
如何找到一个好的Joomla主机提供商
为您的站点找到合适的托管解决方案可能是困难的。那里有成千上万的供应商,但并不是所有的供应商都是平等的。许多托管提供商都有自己的复杂基础设施,包括内置的冗余和uptime保证。当涉及到你的网站时,可靠性和性能是需要考虑的非常重要的因素。
 Joomla CMS方案服务商
创建您的Joomla网站
Joomla CMS方案服务商
创建您的Joomla网站

为您的站点找到合适的托管解决方案可能是困难的。那里有成千上万的供应商,但并不是所有的供应商都是平等的。许多托管提供商都有自己的复杂基础设施,包括内置的冗余和uptime保证。当涉及到你的网站时,可靠性和性能是需要考虑的非常重要的因素。

Joomla 3.8是下一个旗舰版的Joomla 3.x系列,并将在2017年9月19日发布。新的先进的路由系统和向前兼容性与Joomla 4层,Joomla的即将到来的版本肯定会为用户社区带来大量的新功能。
今天我们要讨论如何得到100%准备好了你的网站升级至3.8 Joomla。你可以得到补救miss-steps而升级到Joomla 3.8的遵循我们的快速步骤准备新的更新。
K2 v2.8.0现在可以下载到Joomla1.5到3.x。该版本改进了内容管理工作流和UI,与PHP7.x完全兼容。和Joomla3.7.x,同时处理各种问题,从性能到UI,到bug修复和安全性。
那么在这个新版本中添加的、更改的或者更新的是什么呢?下面是在K2 v2.8.0中添加、更改或更新的重要内容的列表。
后端
对所有内容实体(项目、类别、标签、用户)的新选择模式可以改进您的工作流程。K2选择模式中添加内容现在变得更有用了,以前所有使用的(和烦人的)JS警告都被删除以减少点击量。
构建响应式模板是一个漫长而详细的过程,它涉及到协调所有站点的元素,从而形成一种完美的风暴,允许在最大的桌面浏览器窗口之间流畅地、表面上无缝地过渡到最小的移动设备。
在构建我们的演示时,我们需要考虑几个设计选择,以演示我们的模板的能力,并为用户提供最好的体验。
在我们开始使用一些技巧来让我们的演示内容看起来像它所做的样子之前,你可能会想看看这些博客文章,概述我们对响应性设计的看法。
我们的响应模板只是一个被执行的响应性站点的一部分。您的内容应该在不同的浏览器宽度中获得成功。任何具有固定大小的内容都可能对页面在各种屏幕上的负载产生有害影响。从文本到图像的所有内容都应该能够随意伸缩。
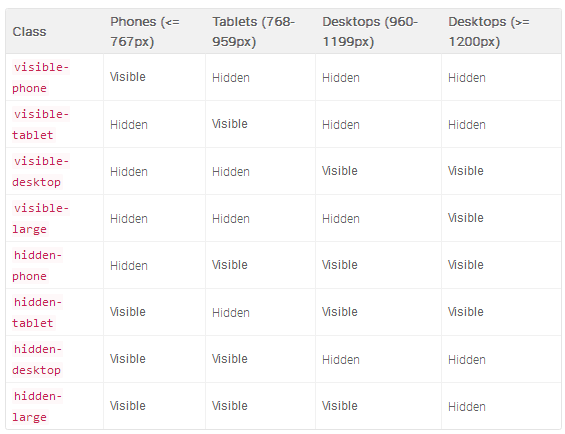
一个有用的特性是通过Bootstrap提供的响应性实用程序类集合,它可以通过提供一个简单的显示或隐藏模块的方法来帮助调整布局。在模块设置中插入以下模块类后缀以显示/隐藏特定模式的模块。

Joomla 3.7因为路由器的改动被遗漏了,所以在发布中似乎没有搜索引擎优化的优势。然而,事实证明,里面隐藏着一颗小小的宝石。这是一个很小的变化,但非常有用。它使我们不必执行有趣的技巧,现在就使用多余的扩展!
在Joomla中正确设置页面标题的一个大问题是,对于单独的文章,你不能像你想要的那样设置页面标题。默认情况下,它是从文章的实际标题派生出来的。另外,根据您的全局配置设置,您的站点名称要么是被预先处理的,要么是apended。在很多情况下,这是完全可以的,但通常情况下,这并不是你想要的。以我最近的一篇关于RSSEO的文章为例!
一个完美的SEO扩展
如果没有扩展,唯一的方法就是将这篇文章附加到菜单项上,然后使用页面显示设置来设置所需的页面标题:
去年10月,在Joomla的网站上发布了改进的URL的计划,结果是Joomla 3.7。不幸的是,这个更改必须从这个版本中跳过,因为它有相当多的问题。然而,有了新的方法,改进的路由器将会出现,现在它将被安排在Joomla 3.8。
别人的成功经验抄不来,但是别人遇到的坑我们可以躲。
一大坑:建立网站需要的网站栏目越多越好。NO!从用户角度出发,大部分没有兴趣一页一页读完里面的内容,而且频繁的点击翻页,也会造成访问速度缓慢。可以适当合并为2-3个小栏目即可。最好是自己站在用户的角度体验自己的网站,提高用户体验满意度。
二大坑:为了体现企业高端,网站页面要越高大上越好。NO!很多老板为了追求动画、酷炫效果,flash、视频、正版大图一起上,结果访客打开网站时,要么浏览器不兼容,要么就在网站加载的路上,更致命的是搜索引擎迟迟收录不了,导致输入网站关键词不被查找。你在访问一个新网站的时候,愿意下载软件去看他们的产品吗?答案是否定的。别因为繁杂而失去了客户。
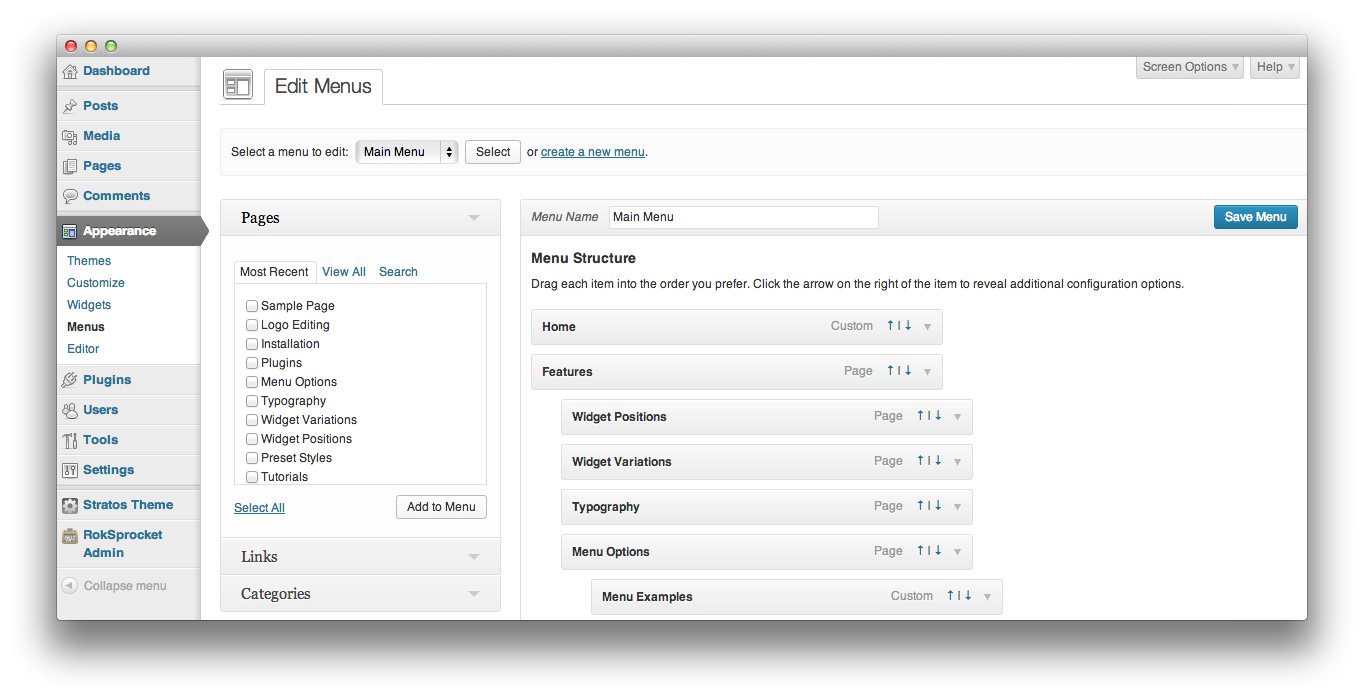
WordPress有一个强大的内置菜单系统,可以很容易地创建和管理显示在站点前端的菜单。这些菜单作为自定义菜单和我们的Gantry菜单小部件提取信息的源。这允许您创建多个自定义菜单,并在您的站点中以不同的方式应用它们。
使用菜单编辑器创建的菜单决定了菜单的内容。链接到菜单的小部件决定如何显示信息的位置和方式。
出于本指南的目的,我们将使用Gantry模板构建的站点作为示例。本指南中的所有选项都不能在核心的WordPress安装上使用。
如何创建菜单


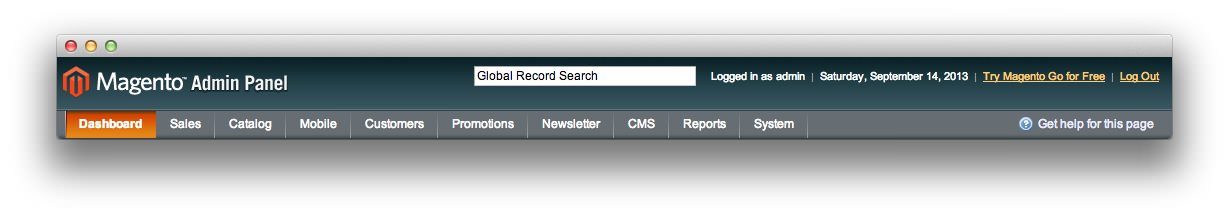
位于Magento管理面板顶部的菜单让您快速访问站点的每个管理组件。
位于管理面板顶部的菜单是在站点后端的管理资源之间移动的最快的方法。它是由内容类型组织的,这样就更容易根据您希望完成的任务找到您正在搜索的内容。
这个菜单可以根据您的个人配置更改。关于Magento的具体区域的更多信息可以在官方的Magento文档中找到。

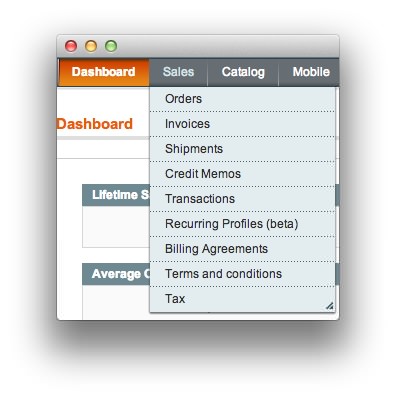
销售菜单给你快速访问订单,发票,发货,条款和条件,以及其他与具体销售相关的信息。例如,如果您想查看特定的发票,您可以导航到Sales - >发票并在那里找到它。
这也是你可以找到的税务设置,比如税收规则和客户税类,你可以用来管理你的网站的税收。
几乎所有与你网站上销售相关的东西都可以在这个菜单中找到。