
为什么要在 WordPress 中提供缩放图像?
在您的 ,您的博客文章、缩略图、页眉、封面图片等都需要图像。
根据您的主题,这些图像将占用一定数量的像素。例如,您的特色图片可能占用 680×382 像素,缩略图为 100×100 像素。
请务必使用经过缩放的图像,以适合您网站所需的正确尺寸。例如,如果您的特色图片占用 680×382 像素,那么您应该将它们保存为该大小。
否则,您的网站可能会变慢,或者用户体验的质量会降低。以下是一些常见原因:
-
您的访问者将不得不下载比必要的更大的文件,从而增加加载时间。
-
如果您使用的图像像素少于允许的空间,那么当以较大的尺寸显示时,它们会看起来很模糊。
-
您的网站将不得不即时更改图像大小,这意味着它必须运行更多进程才能向用户显示内容。
无论如何,它都会给你的用户带来糟糕的体验,也可能对你产生负面影响。
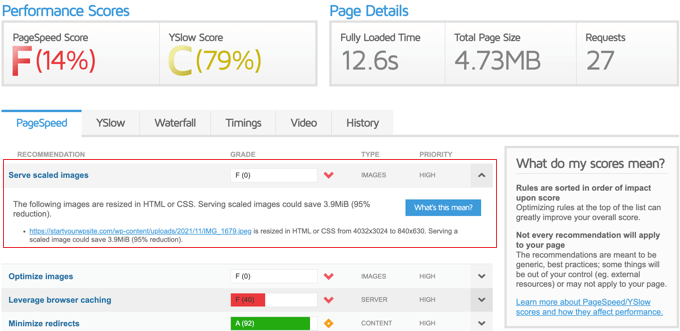
这就是为什么如果您使用 测试您的网站性能,它通常会建议您提供缩放图像以加快您的网站速度。

话虽如此,让我们来看看如何在 WordPress 中轻松提供缩放图像。我们将介绍两种方法:
方法 1:使用插件提供缩放的图像
提供缩放图像的最简单方法是使用一个插件,该插件可以自动以正确的大小显示您的网站图像。这种方法是最简单的,但不像第二种方法那样具有很大的灵活性。
免费的 插件是之一,将自动缩放您的图像。但是,如果您每月有超过 5,000 名访问者,那么您将需要。
首先,您需要安装并激活 Optimole 插件。
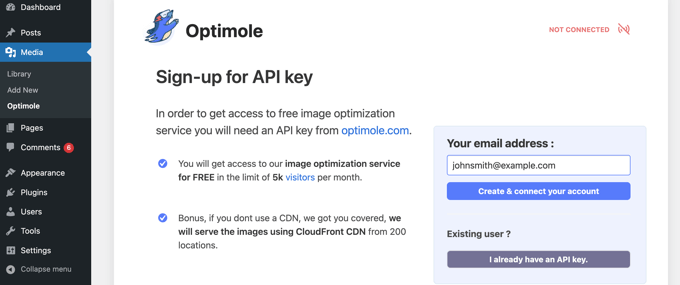
激活后,您将自动进入媒体 » Optimole 页面,并要求您注册 API 密钥或输入您现有的 API 密钥。这很容易。

只需确保您的电子邮件地址正确无误,然后单击“创建并连接您的帐户”按钮。然后,与Optimole的连接将自动发生。您甚至不需要访问其他网站或手动粘贴密钥。
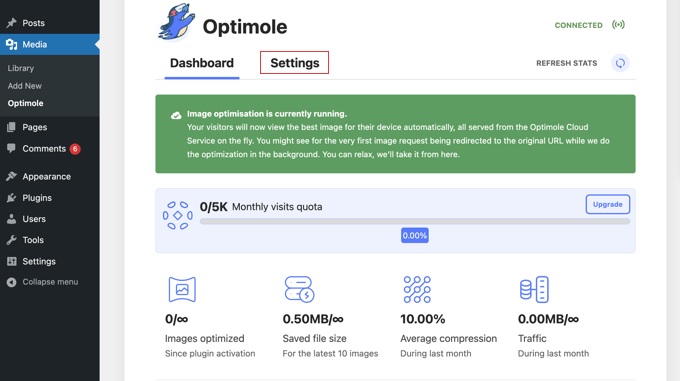
Optimole现在将开始在后台优化您的图像。它将自动为每个访问者的设备和浏览器选择正确的图像大小,图像将从快速的 Optimole 云服务 提供。

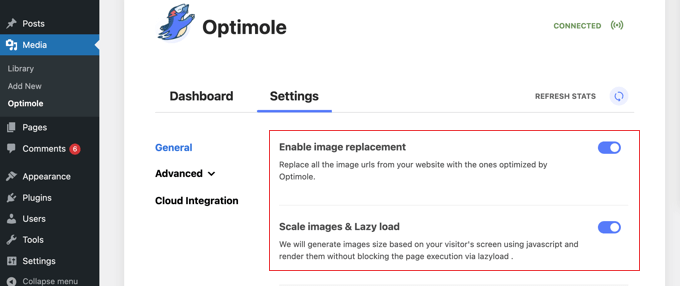
当您单击“设置”选项卡时,您将看到帖子和页面中的图像将自动替换为由 Optimum 优化和缩放的图像。
这不是即时完成的,因为它是通过 CDN 完成的,这意味着您的网站不会受到性能影响。

此外,该插件还启用加载,这意味着页面上当前不可见的图像在需要之前不会加载。这是减少页面加载时间和提高网站性能的另一种有效方法。
这些设置适用于大多数网站。但是,您可以使用“高级”菜单上的设置进一步自定义 Optimole,以查看最适合您网站的方法。
如果您对设置进行了任何更改,请不要忘记单击页面底部的“保存更改”按钮。
方法 2:手动提供缩放的图像
您还可以在没有插件的情况下缩放图像。有三种方法可以做到这一点:您可以使用图像编辑软件、WordPress 媒体库中的图像编辑功能,或者通过更改 WordPress 媒体设置中的值。
使用图像编辑软件缩放图像
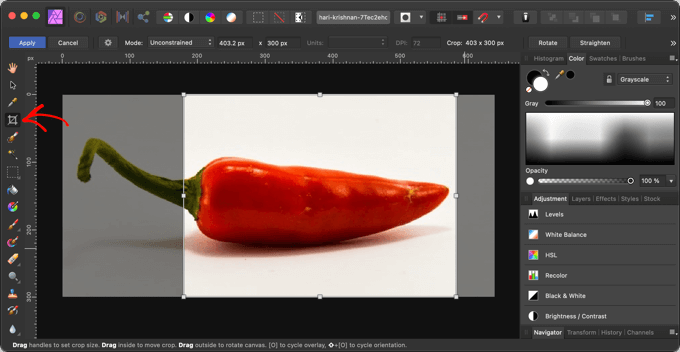
在将图像上传到网站之前,您可以使用计算机上的照片编辑软件(例如 或 Affinity Photo)将图像缩放到正确的尺寸。
该软件允许您为图像选择正确的像素数,并以较小的文件大小和您喜欢的文件格式保存它。
例如,下面是演示 Affinity Photo 裁剪工具的屏幕截图。

除了从一开始就外,在上传图像之前,您还可以做其他事情,以确保它们不会减慢您的网站速度。
缩放 WordPress 媒体库中的图像
您知道您可以在 WordPress 中进行基本的图像编辑吗?WordPress 的“编辑图像”功能允许您裁剪、旋转、翻转和缩放图像。
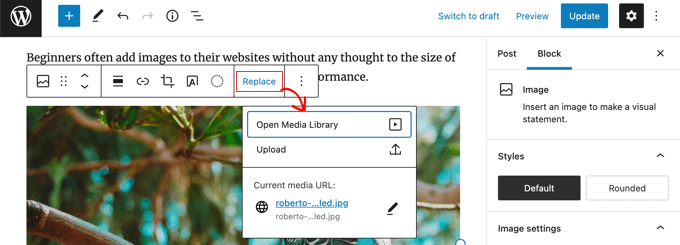
编辑帖子或页面时,您需要单击要编辑的图像。接下来,您应该单击“替换”按钮,然后从菜单中选择“打开媒体库”。

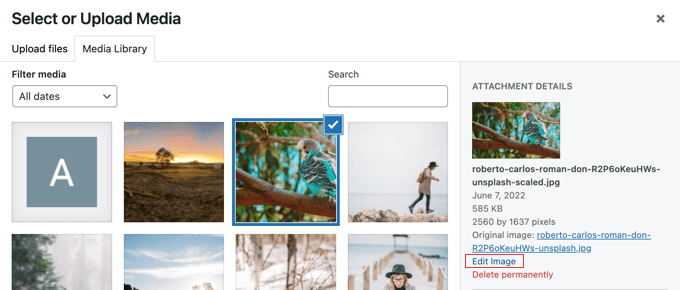
这将打开带有所选图像的 WordPress 媒体库。
右侧是一个区域,您可以在其中为图像添加替代文本、标题、说明和描述。您还将找到一个“编辑图像”链接。
只需单击该链接即可访问“编辑图像”页面。

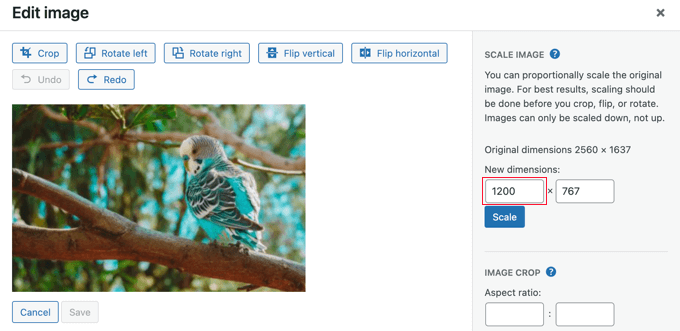
在这里,您将找到图像的预览、编辑按钮以及其他几个在缩放或裁剪图像时有用的选项。
要缩放图像,只需更改右侧“缩放图像”下的“新尺寸”值之一即可。

例如,此图像具有 2560×1637 像素的非常大的分辨率。我们可以通过输入第一个“缩放图像”字段将其宽度减小到 1200 像素。
您所要做的就是更改宽度,因为图像的高度值将自动更改以保持图像的比例。
之后,只需单击“缩放”按钮即可更改图像的分辨率。
请注意,您只能在 WordPress 中缩小图像。不能通过增加图像尺寸来放大图像。
在媒体设置中调整图像大小
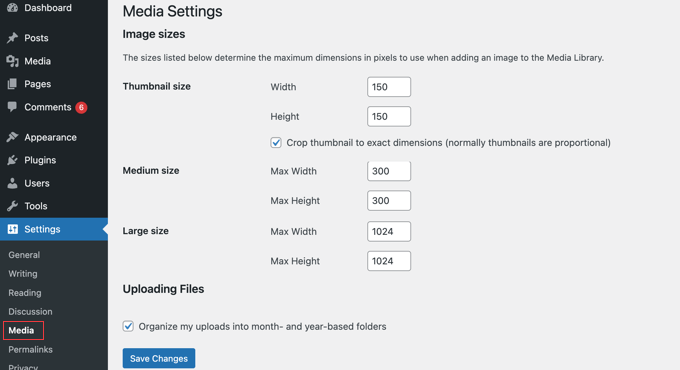
当您将图像上传到您的网站时,WordPress 会自动创建多个不同大小的副本。您可以通过访问 WordPress 管理区域中的“设置”»“媒体”页面来自定义这些大小。

在这里,您可以轻松更改缩略图、中等和大图像尺寸的尺寸。
在某些网站上,您可能需要更多的图像尺寸,而不仅仅是缩略图、中图和大图。
如果更改默认图像大小或创建其他图像大小,则只会影响新图像。您需要。
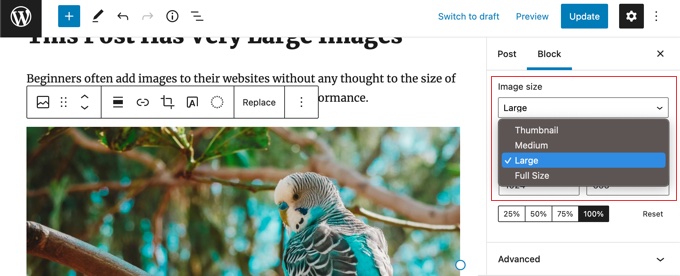
当您将图片添加到帖子或页面时,您可以在页面左侧的区块设置中选择图片大小。

我们希望本教程能帮助您学习如何在 WordPress 中提供缩放图像。







