默认情况下,WordPress带有延迟加载功能,该功能会延迟图像和其他媒体的下载以提高页面加载速度。但是,这可能会因为不会立即显示图像而影响某些网站的用户体验。在本文中,我们将向您展示如何在WordPress中轻松禁用延迟加载。

什么是延迟加载?
WordPress首先在中引入了延迟加载图像。后来,它将延迟加载功能扩展到iframe嵌入(如YouTube视频,Spotify和其他嵌入)。
这种做法通过首先快速加载内容和可见区域来帮助提高。
更快的网站不仅对用户有好处,还可以排名,因为像谷歌这样的搜索引擎将速度视为重要的排名因素。
除了图像和嵌入之外,您还可以轻松和 以进一步提高页面加载速度。
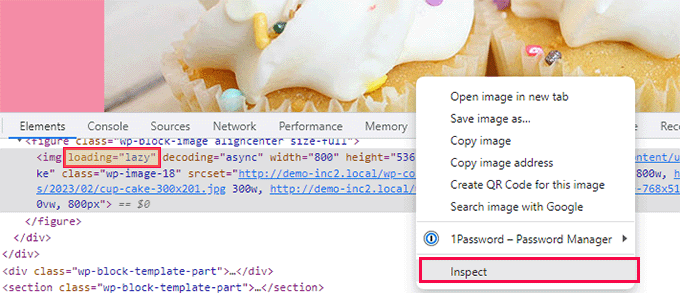
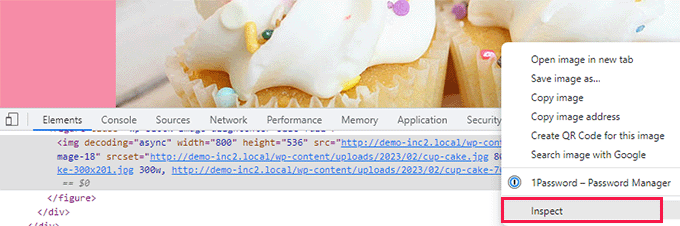
通过右键单击图像并在浏览器中选择“检查”工具,可以看到延迟加载功能的实际效果。

这将拆分您的浏览器屏幕并显示 HTML 源代码。从这里,您将能够看到添加到图像中的“load=lazy”属性。
现在通常,我们不建议禁用延迟加载,因为它对您的 的整体好处。关闭它可能会导致网站速度变慢、转化率降低和 SEO 排名降低。
但是,有时延迟加载会影响某些网站的用户体验。
例如,如果您经营一个,其中图像是您内容最重要的方面,那么延迟加载它们可能会破坏客户的用户体验。
在其他情况下,您可能正在使用不同的延迟加载解决方案,并且只想关闭默认的WordPress延迟加载。
方法1:使用WPCode禁用WordPress中的延迟加载(推荐)
您可以通过将自定义代码添加到主题的文件中来简单地禁用WordPress中的延迟加载功能。
但是,请记住,添加代码时最小的错误可能会破坏您的网站并使其无法访问。
这就是为什么我们建议使用将添加到您的网站。
它是市场上最好的WordPress自定义代码片段插件,使添加自定义代码变得非常容易。
首先,您需要安装并激活插件。
注意:WPCode还有一个,可用于本教程。但是,升级到付费计划将使您能够访问代码片段库、CSS 代码类型、条件逻辑等功能。
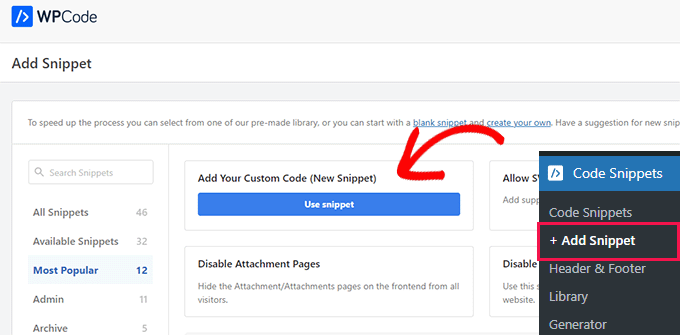
激活后,从WordPress仪表板访问代码片段» +添加代码片段页面。
从这里,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

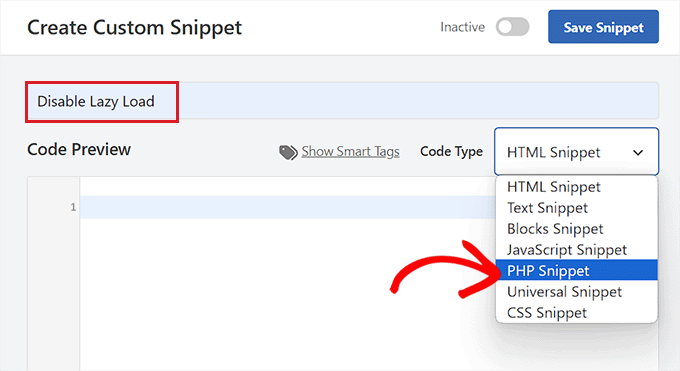
这会将您定向到“创建自定义代码段”页面,您可以在其中键入代码段的名称。这可以是任何可以帮助您识别代码片段及其功能的内容。
之后,从屏幕右上角的“代码类型”下拉菜单中选择“PHP 代码段”。

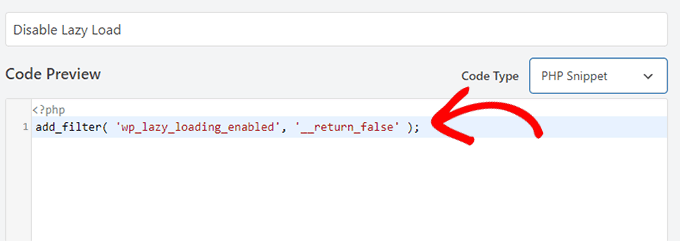
现在,将以下PHP代码复制并粘贴到“代码预览”框中:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
这是代码粘贴后的外观。

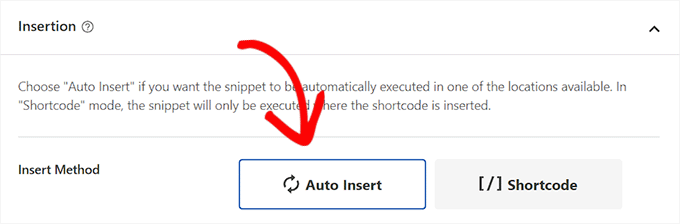
之后,向下滚动到“插入”部分。在这里,只需选择“自动插入”模式。
这将确保您的自定义代码在您激活代码段后自动在您的 WordPress 网站上的任何地方执行。

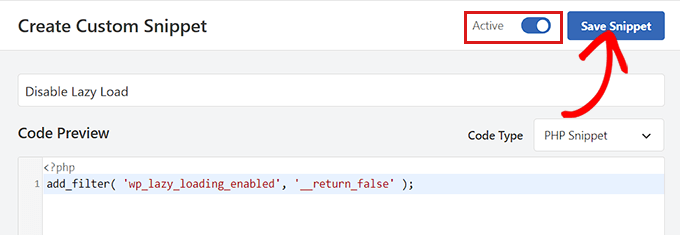
接下来,滚动回页面顶部,只需将“非活动”开关切换为“活动”。
之后,不要忘记单击“保存代码片段”按钮以保存并执行您的代码片段。

激活后,此自定义代码片段将禁用上的延迟加载功能。
您可以通过右键单击图像并从浏览器菜单中选择“检查”来测试它。
在图像的 HTML 代码中,load=lazy 属性现在将消失。

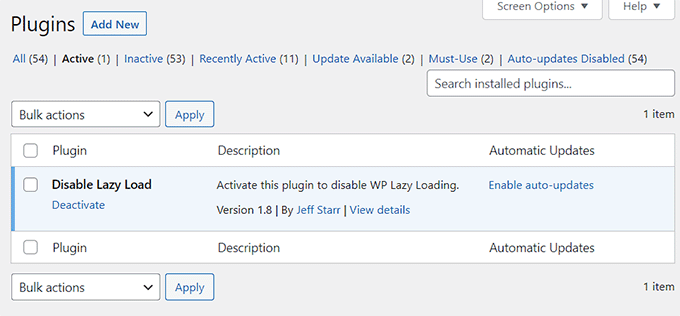
方法2:使用插件禁用WordPress中的延迟加载
如果您不想向站点添加代码,则可以使用插件来禁用图像的延迟加载。
您唯一需要做的就是安装并激活插件。