有几个 WordPress 画廊插件承诺提供,但其中大多数都难以使用,并使您的网站非常慢。使用 Envira,您可以轻松地在 WordPress 中创建漂亮的图片库。在本文中,我们将向您展示如何使用 Envira Gallery 轻松创建响应式 WordPress 图片库。

为什么 Envira Gallery 更好?
如果您运行一个包含大量照片的或作品集网站,那么您已经知道创建图片库所带来的麻烦。
例如,您可能会遇到网站速度、缺乏组织、浏览器兼容性、设备兼容性和设置困难等问题。
与其他图库插件不同,Envira 速度极快,同时仍然具有、灯箱和幻灯片功能、拖放构建器、模板和视频支持等功能。
更不用说,它还具有其他附加组件,例如可帮助您保护图像的保护、帮助您组织所有图像的标签、深度链接、全屏和超大尺寸。Envira 还可以轻松地与 Instagram、Dropbox、 和 Pinterest 等其他工具和平台集成。
也就是说,让我们看一下使用 Envira 创建图像库的过程。
使用 Envira Gallery 添加响应式图像库
Envira Gallery 是市场上最好的 。
在本教程中,我们将使用 Envira Gallery Pro 版本来解锁更多功能。还有一个 Envira Gallery,您可以使用它来创建图像库。
首先,您需要安装并激活 插件。
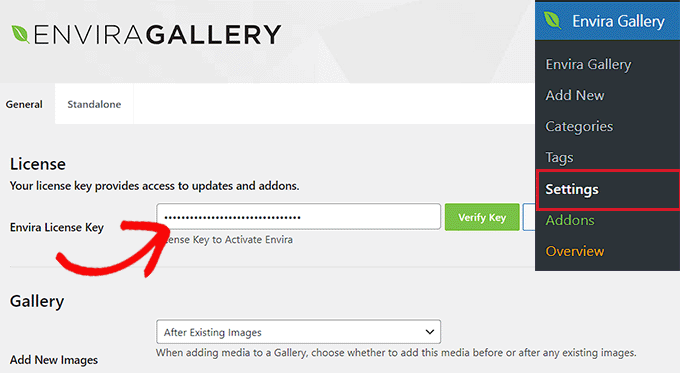
激活后,您需要转到 Envira Gallery » 设置 并输入您的许可证密钥。您可以在 Envira Gallery 帐户区域找到许可证密钥。

只需输入密钥并单击“验证密钥”按钮即可。
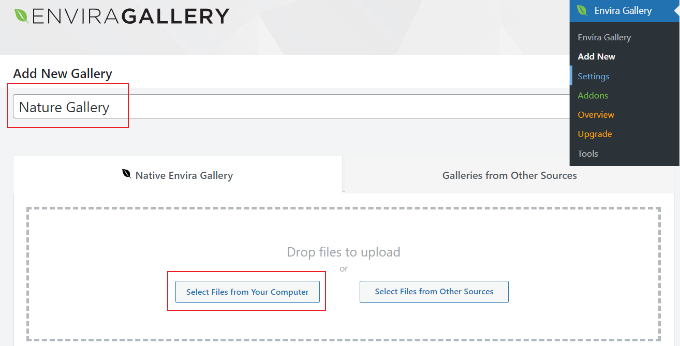
接下来,要创建一个新的画廊,您需要从 WordPress 仪表板转到 Envira Gallery » Add New。

从这里,您可以在顶部输入图库的名称,然后单击“从您的计算机中选择文件”按钮将图像上传到您的图库。
Envira Gallery 还允许您从其他来源为您的画廊选择图像。您可以简单地将图片上传到 库并将它们用于图库。
在 Envira Gallery 中编辑图像库设置
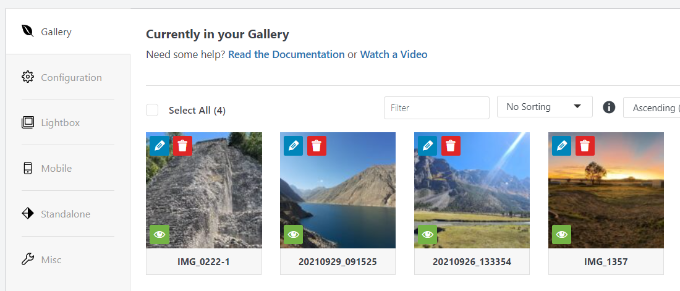
选择图像后,您将能够看到图像缩略图。

您只需按要显示的顺序拖放图像即可重新排列图像。
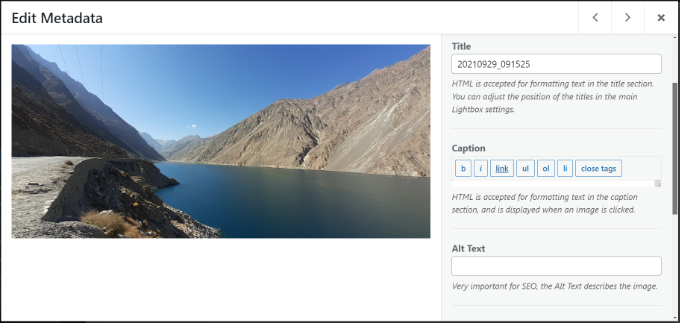
如果单击铅笔图标,则会看到更多选项。例如,您可以插入图像元数据,例如标题和 。
Envira Gallery 允许您将 HTML 添加到图像标题中。您还可以在“图像超链接”字段中添加指向任何页面或网站的链接。

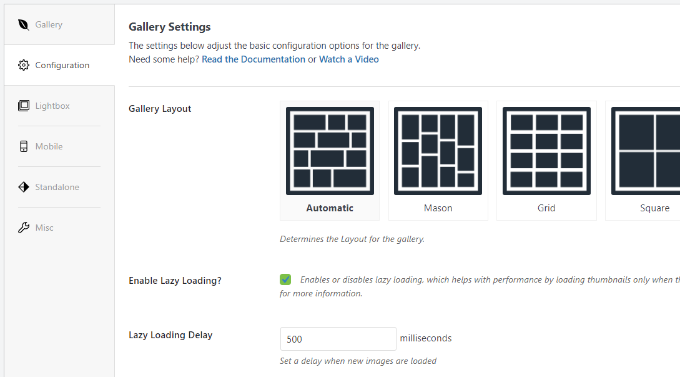
对元数据感到满意后,可以单击“配置”选项卡来配置映像库设置。
您可以选择如何显示此特定图库。例如,有不同的图库布局可供选择,和延迟加载延迟。

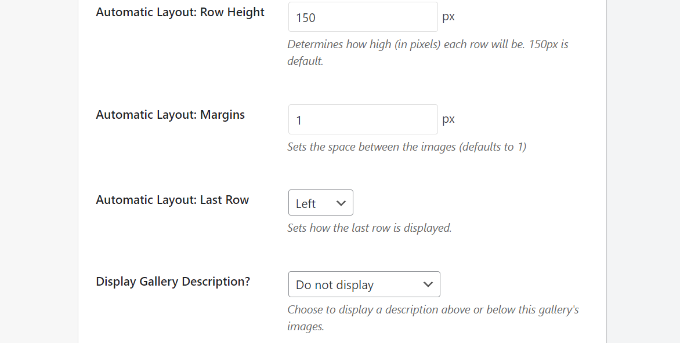
如果向下滚动,则会看到更多设置。
Envira Gallery 允许您更改行高和边距、显示图像库描述、编辑尺寸和大小等。

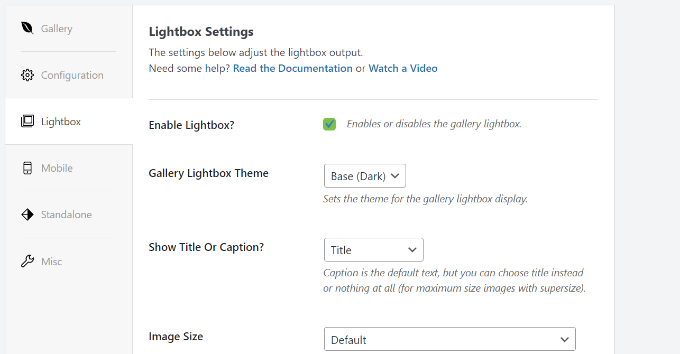
接下来,您可以切换到“灯箱”选项卡,并配置灯箱的设置,用于在单击时显示完整图像。
有一些选项可用于选择主题、显示标题或标题、图像大小、启用箭头显示、隐藏或显示灯箱库工具栏、选择灯箱打开和关闭效果等。

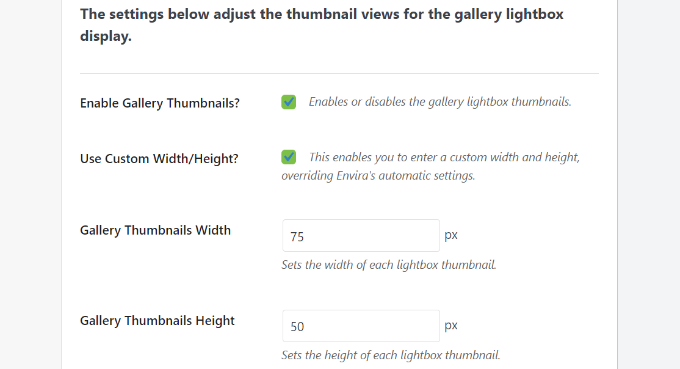
设置灯箱设置后,向下滚动到灯箱选项卡底部的缩略图部分。
当用户单击图像时,这些缩略图将显示在灯箱下方。它允许用户通过单击缩略图来浏览图库。

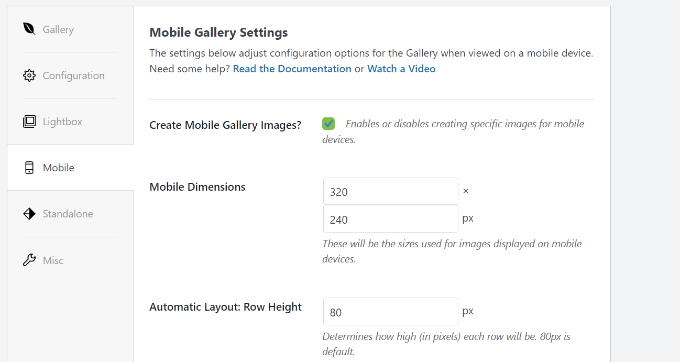
Envira Gallery 还允许您更改画廊在移动设备上的外观设置。
只需切换到“移动”选项卡并启用选项即可创建移动响应式图库图像、编辑移动尺寸、调整行高、启用标题等。

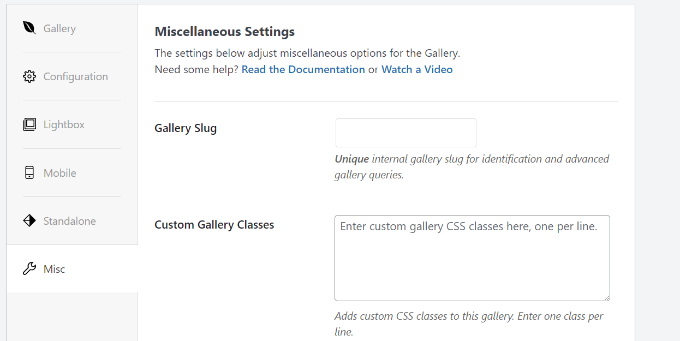
最后,您可以转到“杂项”选项卡以查看图像库的其他设置。
例如,可以选择更改图库 slug、输入、导入图库等。

您还可以导出图库并复制图像。
一旦您对图库设置感到满意,您需要点击“发布”按钮以使此图库可用。

发布后,您将能够看到可以插入到帖子、页面或小部件中以显示您的画廊的简码。

直接在 WordPress 的帖子或页面中添加图库
现在您已经使用 Envira Gallery 创建了一个图片库,下一步是将其添加到您的任何博客文章或登录页面中。
进入后,继续并单击“+”按钮以添加Envira Gallery块。

添加块后,只需单击 Envira Gallery 块中的下拉菜单即可选择您的图库。
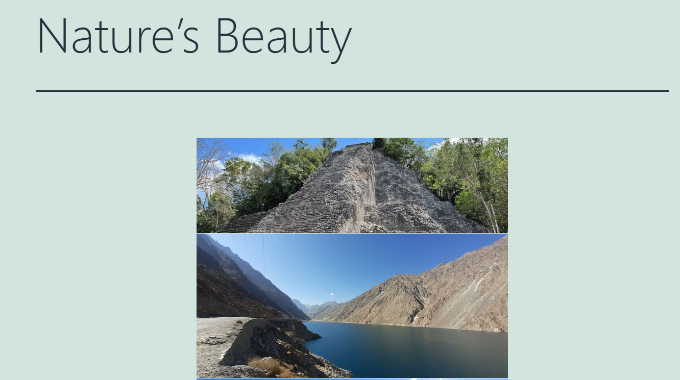
然后,您将在块编辑器中看到图片库的预览。一旦您对它的外观感到满意,只需发布您的帖子或页面即可。然后,您可以访问您的网站以查看响应式图片库的运行情况。

在 WordPress 中使用 Envira Gallery 的额外提示
Envira Gallery 还附带高级插件,可扩展功能并添加更多功能。
例如,您可以通过使用 Envira Gallery 禁用右键单击图像来。或者使用其水印插件并为图库中。
您还可以将 Envira Gallery 与 WooCommerce 集成,。这样,您可以更灵活地以不同的布局显示自定义产品图像。
它甚至允许您使用标签组织画廊并。如果您有多个画廊并希望让用户更轻松地对他们感兴趣的项目进行排序,这将非常有用。
我们希望本文能帮助您使用 Envira 在 WordPress 中创建响应式图片库。