您想了解如何在WordPress中选择和使用嵌套块吗?
WordPress古腾堡嵌套块功能允许您在父块中添加多个块。然后,您可以同时自定义不同的块元素,高效组织帖子内容,并获得更多的设计灵活性。
在本文中,我们将向您展示如何轻松选择和使用 WordPress 嵌套块。

什么是 WordPress 嵌套块?
WordPress 古腾堡嵌套块功能允许您在另一个块中插入(或“嵌套”)一个或多个块。
嵌套块可以通过在彼此内部添加多个块来帮助您在WordPress 网站上创建更复杂的布局。这使得在设计和格式化页面和帖子的内容时具有更大的灵活性。
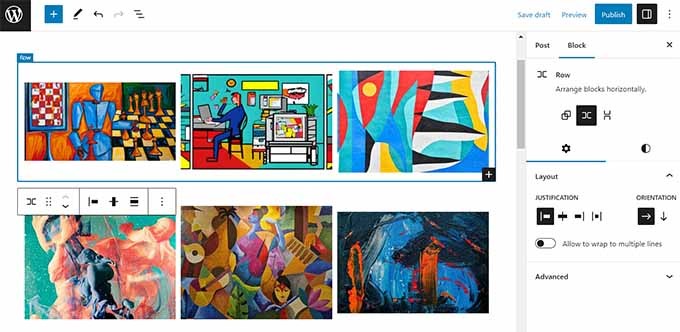
例如,您可以将多个图像块嵌套在一个组块中,以显示特定事件中的一组照片或使用特定技术创建的一系列艺术品。

此外,嵌套块功能允许您单独编辑各个块。这意味着您可以根据需要自定义每个块,而不会影响其他块。反过来,这会带来更好的内容组织,使您的内容更具吸引力,并简化您的内容创建过程。
如何使用 WordPress 嵌套块
您可以使用古腾堡块编辑器中的组或列块轻松地将多个块嵌套在一起。
首先,您需要从 WordPress 管理侧边栏的块编辑器中打开现有的或新的帖子。
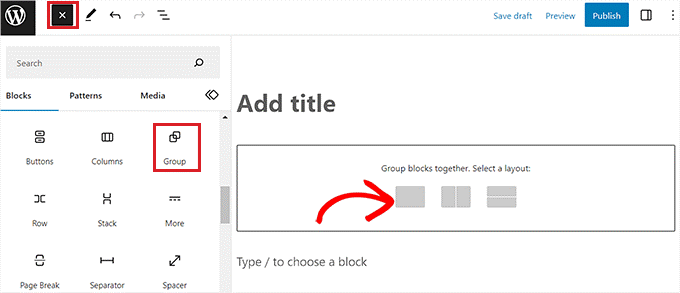
从这里,只需单击屏幕左上角的“+”按钮并找到“组”块。单击它并将其添加到页面后,您将需要为将嵌套在一起的块选择布局。
在本教程中,我们将选择“组”布局。

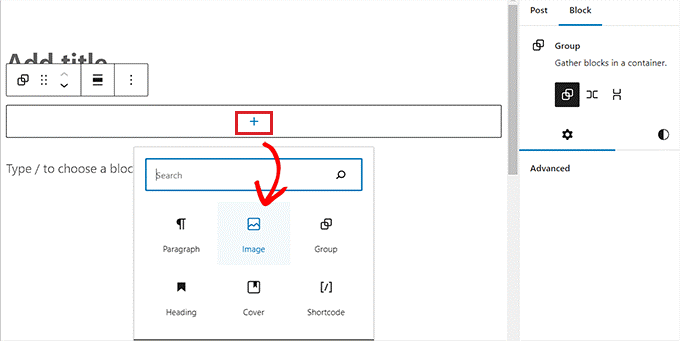
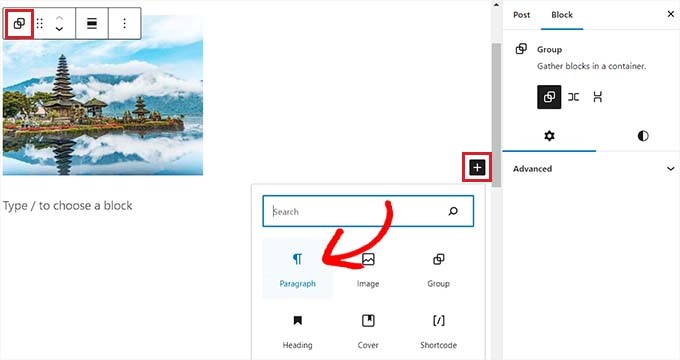
接下来,只需单击屏幕上的“+”按钮即可开始在父块中添加内容。
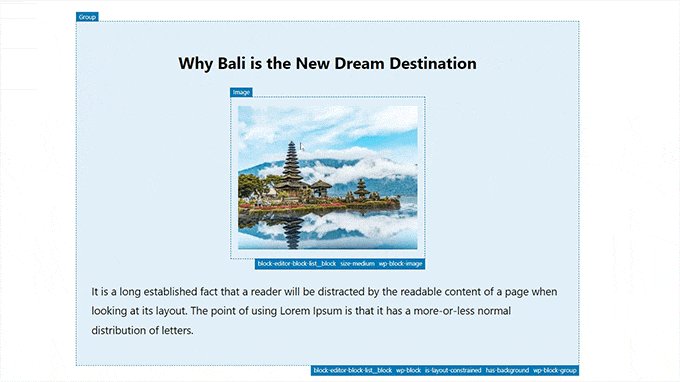
接下来我们将添加一个图像块。

添加图像块后,只需单击顶部块工具栏中的“分组”按钮即可选择父块。
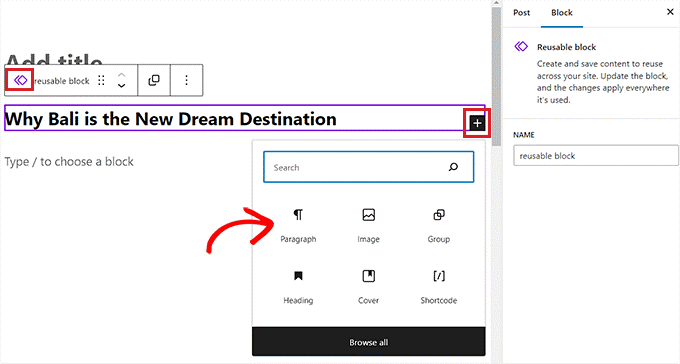
接下来,您需要单击“+”按钮打开块菜单,从中您可以选择要添加的其他块。

如何配置 WordPress 嵌套块设置
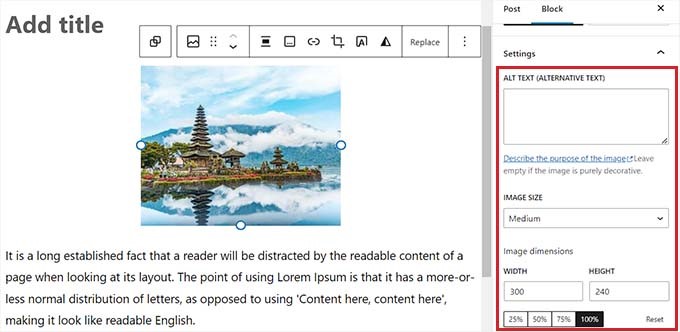
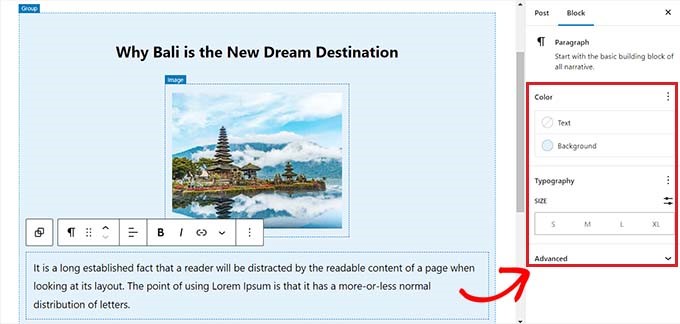
嵌套多个块后,您可以通过单击每个块来配置它们的单独设置。这将在屏幕右栏中打开块设置。
从这里,您可以调整各个块的背景颜色、文本颜色和大小,而不影响嵌套在其中的其他块。

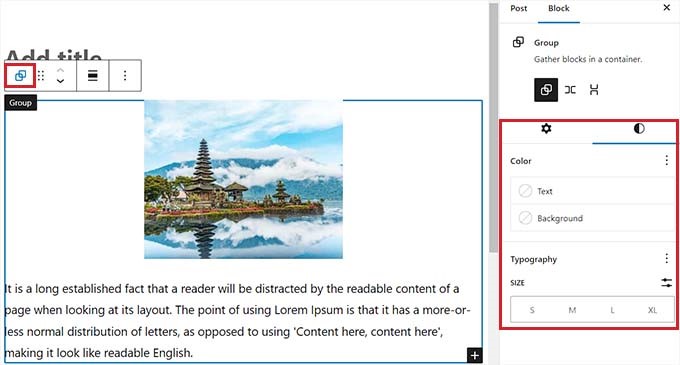
要一起配置所有嵌套块的设置,您必须单击顶部块工具栏中的“组”按钮。这将在右栏中打开父块设置。
您现在可以配置所有嵌套块的对齐方式、方向、背景颜色、文本颜色和版式。
请记住,这些设置将影响嵌套在父块中的所有块。

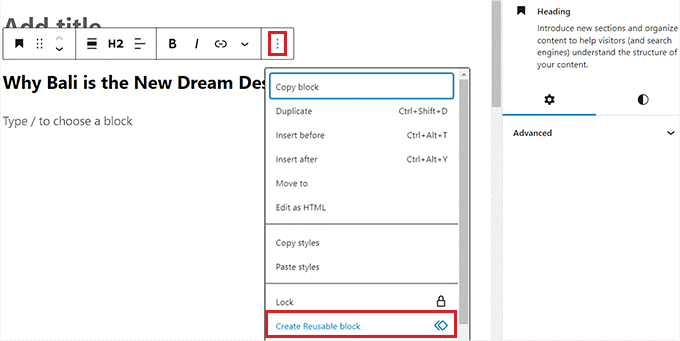
您还可以通过单击任何块顶部工具栏中的“选项”按钮,将现有的单个块转换为嵌套块。
这将打开一个菜单提示,您需要在其中选择“创建可重用块”选项。

完成此操作后,将创建一个新的可重用块,您可以在其中添加多个块。
完成后,不要忘记单击“发布”或“更新”按钮来保存更改。

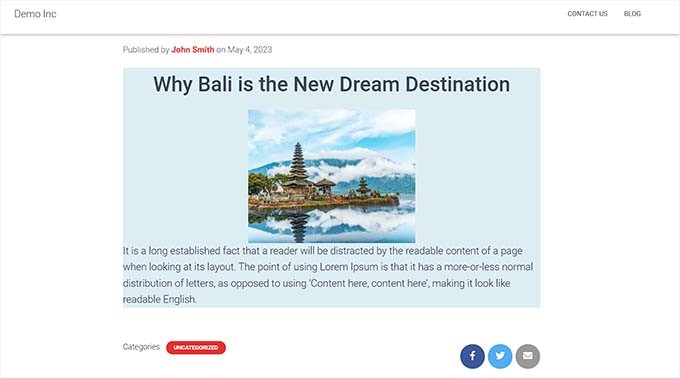
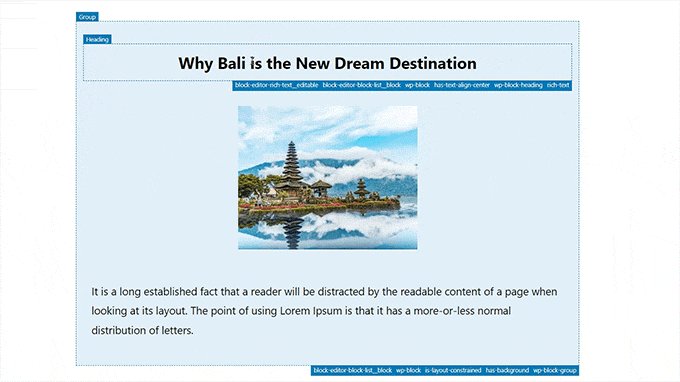
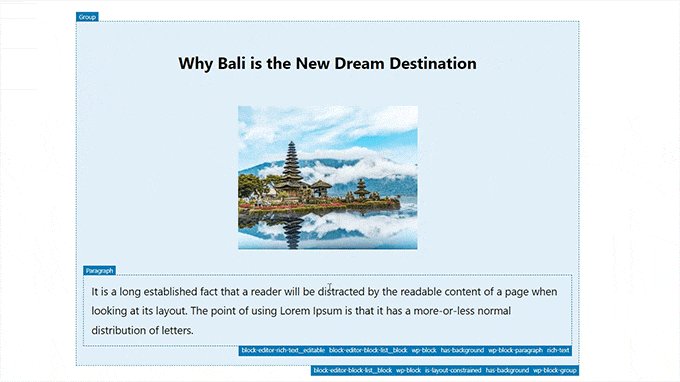
在我们的示例中,我们在 Group 块中嵌套了 Title、Image 和 Paragraph 块。这就是嵌套块在我们的演示网站上的外观。

使用 Wayfinder 插件轻松选择嵌套块
有时,当有多个块嵌套在一起时,选择单个块并配置它可能很困难。
Wayfinder 插件可以让您非常轻松地从父块中选择嵌套块,甚至可以告诉您块的类型和类别。
首先,您需要安装并激活Wayfinder插件。
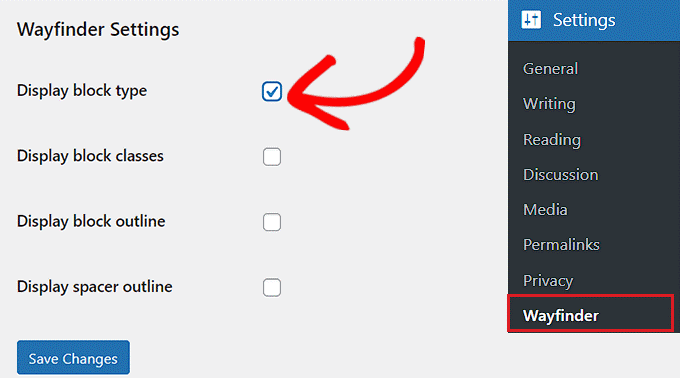
激活后,从 WordPress 管理侧边栏转到设置 » Wayfinder页面。
一旦您到达那里,所有设置都将被激活。您只需取消选中不想使用的设置旁边的框即可。
例如,如果您希望 Wayfinder 显示编辑器中所有块的块类型,请选中“显示块类型”选项旁边的框。

但是,如果您不希望插件显示块类,只需取消选中该选项旁边的框即可。
配置设置后,不要忘记单击“保存更改”按钮。
接下来,您需要从 WordPress 管理侧边栏打开现有的或新的帖子。
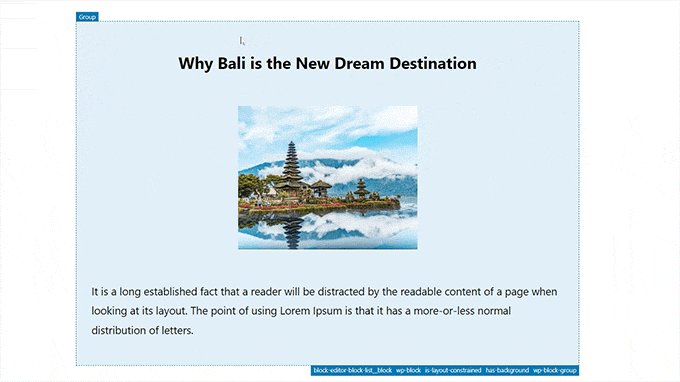
到达那里后,将鼠标悬停在任何块上都会显示带有其名称的轮廓。您还可以查看父块内任何嵌套块的轮廓和名称。

这将帮助您识别嵌套在 Group 或 Columns 块中的所有不同块。
从这里,您可以轻松地从父块中选择单个块来配置其设置。

您还可以通过单击“列”或“组”标题来同时选择所有嵌套块。这将在右栏中打开父块设置。
配置阻止设置后,只需单击“更新”或“发布”按钮即可保存更改。






