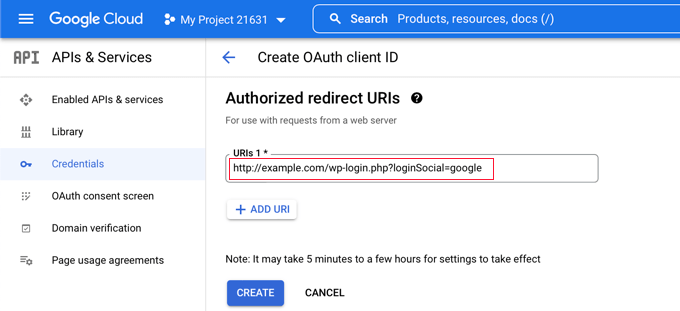
这会将您重定向到“创建 OAuth 客户端 ID”页面。从“应用程序类型”下拉菜单中选择“Web 应用程序”。

该网站将更新一些设置。向下转到标题为“授权重定向 URI”的区域,然后单击“+ 添加 URI”按钮。

之后,您应该单击“创建”按钮以保存该选项。调整生效可能需要五分钟到数小时不等。
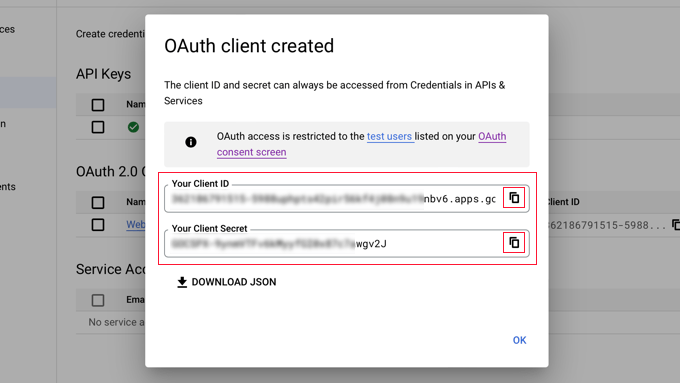
您的 OAuth 客户端已成功生成!
将出现一个窗口,其中包含“您的客户 ID”和“您的客户密码”。必须将这些密钥复制并粘贴到 WordPress 管理区域中的插件设置页面。
只需单击右侧的“复制”图标即可一次复制一个密钥。

在您的插件中包含 Google 密钥
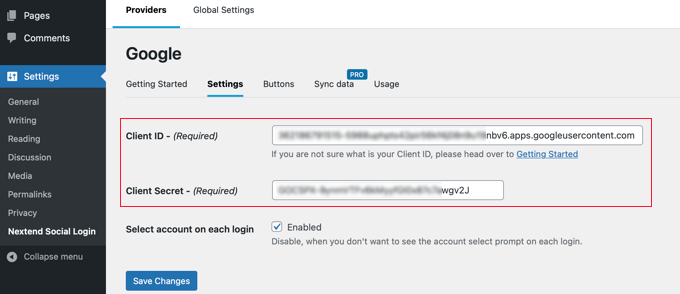
现在返回您网站的浏览器选项卡,然后从设置» Nextend 社交登录菜单中选择“设置”选项卡。这里有 Client ID 和 Client Secret 字段。
您必须将密钥从 Google Cloud Console 复制并粘贴到这些区域。

之后,请确保单击“保存更改”按钮以保存您的设置。
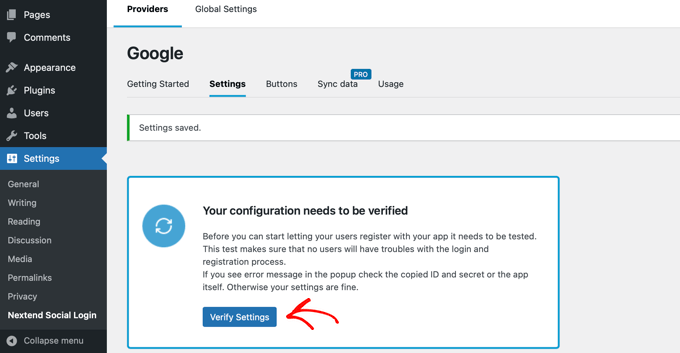
您现在必须验证设置是否正确。这很重要,因为您不希望真正的用户在尝试登录您的网站时遇到困难。

只需点击“验证设置”按钮,该插件将确保您创建的 Google 应用程序可以运行。
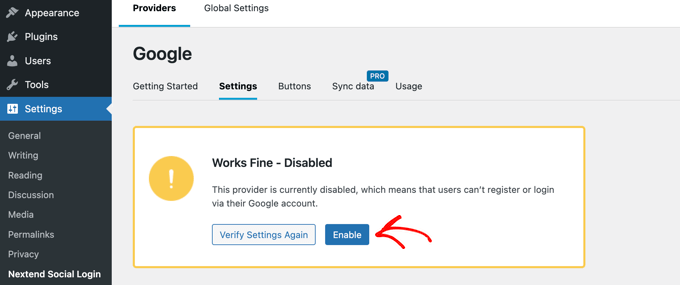
如果您正确执行了前面的说明,您应该会看到一条消息“工作正常 - 已禁用”。

您现在可以放心地单击“启用”按钮,以允许人们使用他们的 Google ID 签到。
将出现一条通知,确认现在已启用 Google 登录。
选择按钮样式和标签
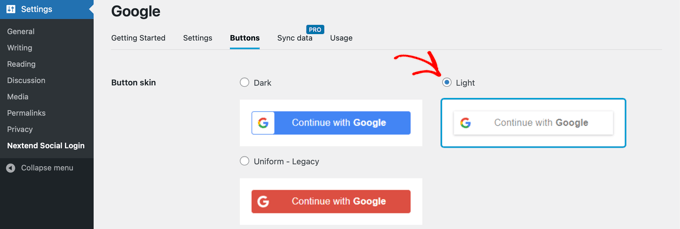
Nextend 中的默认按钮样式和标签非常传统,适用于大多数网站。但是,您可以通过转到屏幕顶部的“按钮”选项来更改它们。
您现在将看到社交登录按钮的所有可用样式。要使用不同的样式,只需选择其单选按钮。

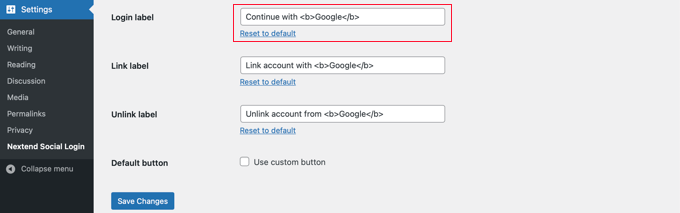
之后,您可以通过更改“登录标签”字段中的内容来修改按钮措辞。
如果您愿意,您可以使用 HTML 向登录标签添加一些基本格式。例如,<b> 和 </b> 标签可用于使文本加粗。

您还可以更改“连接标签”和“取消链接标签”选项,这些选项允许人们将他们的 Google 帐户与您的网站连接和断开连接。技术用户可以使用按钮的 HTML 代码构建自己的 Google 登录按钮。
要保存设置,请确保单击“保存更改”选项。
从测试模式中删除您的 Google 应用程序
返回 Google Cloud 浏览器选项卡,您还必须做一件事。包含您的客户端 ID 和客户端密码的弹出窗口应该仍然可见。您可以通过单击底部的“确定”按钮关闭弹出窗口。
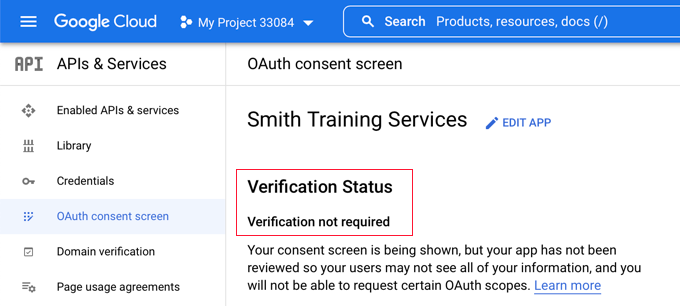
您现在必须从左侧菜单中选择“OAuth 同意屏幕”。
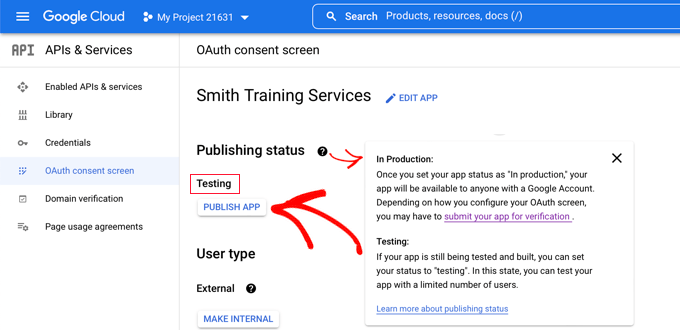
如您所见,您的 Google 应用程序处于“测试”模式。这使您能够与一小群人一起测试您的应用程序。在使用插件验证设置后收到“工作正常”信号后,您现在可以将其移至“生产”模式。

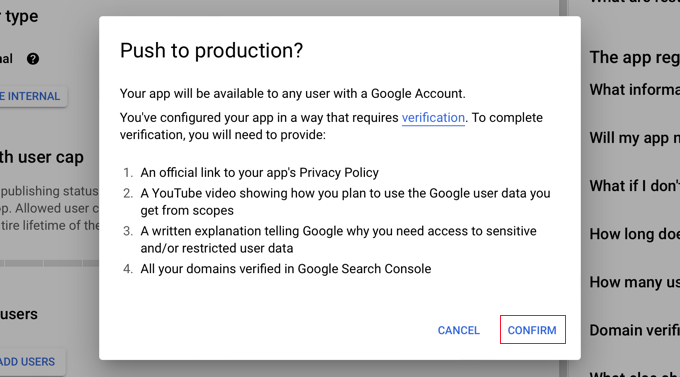
您可以通过单击“发布应用程序”按钮来完成此操作。之后,您将收到一个标题为“Push to production?”的弹出窗口。
只需单击“确认”即可允许所有人在您的网站上使用一步 Google 登录。

如果您仔细按照此说明操作,验证状态现在应该是“不需要验证”。
您的应用现在可供所有 Google 用户访问。

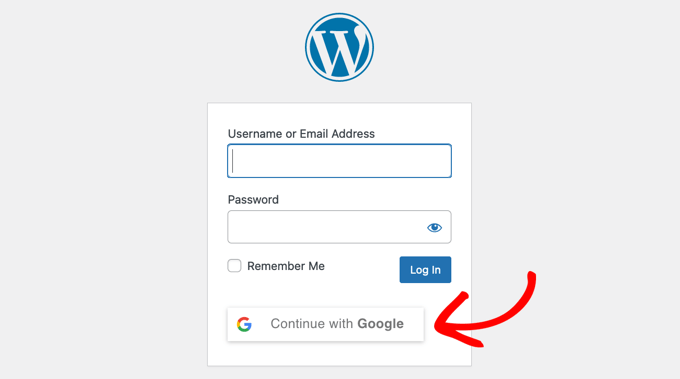
当用户加入您的网站时,他们现在可以选择使用 Google。
但是,如果愿意,他们可以继续使用常用的 WordPress 用户名和密码登录。

请记住,人们只能使用他们在您网站上使用的 Google 帐户地址登录。此外,如果您在 WordPress 网站上启用了用户注册,人们可以使用一键式 Google 登录立即注册。
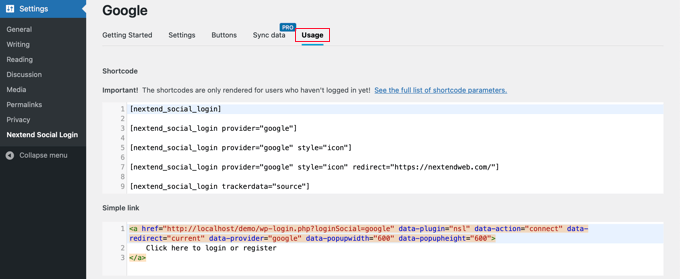
如果您想将 Google 登录按钮放在您网站的其他位置,您可以使用简码。您可以前往 Nextend 的“使用”选项卡了解更多信息。