最受欢迎的支持问题是:“我必须编辑哪些CSS代码才能改变(…)的外观”。几年前,CSS/HTML编辑器是最有用的web开发工具。现在,我认为更有用的是构建在每个现代浏览器中的web代码调试器,例如Firefox、Safari、Chrome、Brave甚至MS Edge。代码检查器允许你检查、修改(模拟更改)和调试网页的HTML、CSS和JavaScript。如果你正在寻找有关使用浏览器中可用的web 开发人员工具的信息,那么你找到了正确的地方。
如何运行浏览器的Web开发人员工具?
首先是第一件事,使用开发人员工具的方法因浏览器而异。我们从谷歌浏览器开始。
- 对于Chrome,点击菜单上的>开发工具或者使用相应的键盘快捷键,或者
- 选中一个元素:右键单击网页上的元素,然后选择“检查”
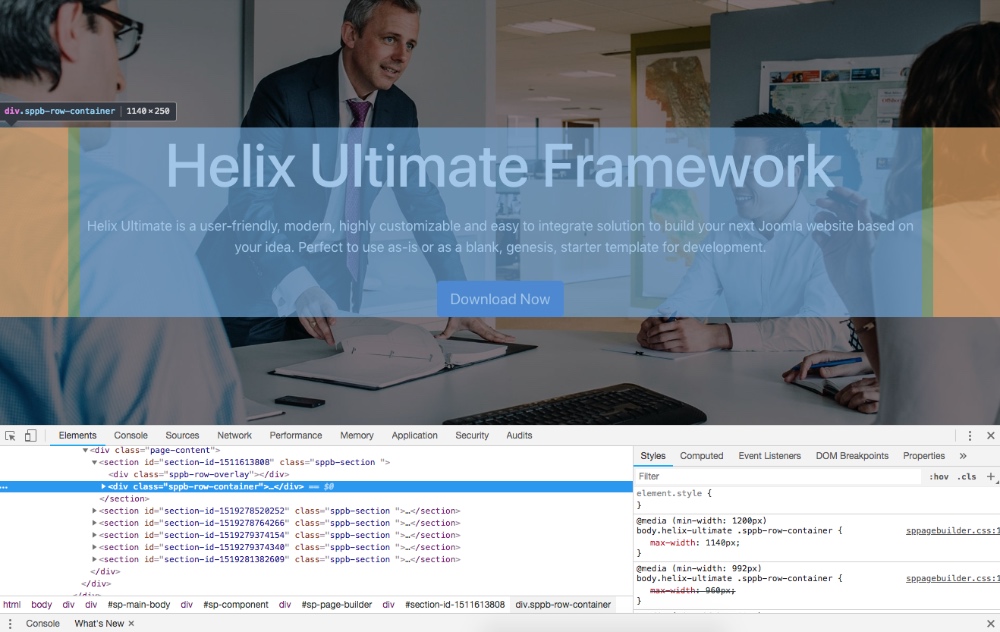
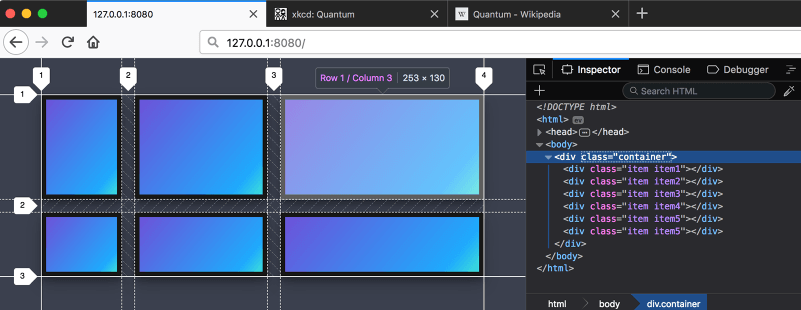
检查器将出现在浏览器窗口的底部,如下面的截图所示。

打开时,它会弹出并停靠到当前浏览器窗口的底部或单独的窗口中(这取决于浏览器的设置)。
查看并检查组成一个网页的元素。所呈现的站点HTML是可见的并且在左侧完整可编辑,并且关于网页的节点、样式和层的细节可在右侧的工具条中获得。
对于Chrome,你可以参考官方文件。继续阅读本文内容,以便更快地学习核心内容。
如何使用web开发人员工具?
工具栏通常位于屏幕的底部,你可以控制检查器。选中的元素将高亮显示,页面上的其他元素将变暗。编辑允许你预览带有HTML、CSS和JavaScript代码调整的web内容输出。它可以帮助你检查所有的资源使开发更高效,最重要的是,使用最常见的CSS属性调整样式。
你可以编辑任何HTML元素,并通过CSS块和可视化的方式编辑CSS样式。

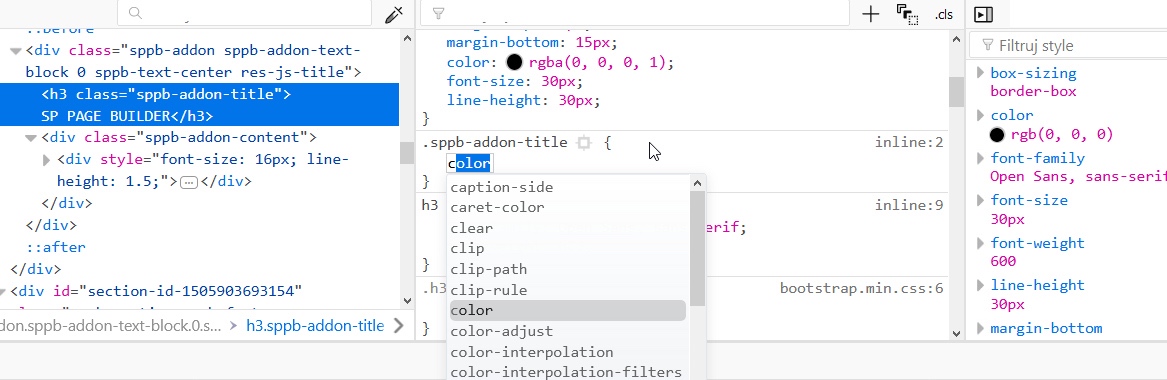
如果你点击了样式视图的声明或者选择器,你可以编辑它们,并且可以马上看到效果。那你还可以选择不同的现有属性和值,并通过按Enter或鼠标单击开始编辑它们。要向规则添加新声明,请单击规则的最后一行(右括号所占的行)。当你开始输入属性名时,你会看到一份自动补充的属性列表。
你可以接受当前建议或在列表中移动。默认选项是以你键入的字母开头的最常见属性。例如,这里用户键入了“c”,默认选项是“color”(上面的屏幕截图)。如果在编辑属性时输入无效值,或者输入未知属性名称或值,则该行中将显示黄色警报图标。Web检查器还包括许多用于处理特定CSS功能的专用工具,例如颜色,字体和动画。
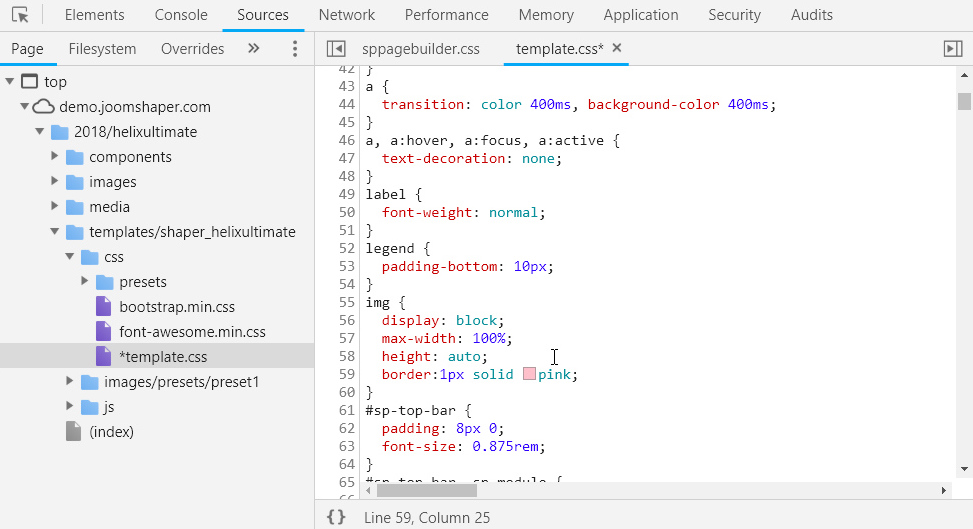
你还可以在样式表文件中编辑CSS规则并在脚本文件中编辑JavaScript(下面的屏幕截图)。

你所做的任何更改都是临时的:重新加载页面将恢复原始样式。
警告!开发人员工具中所做的更改不会保存在模板,组件,模块CSS / JS文件中。你必须复制更改的代码行并在自定义代码文件中使用它们。
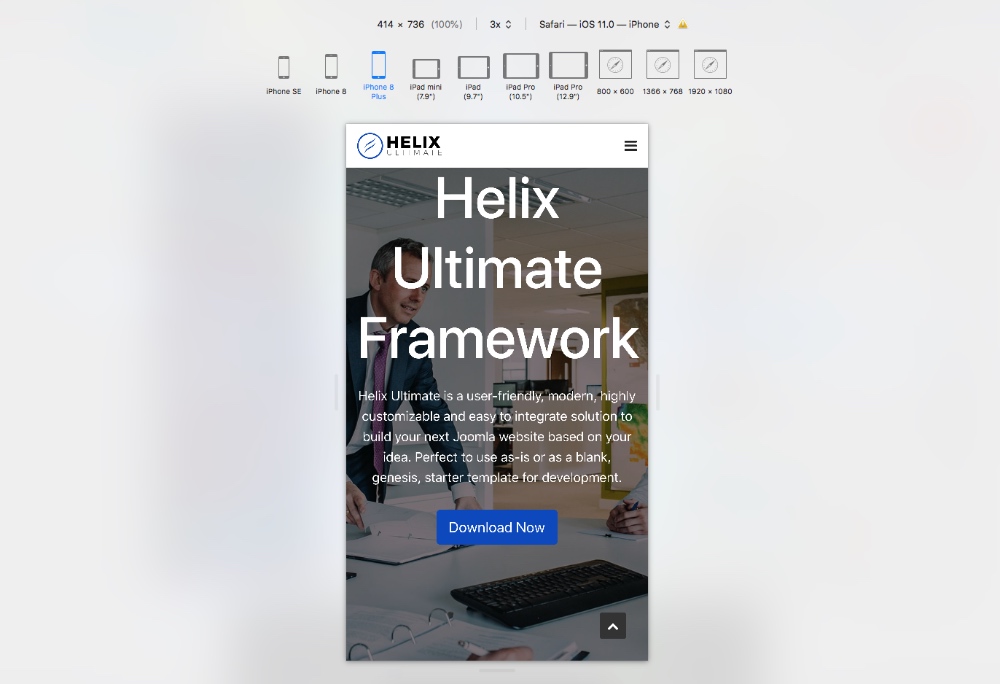
大多数浏览器还有内置选项来模拟浏览器中的移动设备(视图)。响应式设计模式提供了一个简单的界面,可以跨各种屏幕尺寸,方向和分辨率快速预览你的网页。非常方便的移动开发工具。

我需要改变页面所更改的css样式
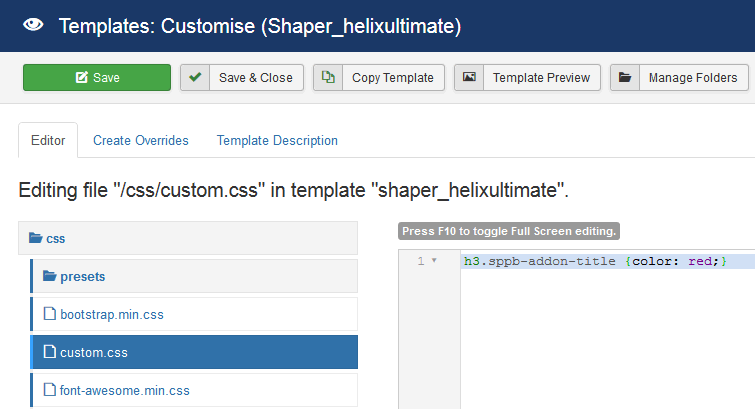
如果你知道应该覆盖哪些CSS行以实现所需的更改,则必须在模板中使用自定义代码。如果你已安装并设置为默认的Helix3或Helix Ultimate模板,我们建议你使用custom.css文件写入所有主要更改并添加的新行:
templates \ shaper_NAME \ css \ custom.css
首先你必须从Joomla管理员或通过FTP创建该新文件
使用这种方法,你可以custom.css中控制整个站点的CSS样式设计。

例如,如果所有的插件标题都应该是红色的,你可以custom.css中更改它,而不是在每个模块设置中单独更改。你可以对来自SP Page Builder的插件样式和任何其他组件执行相同的操作。主要规则是通用的。
选择开发浏览器

Mozilla开发了Firefox开发者版,内置开发工具,为开发者量身定制的版本,配备了最新的Firefox功能和实验性开发工具。它包括专门用于使用CSS网格构建和设计的工具。这些工具允许你可视化网格、显示相关的区域名称、在网格上预览转换等等。
总结
从一开始我每天都使用这个工具。无论你是新用户还是有经验的Joomla用户,你都将从使用浏览器中内置的web开发人员工具中获益良多。它们是免费的,非常强大,提供了一个学习、思考和试验新风格的平台。几乎所有这些工具都提供了用于创建、调试和性能监视的各种工具。解释所有的特性超出了这篇文章的范围。但是,我们希望上述工具的介绍能够帮助你完成日常Joomla开发工作。






