优秀的移动端页面是怎样的
最近Google的研究发现,那些针对移动端优化过的网站更容易赢得回头客。这意味着网站针对移动端优化之后有着现实可见的好处。
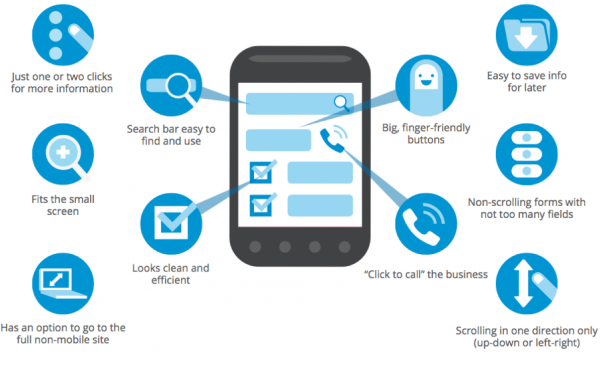
那么我们常说的“对移动端友好”到底是怎么样的概念呢?实际上,这个概念包含了一系列关键的特性,当你在进行移动端网页设计的时候应当将它们纳入考虑的范畴:

如果你希望自己的网站能够轻松的在移动端设备上访问,那么应当消除所有移动端上可能存在的可用性的问题,下面有12条提升移动端网页设计的建议,确保你的页面能够通过可用性测试,并提供良好的用户体验。
1、针对移动端进行全面优化
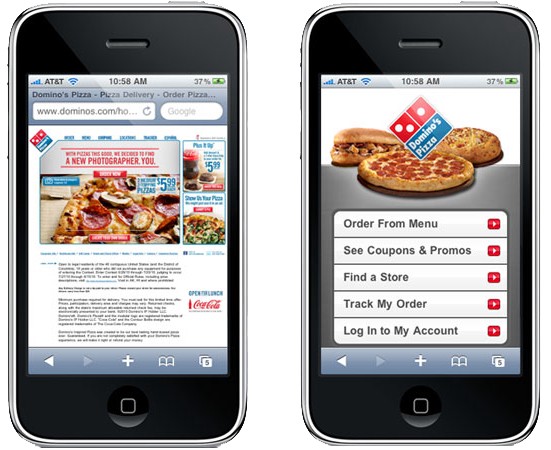
PC端网页在移动端设备上首要的障碍就是菜单的使用。看看下面DOMINO'S批萨的案例,它的PC端和移动端网页的对比就相当明显,移动端页面经过优化之后的体验就完全不同。简单说来,优化后的移动端页面更加干净

以下是优化移动端页上的几个实用技巧:
- ·仅使用垂直卷动。不要使用水平滚动,让用户只需单方向滚动到浏览主要的能力内容。全量通过CSS来控制页面宽度、位置和图片的缩放。。
- ·我将你的内容放在第一位,为了避免其它的元素让使用者分心。
- ·社会控制分栏的数目,尽量使用一个单排式的布局栏。

2、让互动按钮在移动端上友好易用
使用者经常会忽略移动端页面上的一些元素,所以尽量使用CTA按钮,确保使用者不会错过它们。和PC端的情况不同,你需要将互动按钮置于主要、显眼的位置,确保他们容易发现,容易点击触发。

CTA按钮应该易于点击,并且不会同页面中其他的元素形成干扰或者干涉。
3、让菜单简短且易用详细而全面的功能表设计在PC端上能够良好运行,但是当它出现在移动端上的时候,菜单就显得过长了,要在其中找到想要的内容就相当难了。所以,你需要考虑使用精简的功能表,仅保留最重要的、必须的项目。根据以往的经验,尽量不要让菜单超过7个项目。

同时你还要保持你的功能表目录足够的易好用:
·它应当基于根据重要性和价值来进行排序
·它不应当包含浏览者不理解的术语,功能表要使用通俗易懂的表述方式。
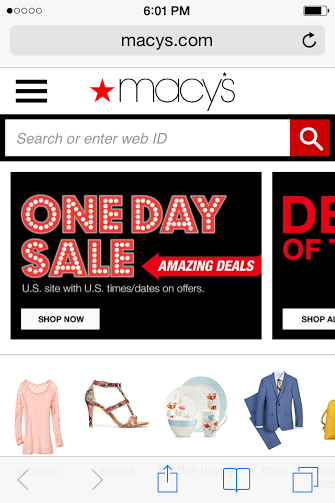
4、让搜寻框显眼
如果在你的网站中,搜寻是主要的功能,那么你在做移动端页面优化的时候应该突出这一功能,因为它是高转化率的功能,确保它足够显眼是很有必要的。
当浏览者想要获取特定功能的时候,倾向于使用搜寻功能来实现,所以,搜寻应当是使用者一打开页面就能看到的项木。通常应当让搜寻框置于页面顶部,以文本输入框的形式存在。

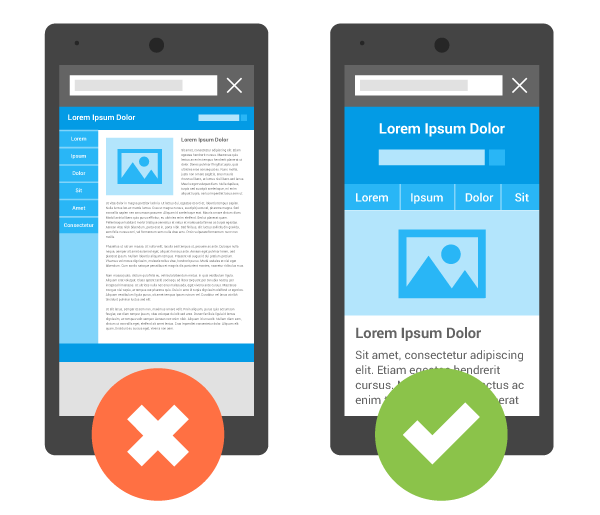
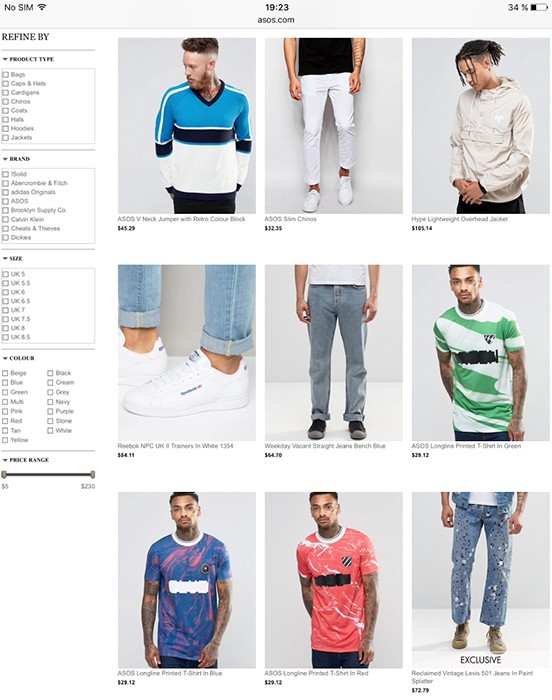
5、让网站正好合适,无需缩放
PC端网页出现在移动端设备上,最令人沮丧的地方就是它需要缩放。不放大页面,不仅难于阅读,而且用户容易错过重要的细节,而放大浏览,需要来回拖放。
而针对移动端优化后的页面则不存在这个问题。图片、字体和页面宽度都正好合适,使用者能够完整地获取信息,确保了最基本的可用性和易用性。

6、使用高品质的素材
你的网站中所有的图片、视频UI元素都是你的产品的一部分,当你针对移动端优化页面的时候,它们都是重要的组成部分,它们质量优劣直接影响到浏览者的观感。

7、设计便于触摸互动的页面

如果你的页面是针对移动端设计的,那么网页中按钮的尺寸应当和手指的大小相匹配。
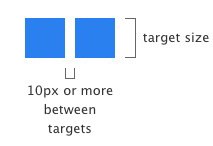
MIT的Touch Lab通过研究发现,指面的触摸尺寸平均大小为10-14mm,而指尖的平均尺寸是8-10mm,也就是说10mmx10mm的控件尺寸设计是比较合理的大小。
另外一个需要考虑的是就是可触摸控件指尖的距离。如果两个按钮比较靠近,那么使用者在移动端上就很容易出现误触的情况了。
如果想要解决这个问题,就需要根据实际情况重新调整尺寸和按钮之间的距离,以调节浏览者手指交互的需求。下面是推荐的尺寸设定。

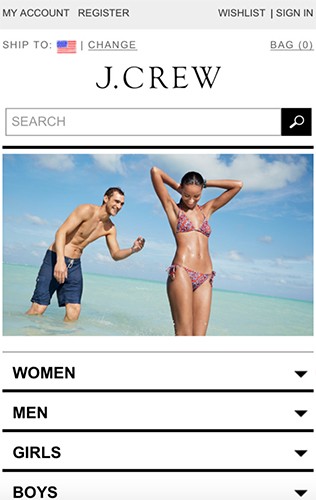
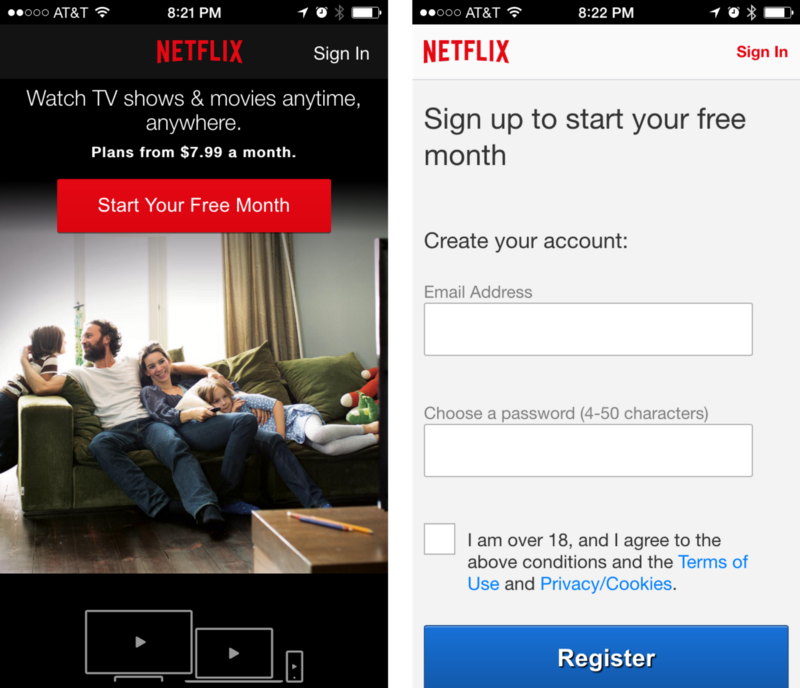
8、让用户在决定之前先行探索 让使用者在对你的网站毫无了解的情况下就要求他们去注册,其实是违反互惠互利原则的。曾有数据表明,让浏览者过早注册导致超过85%的用户选择了放弃和离开。

NetFlix曾经给予用户一个月的免费试用,不过使用者需要注册之后才能使用这一福利。
一般说来,使用者在提供个人信息注册之前,会浏览一下网站内容,了解这个网站是什么样的类型、提供什么样的服务,再做决策,对于从未听过的品牌尤其是如此。
想要打破转化率的壁垒,你在设计网站的时候应该做到下面几点:
- ·提供无需登入就能完成的体验流程
- ·让浏览者可以作为访客进行购买
- ·只有当需要使用者提供相关资讯的时候才要求注册,并且尽可能少的让使用者提供数据
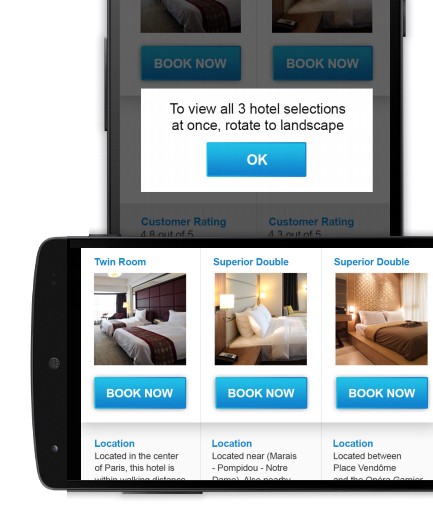
9、告知使用者选择更合理的屏幕方向
不同的屏幕方向下,使用者的浏览体验会完全不同的。使用者惯于在同一屏幕方向下完成全部的操作,所以提醒他们切换方向可以提升网站浏览的用户体验。
所以,当你的网站偏向展示性,并且使用横屏时浏览体验更佳的话,不妨使用交互设计来提示浏览者。

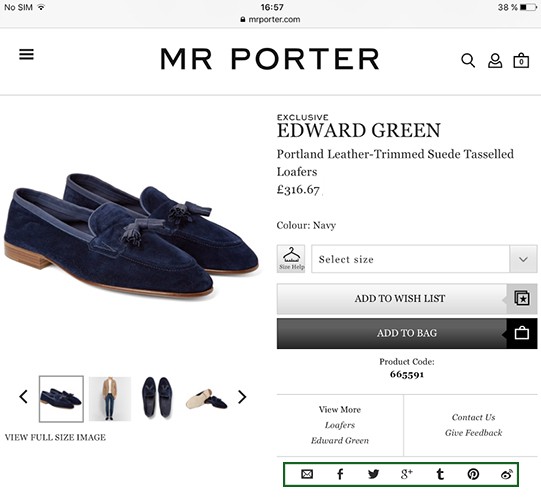
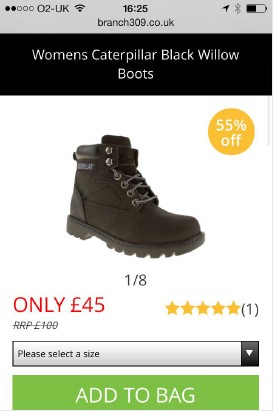
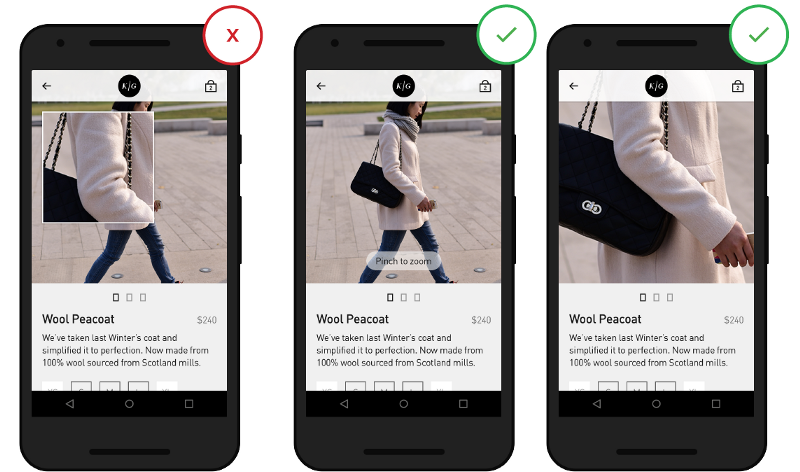
10、让产品图片可以放大扩展
当浏览者在网上购物的时候,总希望能看到产品的高清无码大图(尤其是服装),如果无法放大查看,浏览者的沮丧会直接影响产品销量。所以,应当提供高品质的产品图,并添加放大的功能,让浏览者足以看清细节。

11、各种设备之间的切换更容易
并非所有的浏览者都习惯于在移动端上浏览、购买,有些浏览者仅仅是习惯于在移动端上搜寻信息。
所以,你应该提供一个简单的方法来保存信息,让它们能够跨设备使用,当使用者离开移动端设备的时候,同样可以在PC端上浏览、查看、购买。